Dashibase
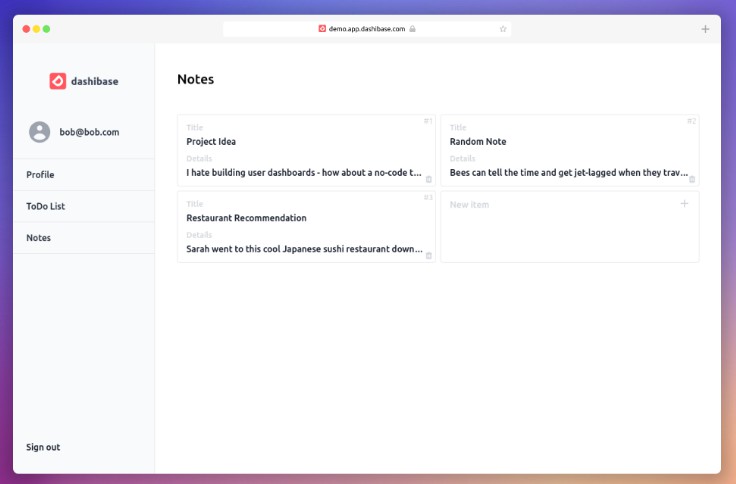
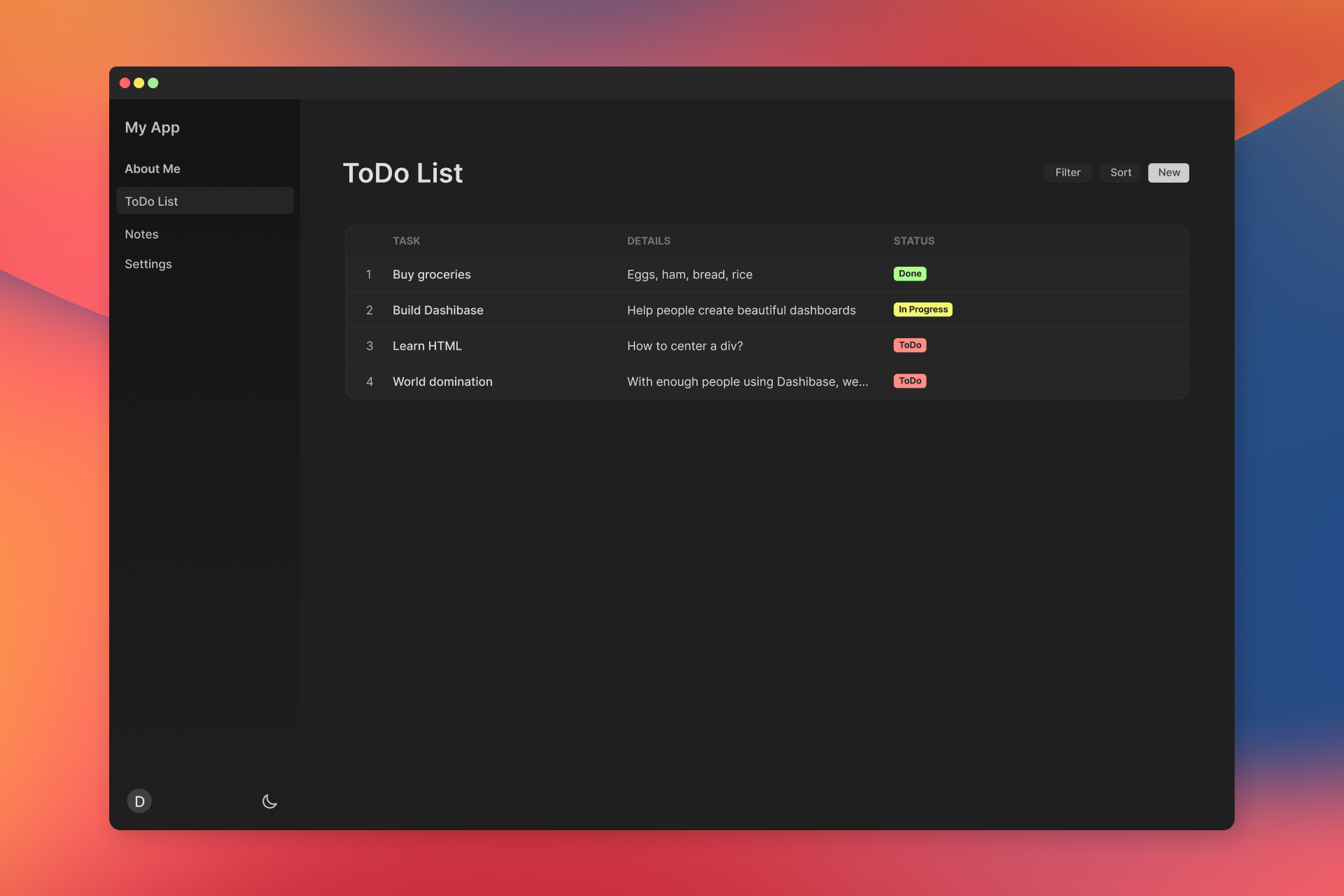
Dashibase is a no-code tool to build user dashboards supported by Supabase.
This repo contains the open-source code for setting up your own Dashibase dashboard if you are interested in hosting it yourself.
Contributions welcome!
Features
This is a work-in-progress but the following features are already supported.
- Authentication UIs including sign in and sign up – currently with email and password, third-party provider support coming soon
- Multiple display modes –
single,list,card - CRUD functions
- Simple form validation during item creation by checking that required fields are filled in (required attributes are configured in
src/dashibaseConfig.ts) - Caching of dashboard data to reduce database queries and improve latency
- Dashboard is responsive and works on tablet and mobile
Have suggestions for what to work on next? Support us by joining our beta!
Getting Started
1. Clone this repository and go to the Dashibase directory
git clone https://github.com/dashibase/dashibase
cd dashibase
2. Edit src/dashibaseConfig.ts to configure your dashboard.
See here for documentation on the config file.
3. Test it locally
We currently don’t have a staging mode yet but you should be able to test it locally with your own account
npm run dev
4. Deploy to your favorite server!
Important! Remember to add your dashboard URL to your list of your sign-up redirect URLs in Supabase. You can find it at https://app.supabase.io/project/YOUR_PROJECT_ID/auth/settings.
Like what you’re seeing?
We’re hoping to turn this into our full-time job! Support us by joining our beta and let us know what you’d love to see.