Chartjs Web Components
the web components for chartjs.
Install
npm i chartjs-web-components
Lit-Element Usage
<base-chart id="chart" type="chartType" .data="${chartData}" .options="${chartOptions}"></base-chart>
import 'chartjs-web-components'
Vue Example
<base-chart id="chart" type="chartType" :data="data" :options="options"></base-chart>
import VueChartjs from 'chartjs-web-components/dist/vue.js'
React Example
import ReactChartjs from 'chartjs-web-components/dist/react.js'
<ReactChartjs data={data} type={type} options={options}/>
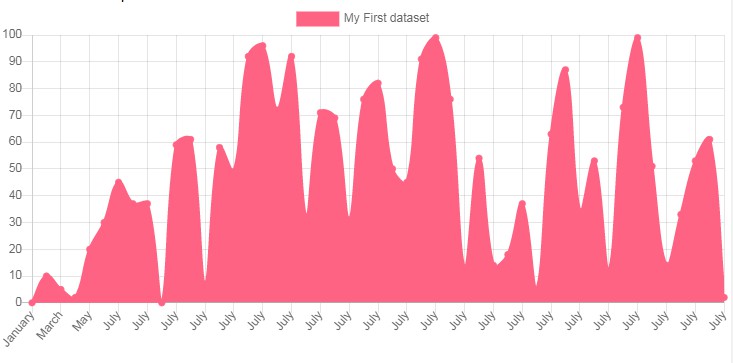
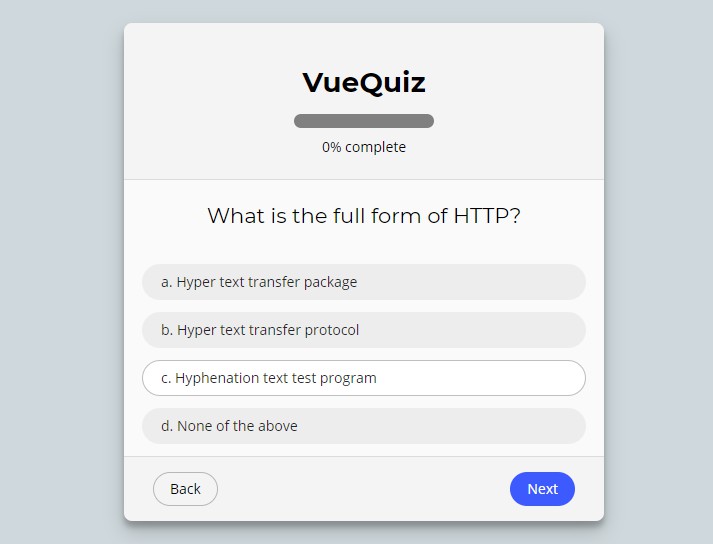
Demo
npm run start