vuejs-thermometer
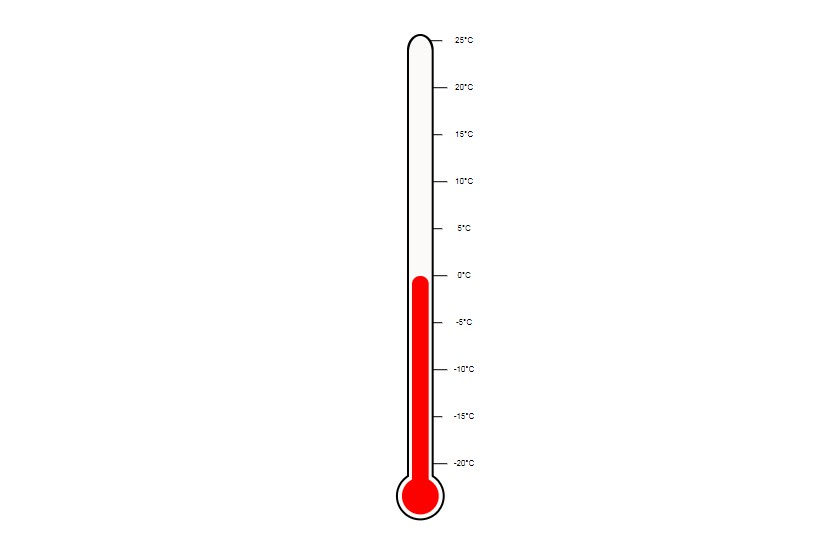
Thermometer component for vue.js .
Do you have questions or want a new feature? Use the "Issues" section :point_left:
Setup
Install:
npm install vuejs-thermometer --save
Import:
import VueThermometer from 'vuejs-thermometer'
Vue.use(VueThermometer)
Usage
Use: (in your local .vue file/component, html section)
<vue-thermometer
:value="5"
:min="-20"
:max="25"
/>
<!-- Options struct: -->
options: {
text: {
color: 'black',
fontSize: 8,
textAdjustmentY: 2,
fontFamily: 'Arial',
textEnabled: true
},
thermo: {
color: '#FF0000',
backgroundColor: '#fcf9f9',
frameColor: 'black',
ticks: 10,
ticksEnabled: true,
tickColor: 'black',
tickWidth: '1'
},
layout: {
height: 500,
width: 100
}
}
Properties
| Name | Type | Default | Description |
|---|---|---|---|
| value | Number | 0 | Value of temp |
| min | Number | -20 | Min value |
| max | Number | 25 | Max value |
| scale | String | °C | Scale format |
| options | Object | Object | Object struct |
| customClass | String | N/A | Custom css class |