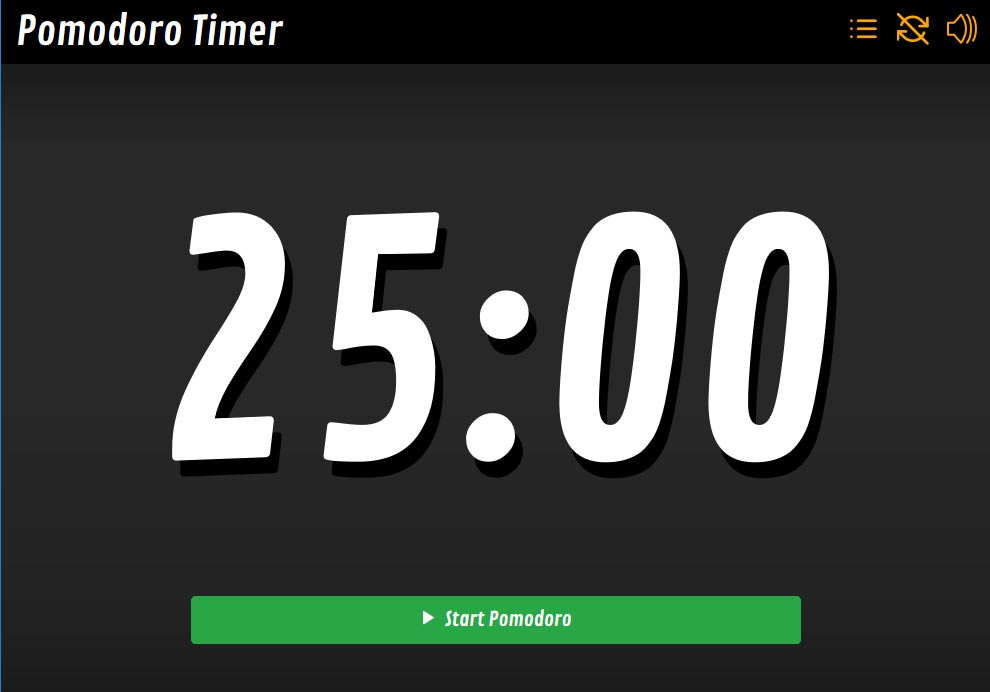
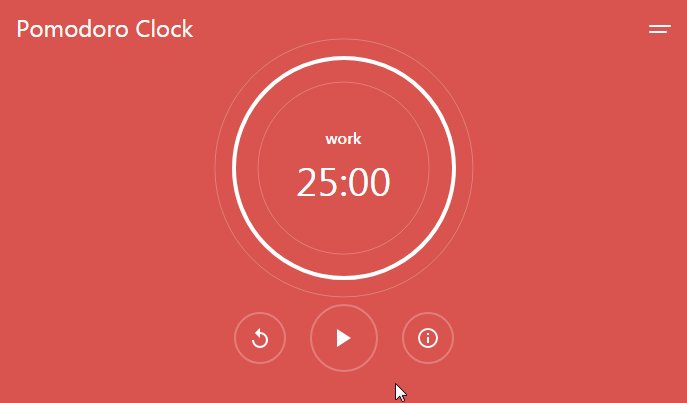
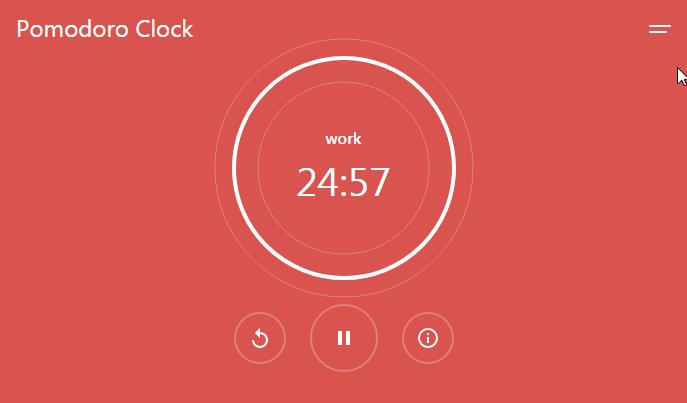
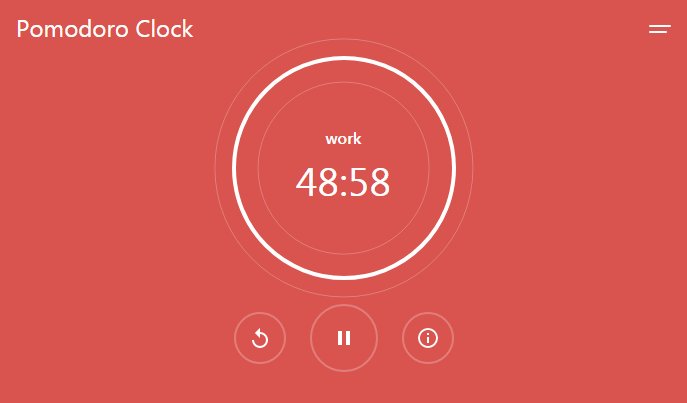
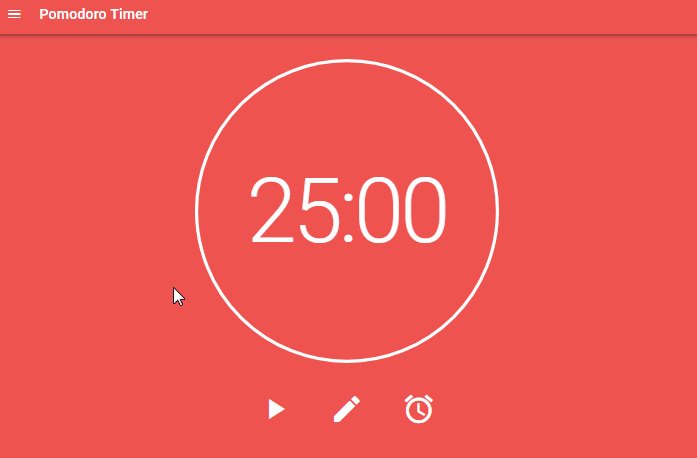
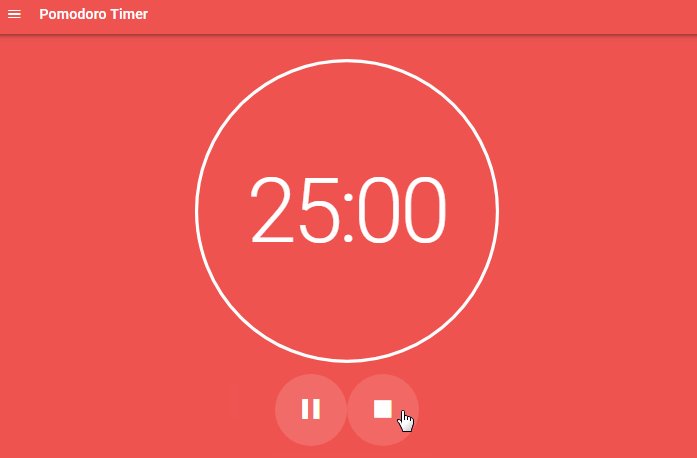
pomodoro
Timer for Pomodoro Technique built on Vue.js 2.0 with PWA
Built using Vue.js 2.0 with PWA (Progressive Web Apps) and Bootstrap 4.
Technologies/Modules used
- Vue.js 2.0
- Vue Router
- Vuex
- Bootstrap 4 Beta 2 (css only)
- Bootstrap Vue
Features
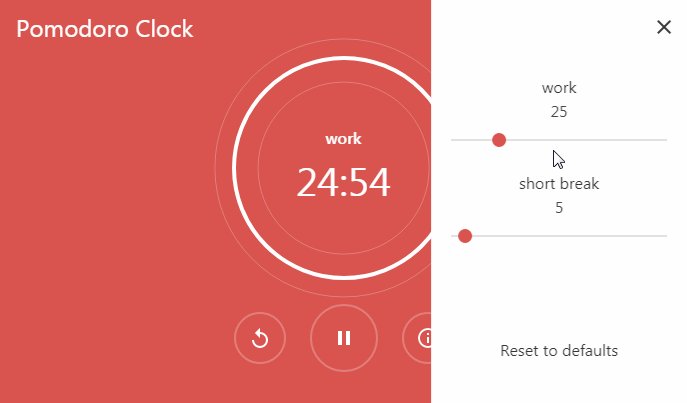
- 25 minutes Pomodoro interval
- 5 minutes Short Break interval
- 20 minutes Long Break interval
- Different timer text color during break time
- Toggle Sound
- Toggle Autostart Next Interval
- Intervals completed log
- Responsive
Query string configurations
| Function | Parameter | Default | Setting |
|---|---|---|---|
| Whether to start next interval when the current one is completed | autonext | off | on/off |
| Start timer immediately | autostart | off | on/off |
| Play sound when the current interval is completed | sound | on | on/off |
Usage Tip
To open this app in a small window on a desktop machine, type the following into the browser address bar or create a bookmark:
**javascript:window.open('https://pomodoro-timer.github.io', 'pomodoro', 'height=350,width=400')**
Note #1: Sometimes browser will skip the front javascript: during paste, type this in manually if necessary.
Note #2: Some browsers might not support all the features if invoked this way. For example Microsoft Edge does not support window sizing.
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report