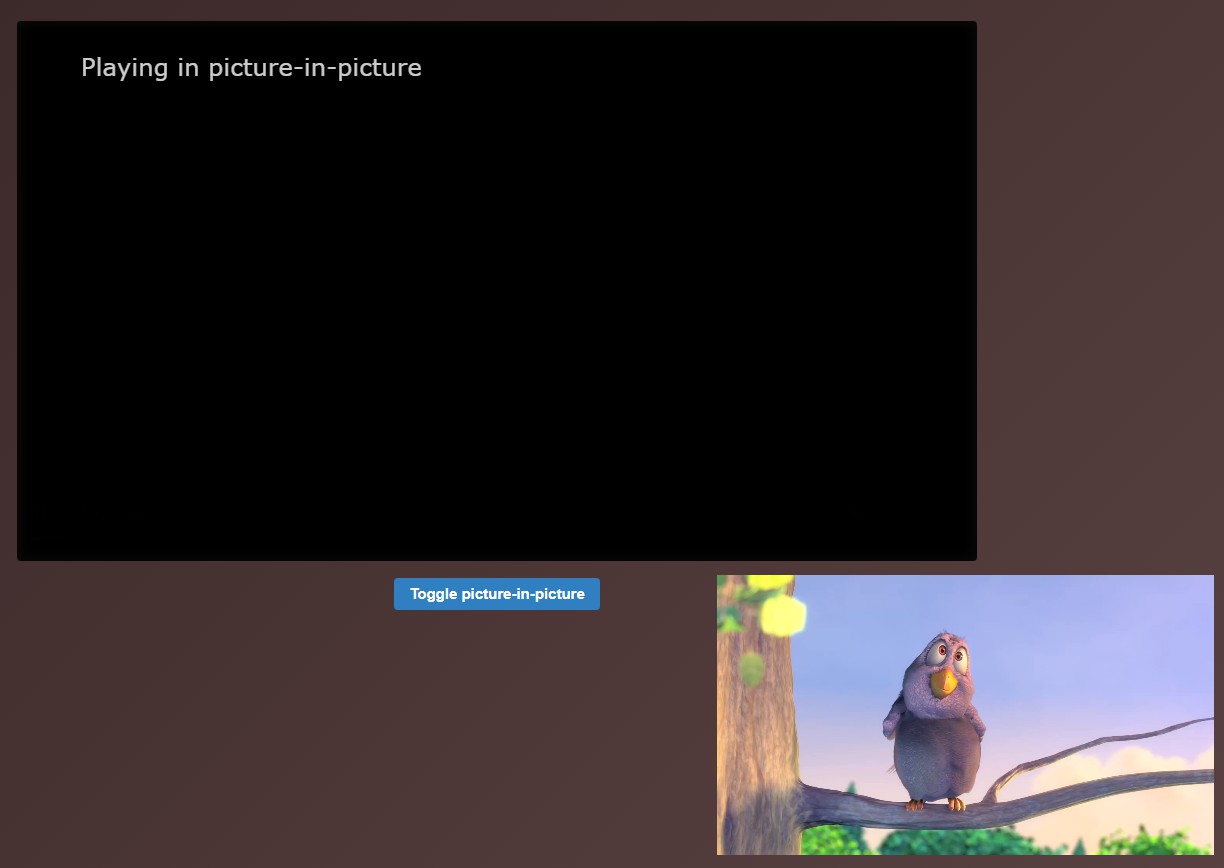
V-Pip
Tiny vue wrapper for supporting native picture-in-picture mode.
Requirements
- Vue.js 2.x
Installation
npm install v-pip # yarn add v-pip
CDN: UNPKG | jsDelivr (available as window.VPip)
Usage
Register the component globally:
Vue.component('VPip', require('v-pip'));
Or use locally
import VPip from 'v-pip';
Example 1 (refer App.vue)
HTML
<v-pip
:video-options="videoOptions"
:button-options="buttonOptions"
@video-in-pip="handlePIP"
@requesting-pip-failure="handlePipOpenFailure"
@exiting-pip-failure="handlePipExitFailure"
/>
JS
import VPip from 'v-pip';
Vue.component('example-component', {
components: {
VPip,
},
data: () => ({
isPip: false,
videoOptions: {
wrapper: '',
src: 'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4',
poster: 'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/BigBuckBunny.jpg',
},
buttonOptions: {
wrapper: '',
type: 'button',
class: '',
label: 'Toggle picture-in-picture',
},
}),
methods: {
handlePIP(e) {
this.isPip = e;
},
handlePipOpenFailure(err) {
console.log('Video failed to enter Picture-in-Picture mode.', err);
},
handlePipExitFailure(err) {
console.log('Video failed to leave Picture-in-Picture mode.', err);
},
},
});
Example 2 (minimal)
HTML
<v-pip :video-options="videoOptions" />
JS
import VPip from 'v-pip';
Vue.component('example-component', {
components: {
VPip,
},
data: () => ({
videoOptions: {
src: 'http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4',
},
}),
});
Props
| Name | Type | Required? | Description |
|---|---|---|---|
video-options |
Object | Yes | The set of options required to setup the V-Pip component. defaults: L32-L42 |
button-options |
Object | No | The set of options for the toggle button defaults: L48-L53 |
Events
| Name | Description |
|---|---|
video-in-pip |
Emits an Boolean whether the Video is in PIP or not |
requesting-pip-failure |
Emits an Object when the video fails to enter Picture-in-Picture mode. |
exiting-pip-failure |
Emits an Object when the video fails to leave Picture-in-Picture mode. |
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D