vue-tradingview-widgets
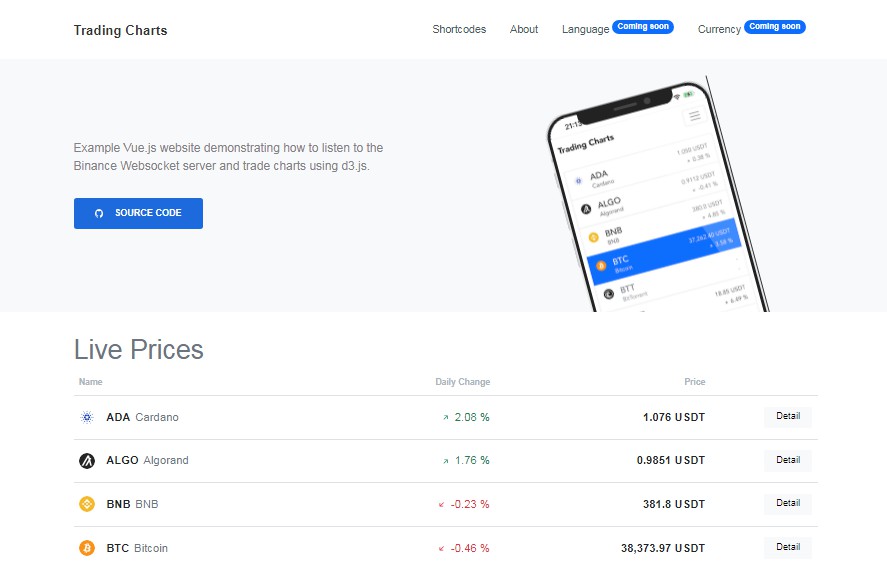
Tradingview widgets for Vue3. Demo
Installation
npm i vue-tradingview-widgets
Widgets
- ForexHeatMap
- ForexCrossRates
- CryptoMarket
- Chart
- TechnicalAnalysis
- MarketOverview
- MarketData
- StockMarket
- EconomicCalendar
- Ticker
- TickerTape
- SingleTicker
- MiniChart
- SymbolOverview
- SymbolInfo
- Screener
- FundamentalData
- CompanyProfile
- Snaps
Vue Example
<template>
<Chart />
<CryptoMarket />
<Snaps/>
<Screener/>
</template>
<script lang="ts">
import { Chart,CryptoMarket, Snaps, Screener } from 'vue-tradingview-widgets';
export default defineComponent({
name: 'App',
components: {
Chart,
CryptoMarket,
Screener,
Snaps,
},
});
</script>
Options
All components have default options based on Tradingview. Check available options on Tradingview
<template>
<Chart
:options="{
theme: 'dark',
}"
/>
</template>
<script lang="ts">
import { Chart } from 'vue-tradingview-widgets';
export default defineComponent({
name: 'App',
components: {
Chart,
},
});
</script>
Nuxt Example
First import in /plugins/widgets.client.ts:
import Chart from 'vue-tradingview-widgets';
import Screener from 'vue-tradingview-widgets';
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(Chart);
nuxtApp.vueApp.use(Screener);
});
Then use in components. Plugin is auto-registered.