vue-gettext
Translate Vue.js applications with gettext.
vue-gettext is a plugin to translate Vue.js applications with gettext. It relies on the GNU gettext toolset and easygettext.
Contribution
Please make sure to read the Pull request guidelines before making a pull request.
Installation
NPM
npm install vue-gettext
Basic installation
Basic installation with ES6 modules:
// ES6
import Vue from 'vue'
import GetTextPlugin from 'vue-gettext'
import translations from './path/to/translations.json'
Vue.use(GetTextPlugin, {translations: translations})
Configuration
There are a number of options you can use to configure the vue-gettext plugin:
| Option | Type | Requirement | Description |
|---|---|---|---|
translations |
{Object} |
required | The JSON file of the application's translations (produced by gettext-compile). It's exposed as a Vue global property as Vue.$translations |
availableLanguages |
{Object} |
optional | An object that represents the list of the available languages for the app whose keys are local names (e.g. en or en_US) and whose values are language names used for the display in UI, e.g. English (United States). It's exposed in all Vue instances via vm.$language.available |
defaultLanguage |
{String} |
optional | The local name of the default language, e.g. en_US. This will be the current active language. It's exposed in all Vue instances via vm.$language.current |
languageVmMixin |
{Object} |
optional | A mixin that will be passed to the main languageVm instance (exposed via $language) that can be used, for example, to add custom computed properties |
silent |
{Boolean} |
optional | Enable or disable logs/warnings for missing translations and untranslated keys. Default value is Vue.config.silent. |
muteLanguages |
{Array} |
optional | Discard warnings for missing translations for all languages of the list. This is useful to avoid messages from the language used in source code. |
Example:
// ES6
import Vue from 'vue'
import GetTextPlugin from 'vue-gettext'
import translations from './path/to/translations.json'
Vue.use(GetTextPlugin, {
availableLanguages: {
en_GB: 'British English',
en_US: 'American English',
es_US: 'Español',
fr_FR: 'Français',
it_IT: 'Italiano',
},
defaultLanguage: 'fr_FR',
languageVmMixin: {
computed: {
currentKebabCase: function () {
return this.current.toLowerCase().replace('_', '-')
},
},
},
translations: translations,
silent: True,
})
vm.$language
After the plugin initialization, a languageVm Vue instance is injected
into every component as vm.$language.
It exposes the following properties:
-
vm.$language.available: an object that represents the list of the available languages (defined at configuration time) -
vm.$language.current: the current language (defined at configuration time) -
whatever you passed to the plugin mixin
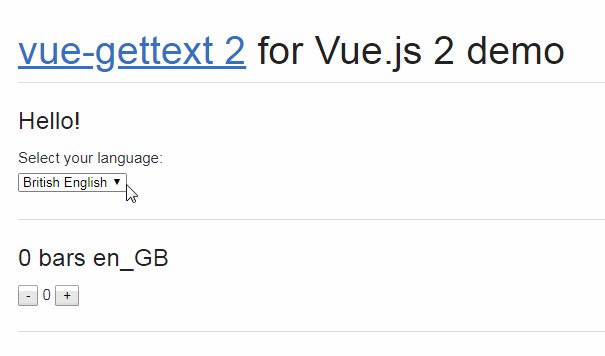
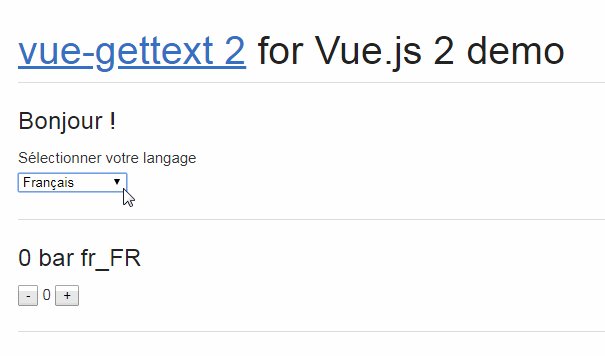
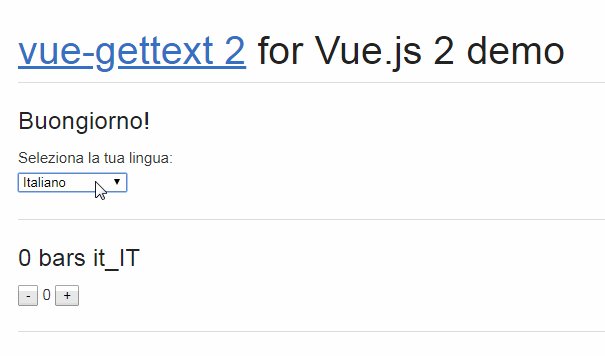
You can use vm.$language.current and vm.$language.available to e.g. easily build a language switch component with a single template:
<template>
<div>
<select name="language" v-model="$language.current">
<option v-for="(language, key) in $language.available" :value="key">{{ language }}</option>
</select>
</div>
</template>
Vue.config.language
After the plugin initialization, a global and reactive language property is added to Vue.config that you can use to get or set the current language outside of Vue instances.
> Vue.config.language
'en_GB'
> Vue.config.language = 'fr_FR'
You can use Vue.config.language to e.g. configure a third party plugin in a filter:
import moment from 'moment'
import Vue from 'vue'
const dateFormat = function (value, formatString) {
moment.locale(Vue.config.language)
return moment(value).format(arguments.length > 1 ? formatString : 'dddd D MMMM HH:mm:ss')
}
Workflow
-
Annotate your strings
-
Extract translations (
make makemessages) -
Translate message files
-
Compile translations (
make translations)
Annotate | Extract | Translate | Compile
--------------------------------------------------------------------------------------------------------
component.js
component.vue ---> /tmp/template.pot ---> app/locale/fr_FR/LC_MESSAGES/app.po ---> app/translations.json
template.html
1a) Annotating strings in templates (.html or .vue files)
Use the component or the directive
Strings are marked as translatable in your templates using either the translate component or the v-translate directive:
<translate>Hello!</translate>
<span v-translate>Hello!</span>
This will automatically be translated. For instance, in French, it might read Bonjour !.
Singular
<translate>Hello!</translate>
Plural
<translate :translate-n="count" translate-plural="%{ count } cars">%{ count } car</translate>
Context
<translate translate-context="Verb">Foo</translate>
Comment
<translate translate-comment="My comment for translators">Foo</translate>
Custom parameters
You can set up translation strings that are agnostic to how your app state is structured. This way you can change variable names within your app, it won't break your translation strings.
<translate :translate-params="{name: userFullName}">Foo %{name}</translate>
HTML support: difference between the component and the directive
It proves to be tricky to support interpolation with HTML content in Vue.js components because it's hard to access the raw content of the component itself.
So if you need to include HTML content in your translations you may use the directive.
The directive has the same set of capabilities as the component, except for translate-params which should be passed in as an expression.
<p
v-translate='{count: carNumbers}'
:translate-n="carNumbers"
translate-plural="<strong>%{ count }</strong> cars"
translate-comment="My comment for translators"
>
<strong>%{ count }</strong> car
</p>
Custom HTML tag for the translate component
When rendered, the content of the translate component will be wrapped in a span element by default. You can also use another tag:
<translate tag="h1">Hello!</translate>