Vue Height Tween Transition
Tweens between heights of default slotted element.
Tween the height of the parent of transitioning items for use in accordions or carousels.

Usage
// Add component
import 'vue-height-tween-transition/index.css'
Vue.component('height-tween', require('vue-height-tween-transition'))
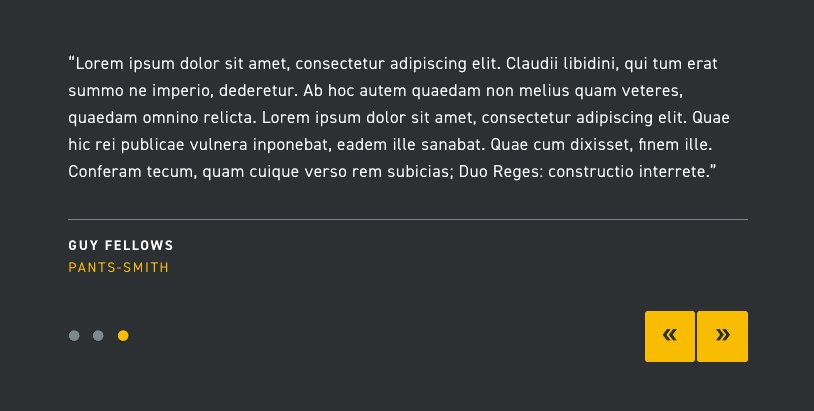
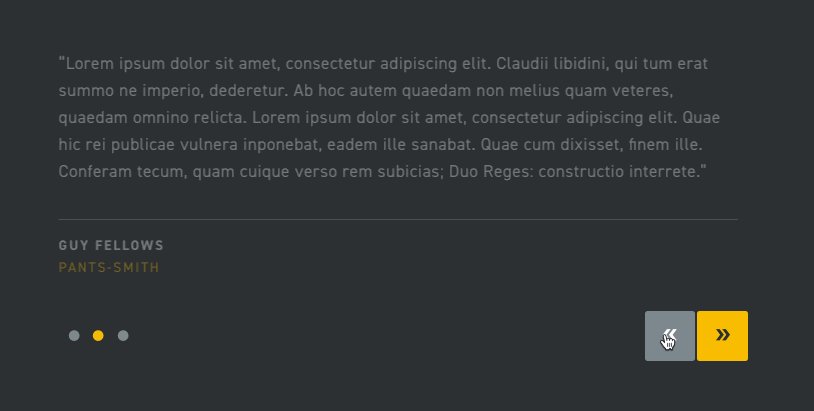
Switching mode - Simultaneous
<template>
<div class='quotes'>
<height-tween switching name='fade'>
<quote :key='quote.id' :quote='quote'></quote>
</height-tween>
</div>
</template>
<script>
export default {
data: function () { return {
quotes: [{ id: 1, quote: 'Text' }, { id: 2, quote: 'Another'}],
active: 0,
}},
computed: {
quote: function () { return this.quotes[this.active] }
},
methods: {
next: function() { this.active++ }
},
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
.fade-leave-active {
position: absolute;
width: 100%;
}
</style>
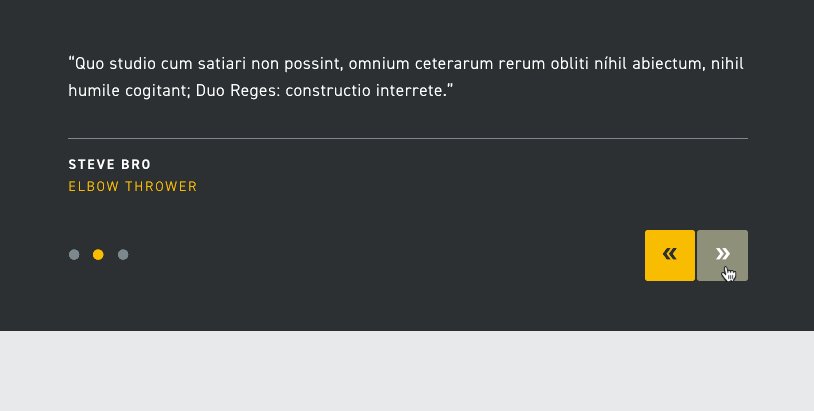
Switching mode - Out-In
<template>
<div class='quotes'>
<height-tween switching name='fade' mode='out-in'>
<quote :key='quote.id' :quote='quote'></quote>
</height-tween>
</div>
</template>
<script>
export default {
data: function () { return {
quotes: [{ id: 1, quote: 'Text' }, { id: 2, quote: 'Another'}],
active: 0,
}},
computed: {
quote: function () { return this.quotes[this.active] }
},
methods: {
next: function() { this.active++ }
},
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
</style>
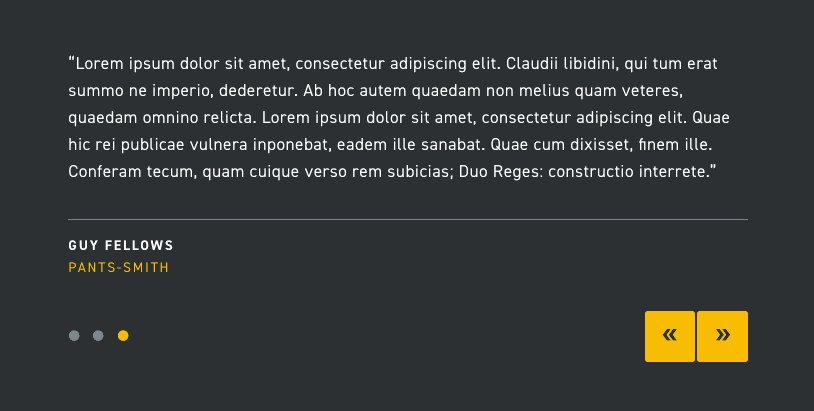
Toggle (Accordion) mode
<template>
<div class='quotes'>
<height-tween :duration='300'>
<quote :v-if='quote' :quote='quote'></quote>
</height-tween>
</div>
</template>
<script>
export default {
data: function () { return {
quote: { id: 1, quote: 'Text' },
}},
}
</script>
Notes
- To customize the height transition duration or other properties, define your own
height-tweeningCSS class. - Doesn't work with
in-outmode transitions ... though not sure why someone would use those... - Expects a toggling transition to not use
mode