Vue-Typeout-Text
Type out the text with vue.js.
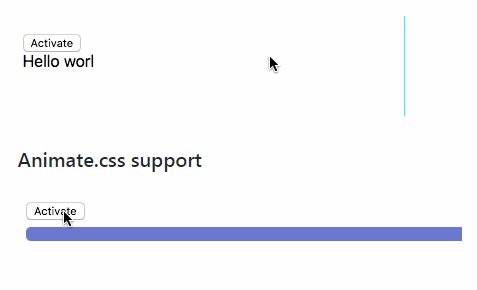
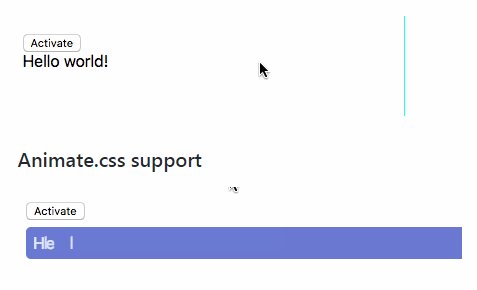
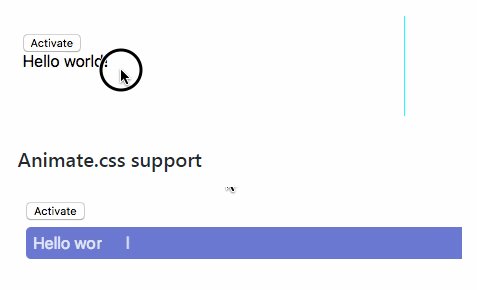
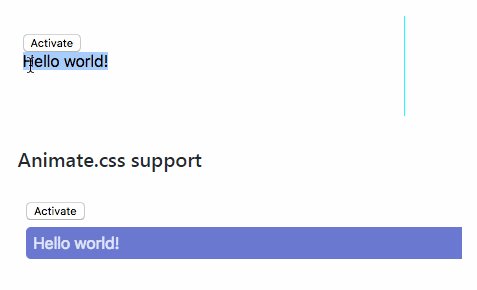
<typeout-text content="Hello world!" speed="2" />

Animate.css support


If you want to text by typed out with animation you can add animate.css from CDN into head in index.html then set animation attribute to any of animations from animate.css
<typeout-text content="Hello world!" speed="1.5" animation="swing" />
Installation
Install with NPM
npm i vue-typeout-text
then import and use with Vue
Vue.use(vueTypeoutText)