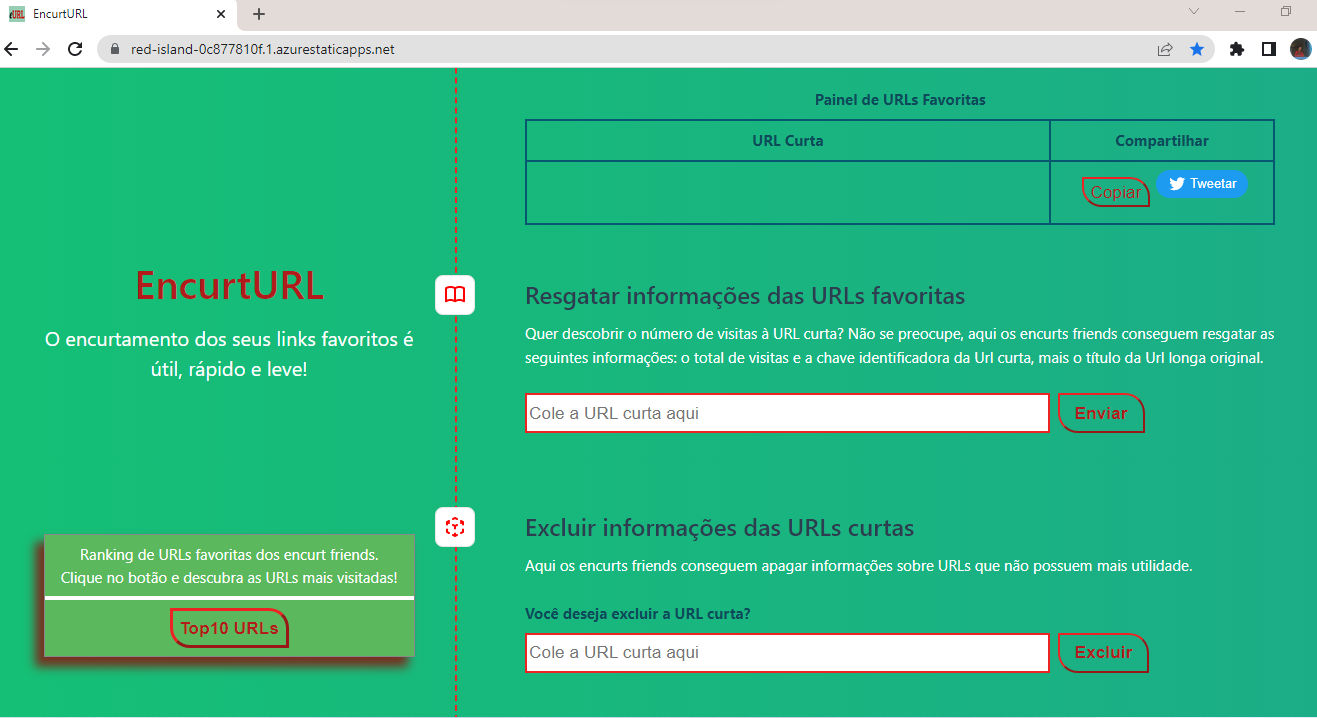
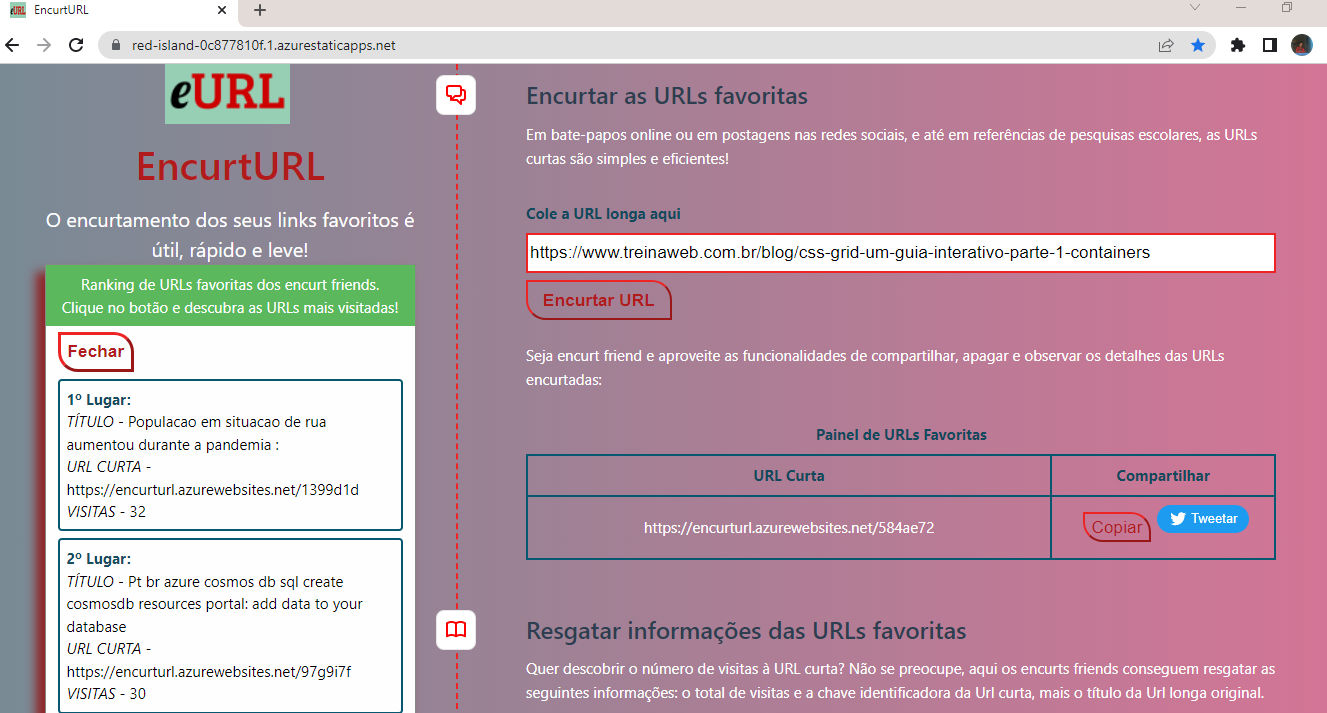
EncurtURL – O encurtamento dos seus links favoritos é útil, rápido e leve!
vídeo
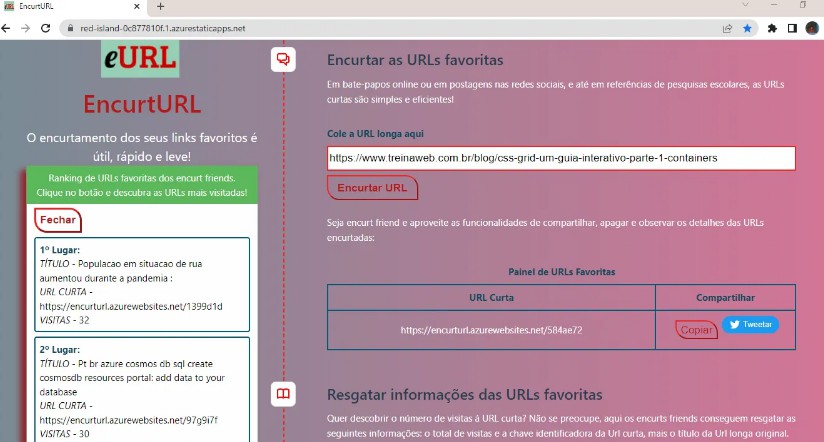
Acessar a demonstração
? Sobre o projeto
Com design interativo, os objetivos do site são encurtar URLs e cativar os usuários pelas funcionalidades do projeto, a exemplo do contador de visitas às URLs favoritas.
O front-end é organizado em componentes do Vue.JS, que apresentam as informações na tela de acordo com a reatividade desencadeada pelas respostas do servidor Web às interações do cliente. Nesse sentido, o servidor foi desenvolvido no formato de API/REST, com base na Arquitetura em Camadas.
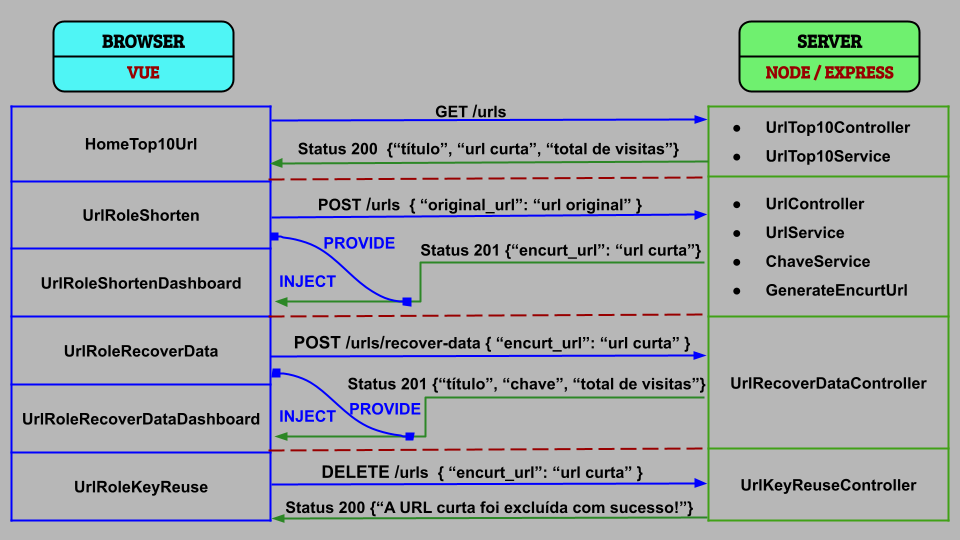
Para exemplificar através da funcionalidade de encurtamento, o componente pai (UrlRoleShorten.vue) é responsável apenas por fazer a requisição ao servidor, enquanto o componente filho (UrlRoleShortenDashboard.vue) exibe a resposta da requisição.
Essa divisão de tarefas é possível devido a Injeção de Dependências do Vue.JS, chamadas de “Provide” e “Inject”. Ou seja, o componente pai fornece (provide) a resposta do servidor para ser injetada (inject) no componente filho. A ilustração abaixo demonstra o processo de comunicação entre cliente e servidor:
No lado do servidor Web, os Services responsáveis por criar as URLs curtas possuem um Decorator chamado “@generateEncurtUrl”. O Decorator contribuiu para isolar e reutilizar o código que gera, randomicamente, as chaves identificadoras da URL curta. Essas chaves são únicas para cada URL criada, pois são o path do recurso no servidor.
Quando o usuário exclui a URL curta, todas as informações desse recurso são apagadas da collection “url” do database. Neste processo, a chave identificadora é reciclada, porque é salva em outra collection, chamada de “chave”. Tal mecanismo tem o objetivo de conservar as possibilidades de combinar sete caracteres alfanuméricos (A-Z, a-z e 0-9) para gerar novas chaves pelo servidor, caso não existam mais chaves recicladas disponíveis.
As URLs curtas relacionam-se as URLs originais mediante o redirecionamento, tendo em vista que cada document da collection “url” contém os dados necessários para esse processo, como mostra a ilustração a seguir:
?️ Funcionalidades
-
Encurtar URLs:Principal objetivo do projeto. -
Design Responsivo:Técnica do CSS Grid Layout. -
Interações:Facilidade para compartilhar URLs favoritas pelo Twitter. -
Top10 URLs:Ranking das dez URLs curtas mais visitadas pelos usuários. -
Histórico de Informações das URLs:Resgatar dados relacionados ao total de visitas e a chave identificadora da URL curta, mais o título da URL longa original. -
Reciclagem de recursos:Reutilização das chaves identificadoras (path das URLs), após a exclusão das URLs curtas pelos usuários. Tais chaves são usadas para gerar novas URLs curtas. -
Decorators:Função que facilita a manutenção dos Services responsáveis por criar as URLs curtas.
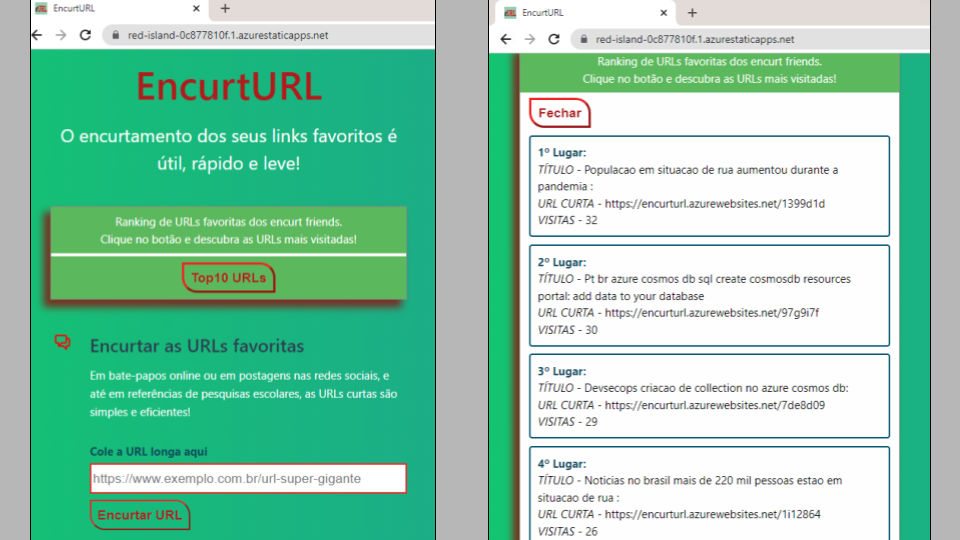
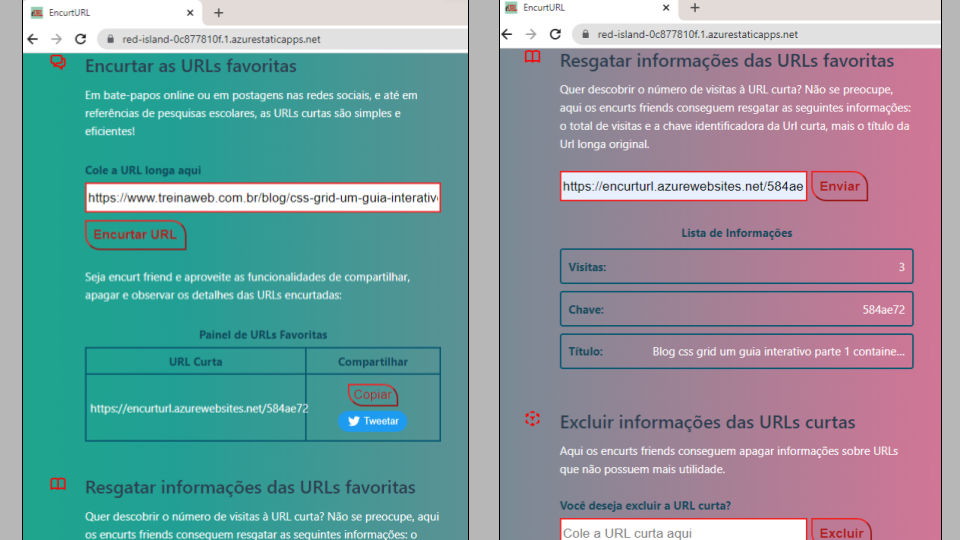
?? Design Responsivo
Layout mobile
Layout desktop
? Tecnologias utilizadas
| BACK-END | FRONT-END | PRODUCTION DEPLOYMENT |
|---|---|---|
| NodeJS | VueJS | Azure Static Web Apps (Front-end) |
| Express | TypeScript | Azure App Service (Back-end) |
| TypeScript | HTML and CSS | Azure Cosmos DB (Database) |
| TypeORM | Axios | |
| MongoDB |
?️ Como executar o projeto
Front-end
Pré-requisitos: CLI do VueJS
# clonar repositório
git clone https://github.com/juniawinner/encurtURL
# entrar na pasta do projeto frontend
cd frontend/vue-project
# instalar dependências
npm install
# executar o projeto
npm run dev
Back-end
Pré-requisitos: NodeJS e NPM
# clonar repositório
git clone https://github.com/juniawinner/encurtURL
# entrar na pasta do projeto backend
cd backend
# instalar dependências
npm install
# executar o projeto
npm run dev
??? Autora
Desenvolvido ? por Junia Winner
https://www.linkedin.com/in/junia-winner