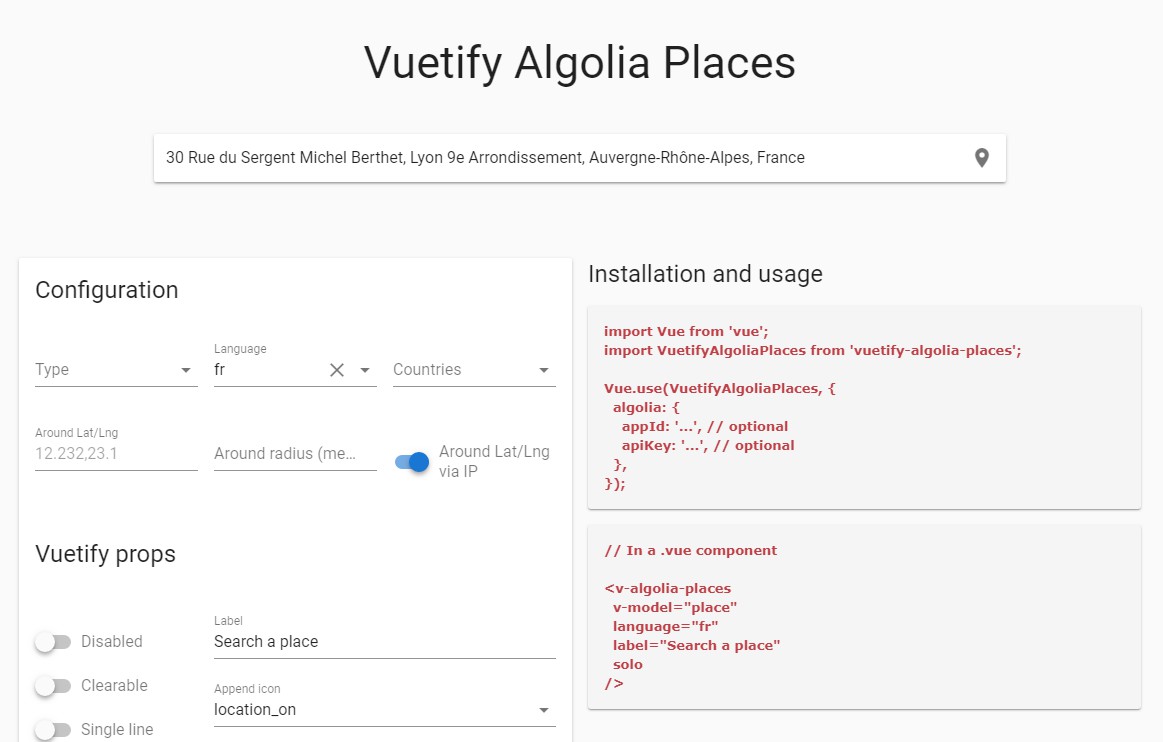
Vuetify Algolia Places
Use Algolia Places with Vuetify.
Installation
Run in your terminal:
yarn add vuetify-algolia-places
You also need to install algoliasearch and places.js:
yarn add 'algoliasearch@^3' 'places.js@^1'
Then install the plugin:
import Vue from 'vue';
import VuetifyAlgoliaPlaces from 'vuetify-algolia-places';
Vue.use(VuetifyAlgoliaPlaces, {
algolia: {
appId: '...', // Optional
apiKey: '...', // Optional
},
});
Usage
Vuetify Algolia Places is still under development, so for now there is no way to specify props nor events.
<vuetify-algolia-places v-model="place" />
The variable place looks like this:
{
"name": "30 Rue du Sergent Michel Berthet",
"administrative": "Auvergne-Rhône-Alpes",
"city": "Lyon 9e Arrondissement",
"country": "France",
"countryCode": "fr",
"type": "address",
"latlng": {
"lat": 45.7704,
"lng": 4.80536
},
"postcode": "69009",
"highlight": {
"name": "<em>30</em> <em>Rue</em> <em>du</em> <em>Sergent</em> <em>Michel</em> <em>Be</em>rthet",
"city": "Lyon 9e Arrondissement",
"administrative": "Auvergne-Rhône-Alpes",
"country": "France"
},
"hitIndex": 0,
"query": "30 rue du sergent michel berthet",
"value": "30 Rue du Sergent Michel Berthet, Lyon 9e Arrondissement, Auvergne-Rhône-Alpes, France"
}
Note about initial value
If you don't store this kind of object in your application, you can still pass a plain string that is equivalent to the value value, e.g.: 30 Rue du Sergent Michel Berthet, Lyon.
If this value is not null during the initialization of the component, it will automatically request Algolia API and use the first hit.
That means if place is equal to 30 Rue du Sergent Michel Berthet, Lyon, it will be automatically transformed to the above JSON object.
Props
| Name | Type | Algolia Places documentation |
|---|---|---|
type |
String |
Check type option |
language |
String |
Check language option |
countries |
String[] |
Check countries option |
aroundLatLng |
String |
Check aroundLatLng option |
aroundLatLngViaIp |
Boolean |
Check aroundLatLngViaIP option |
aroundRadius |
Number |
Check aroundRadius option |
Every props from Vuetify Autocomplete component are supported, except items, loading, search-input.sync, filter and return-object that are used internally.
Events
| Name | Description | Arguments |
|---|---|---|
input |
Emitted when the user select a place | @input="onInput", onInput(place) { } |
error |
Emitted when there is an error with Algolia API | @error="onError", onError(error) { } |
clear |
Emitted when the user click on the clear button (used with prop clearable) |
@clear="onClear", onClear() { } |