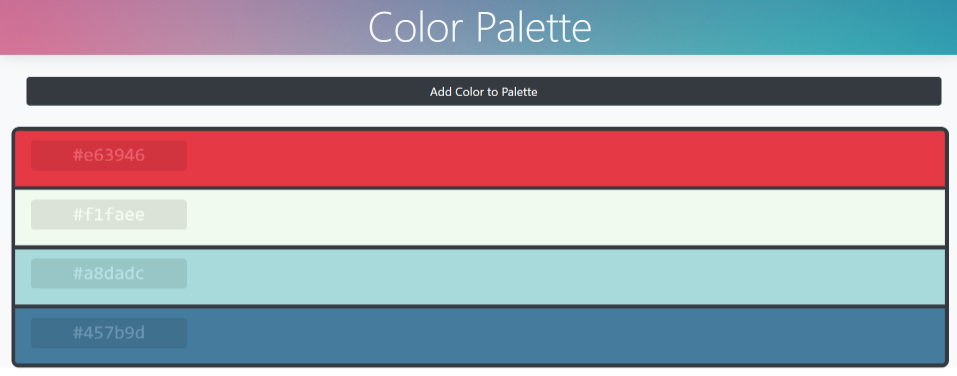
Vue Color Palette
Make your own Color Palette using VueJs.
In this project, we can add, modify, delete all of the colors we need, and also it is possible to copy the hex code of each color with only one click.
Add a color
By clicking on the Add color to palette button, we can pick a color and add it to our palette.

After choosing the color from the color picker, after pressing Done the selected color would be added to the palette.

Modify a color
When the mouse pointer enters into color, we can see some options inside the color.

For example, if the mouse enters into the last color of the palette, this will happen:

By clicking on the Change Color button, we can modify a color.


Delete a color
After clicking on a color, it will disappear from the palette. In this example, we are going to remove the 4th color in the palette.

Copy a color
if you copy a color, the hex code of that color will be stored in your clipboard.