Vue2Leaflet
Vue2 component that helps with leaflet interaction
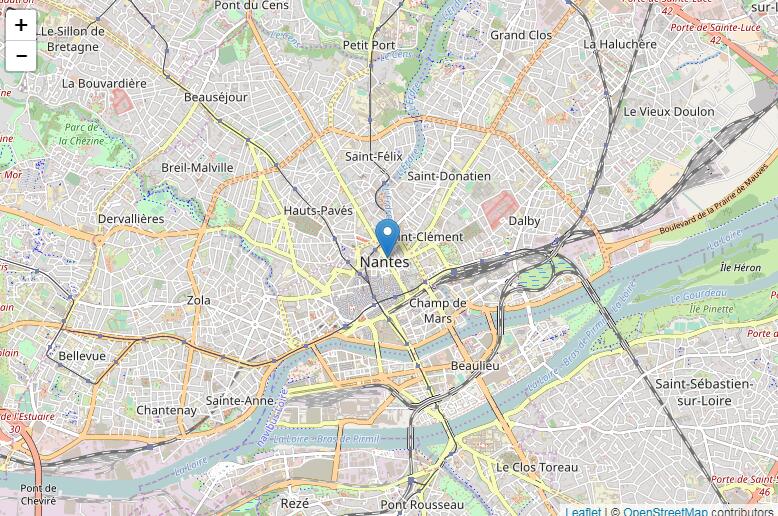
How to display a map with a marker
Register Map and TileLayer components from Vue2Leaflet
Vue.component('v-map', Vue2Leaflet.Map);
Vue.component('v-tilelayer', Vue2Leaflet.TileLayer);
Vue.component('v-marker', Vue2Leaflet.Marker);
Add the map to your page
<div id="app" style="height: 100%">
<v-map :zoom=13 :center="[47.413220, -1.219482]">
<v-tilelayer url="http://{s}.tile.osm.org/{z}/{x}/{y}.png"></v-tilelayer>
<v-marker :lat-lng="[47.413220, -1.219482]"></v-marker>
</v-map>
</div>
new Vue({ el: '#app'});
Make sure the leaflet.css is included, either via a HTML link tag or in your vue component style
@import "~leaflet/dist/leaflet.css";