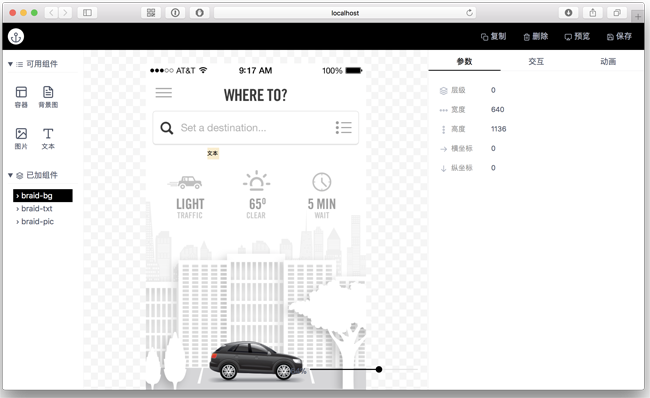
vue-page-designer
A drag-and-drop mobile website builder base on Vue.
Install
yarn add vue-page-designer
You can start it quickly:
<template>
<div id="app">
<vue-page-designer />
</div>
</template>
<script>
import vuePageDesigner from 'vue-page-designer'
export default {
components: {
vuePageDesigner
}
}
</script>
<style>
#app {
height: 100%;
}
</style>
Options
You can add custom components, save callback.
| Props | Type | Description |
|---|---|---|
| value | Object |
Editor initial value, you can pass the value of the save callback and resume the draft |
| widgets | Object |
Vue Components. Custom components for editor. see Example |
| save | (data) => void |
When you click the Save button, feed back to you to save the data |
| upload | (files) => Promise |
Editor upload function, allowing you to implement your own upload-file's request |
Parameter: value
The value came from save.
<template>
<div id="app">
<vue-page-designer :value="value" />
</div>
</template>
Parameter: widgets
You can install default widget in vue-page-designer-widgets
yarn add vue-page-designer-widgets
Import and use it
<template>
<div id="app">
<vue-page-designer :widgets="widgets" />
</div>
</template>
<script>
import vuePageDesigner from 'vue-page-designer'
import widgets from './widgets'
export default {
data () {
return {
widgets
}
},
components: {
vuePageDesigner
}
}
</script>
Parameter: save
<template>
<div id="app">
<vue-page-designer @save="(data) => { console.log('send the value data to your server', data) }" />
</div>
</template>
Parameter: upload
<template>
<div id="app">
<vue-page-designer :upload="upload" />
</div>
</template>
<script>
import vuePageDesigner from 'vue-page-designer'
export default {
methods: {
upload (files) {
return yourApiUpload(files).then(res => {
return res.data
}).catch(err => {
console.log(err)
})
}
},
components: {
vuePageDesigner
}
}
</script>