vue-easyrefresh
Just like the name, EasyRefresh makes it easy to implement pull-down refresh and pull-up operations on Vue-based web applications, supporting mainstream PCs and mobile browsers. Its function is inspired by Android's SmartRefreshLayout, which also draws on the advantages of many three-party libraries. EasyRefresh integrates a variety of styles of Header and Footer, but it has no limitations, you can easily customize it to do whatever you want. Using Html's powerful animations, even a simple control can be done. The goal of EasyRefresh is to create a powerful, stable, and mature drop-down refresh framework.
Features:
- Support cross-bounce rebound effect
- Support for customization and has integrated a lot of cool Header and Footer
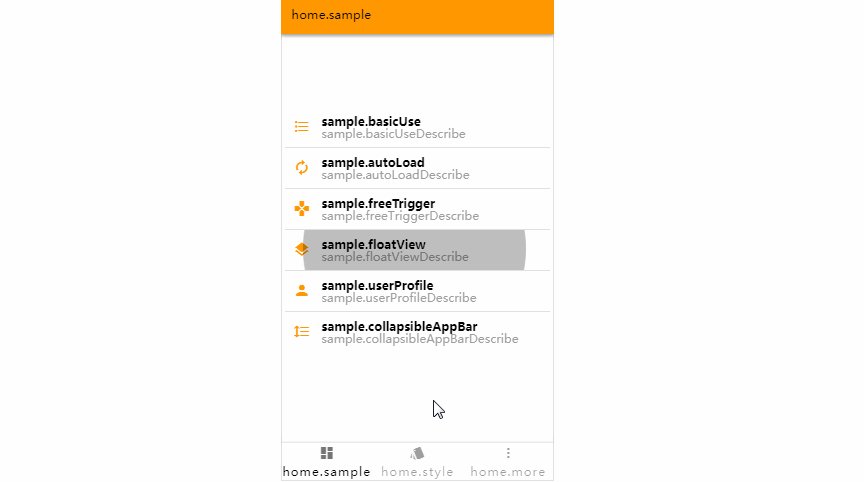
- Support pull-down refresh, pull-up loading (automatically)
- Support trigger refresh and load
- Support for Header and Footer list embedding as well as view floats
- Support list event listener, make any look of Header and Footer, and can be placed anywhere
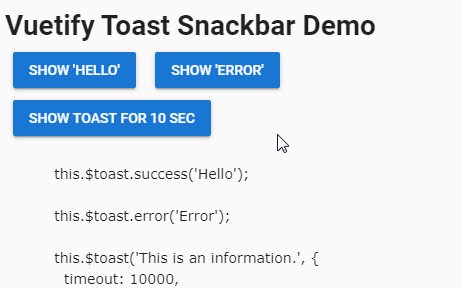
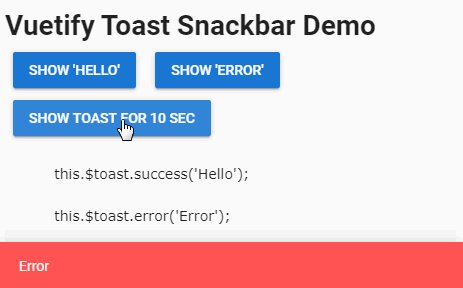
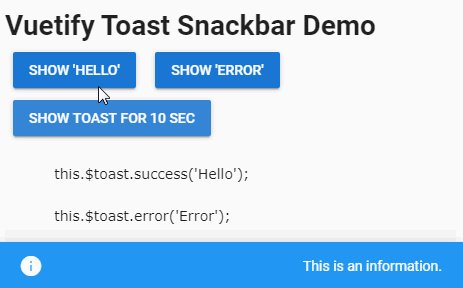
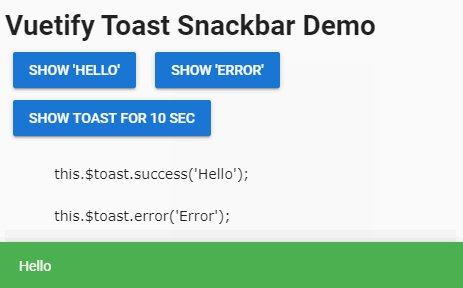
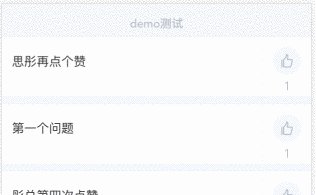
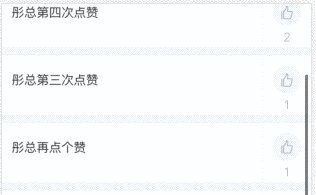
Demo

Sample
1.Install vue-easyrefresh
// Use commands
npm install vue-easyrefresh -S
or
yarn add vue-easyrefresh
// Use package.json
"dependencies": {
"vue-easyrefresh": "version",
....
}
2.import EasyreFresh
import Vue from 'vue'
import EasyRefresh from 'vue-easyrefresh'
Vue.use(EasyRefresh)
3.use EasyreFresh
<EasyRefresh
:userSelect="false"
:onRefresh="onRefresh"
:loadMore="loadMore">
<!-- content goes here -->
</EasyRefresh>
<!-- For more ways to use, please refer to Example -->
Use the specified Header and Footer
<EasyRefresh
:userSelect="false"
:onRefresh="onRefresh"
:loadMore="loadMore">
<template v-slot:header>
<MaterialHeader/>
</template>
<StripeList :count="itemCount"/>
<template v-slot:footer>
<MaterialFooter/>
</template>
</EasyRefresh>
<!-- Note: <template v-slot:header> is the syntax after vue2.6, you can still use <MaterialHeader slot="header"/> -->