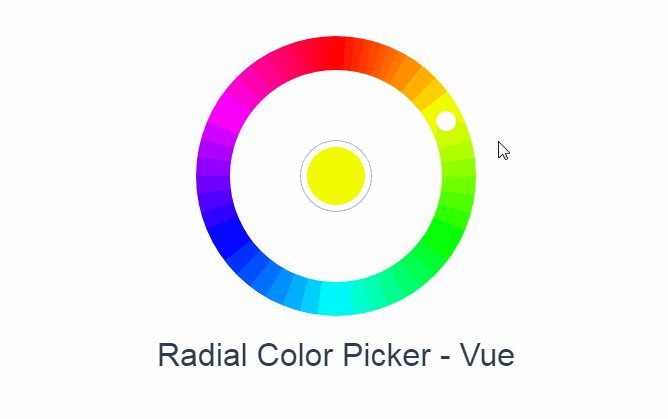
Radial Color Picker - Vue
Vue component of radial color picker.
Great UX starts with two basic principles - ease of use and simplicity. Selecting a color should be as easy as moving a slider, clicking a checkbox or pressing a key just like other basic form elements behave.
This is a flexible and minimalistic color picker. Developed with mobile devices and keyboard usage in mind. Key features:
- Small size - 3.8 KB gzipped (JS and CSS combined)
- Supports touch devices
- Optimized animations
- Ease of use
- Double click anywhere to move the knob to a color
- Tab to focus the picker
- Up or Right arrow key to increase hue. Hold Ctrl to go quicker
- Bottom or Left arrow key decrease hue. Hold Ctrl to go quicker
- Enter to select a color and close the picker or to open it
- Mouse ScrollUp to increase and ScrollDown to decrease hue (Opt-in)
Usage
With Module Build System
Color Picker on npm
npm install @radial-color-picker/vue-color-picker
And in your app:
<template>
<color-picker v-model="color"></color-picker>
</template>
<script>
import ColorPicker from '@radial-color-picker/vue-color-picker';
export default {
components: { ColorPicker },
data() {
return {
color: {
hue: 50,
saturation: 100,
luminosity: 50,
alpha: 1
},
};
},
};
</script>
<style>
@import '~@radial-color-picker/vue-color-picker/dist/vue-color-picker.min.css';
</style>
Depending on your build tool of choice (webpack, browserify, rollup) you may have to setup the appropriate loaders or plugins. Checkout the examples folder. There's an example with browserify and with webpack. If you're using vue-cli or poi you don't have to do anything else - these tools come preconfigured and support CSS/SCSS import out of the box.
UMD version
You can also use the minified sources directly:
<head>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/@radial-color-picker/vue-color-picker/dist/vue-color-picker.min.js"></script>
<link href="https://unpkg.com/@radial-color-picker/vue-color-picker/dist/vue-color-picker.min.css" rel="stylesheet">
</head>
<body>
<color-picker v-model="color"></color-picker>
<script>
var ColorPicker = window.VueColorPicker;
var app = new Vue({
el: '#app',
components: {
ColorPicker: ColorPicker
},
data: {
color: {
hue: 50,
saturation: 100,
luminosity: 50,
alpha: 1
}
}
});
</script>
</body>
Options
<color-picker> component has several props and events, of which only v-model is required. See the example which uses all options.
Props
| Options | Type | Default/Description |
|---|---|---|
v-model |
Object | Object for initializing/changing the color of the picker. Defaults to red: {hue: 0, saturation: 100, luminosity: 50, alpha: 1}. |
v-bind:mouse-scroll |
Boolean | Use wheel (scroll) event to rotate. Defaults to false. |
v-bind:step |
Number | Amount of degrees to rotate the picker with keyboard and/or wheel. Defaults to 2 degrees. |
Events
| Options | Type | Description |
|---|---|---|
v-on:select |
Function | Callback which is triggered when a color is selected. |
v-on:input |
Function | A function to invoke when color is changed (i.e. on rotation). |
Example:
<template>
<color-picker v-model="color" @select="onColorSelect"></color-picker>
</template>
<script>
import ColorPicker from '@radial-color-picker/vue-color-picker';
export default {
components: { ColorPicker },
data() {
return {
color: {
hue: 50,
saturation: 100,
luminosity: 50,
alpha: 1
}
}
},
methods: {
onColorSelect() {
// do something with this.color
}
}
};
</script>
First Asked Questions
How to select other shades of the solid colors?
We suggest to add a custom slider for saturation and luminosity or use <input type="range">.
Why does Google Chrome throw a [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. warning in the console?
touchmove is used with preventDefault() to block scrolling on mobile while rotating the color knob. Even the Web Incubator Community Group acknowledges that in some cases a passive event listener can't be used.
Why is the scroll-to-rotate functionality not turned on by default?
It's another non-passive event that could potentially introduce jank on scroll. To rotate the color knob, but stay on the same scrolling position the wheel event is blocked with preventDefault(). Thus, if you really want this feature for your users you'll have to explicitly add :mouse-scroll="true".