Vue.D3.tree
Update documentationVue components to display graphics based on D3.js layout.
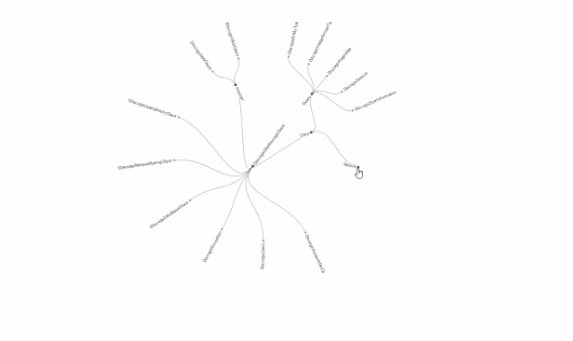
Tree

Usage
<tree :data="tree" :node-text="name" layoutType="circular">
</tree>
import {tree} from 'vued3tree'
export default {
components: {
tree
},
data() {
return {
tree: {
name: "father",
children:[{
name: "son1",
children:[ {name: "grandson"}, {name: "grandson2"}]
},{
name: "son2",
children:[ {name: "grandson3"}, {name: "grandson4"}]
}]
}
}
}
}
//...
Properties
| Name | Required | Type/Value | Default | Description |
|---|---|---|---|---|
| data | no | Object |
null | Data representing tree structure, children nodes are represented by children property |
| duration | no | Number |
750 | Animation duration in milliseconds |
| layoutType | no | 'circular' or 'euclidean' | 'euclidean' | Circular or euclidean layout |
| marginX | no | Number |
20 | margin for X axis in pixel |
| marginY | no | Number |
20 | margin for Y axis in pixel |
| nodeText | yes | String |
null | name of the property of the node to be used as a display name |
| type | no | 'tree' or 'cluster' | 'tree' | kind of layout: tree or cluster |
| radius | no | Number |
3 | node circle radius in pixel |
| zoomable | no | Boolean |
true | If true tree can be zoomed in using mouse wheel and drag-and-drop |
Events
clicked
Sent when the node name is clicked
expand
Sent when the node is clicked and the node children are expanded
retract
Sent when the node is clicked and the node children are retracted
For all these events, the argument passed is {element, data} where element represents the node build by D3.js and data is the node raw data.
zoom
Sent when the tree is zoomed. Argument: {transform} where transform is d3.zoom transform object
methods
| Name | Argument | return | Description |
|---|---|---|---|
| expand | D3.js node |
a promise which resolve when animation is over | Expand the given node. |
| expandAll | D3.js node |
a promise which resolve when animation is over | Expand the given node and all its children. |
| collapse | D3.js node |
a promise which resolve when animation is over | Collapse the given node. |
| collapseAll | D3.js node |
a promise which resolve when animation is over | Collapse the given node and all its children. |
| resetZoom | - | a promise which resolve when animation is over | Set zoom matrix to identity |
| show | D3.js node |
a promise which resolve when animation is over | Expand nodes if needed in order to show the given node. |
| showOnly | D3.js node |
a promise which resolve when animation is over | Retract all node that are not in the path of the given node. |
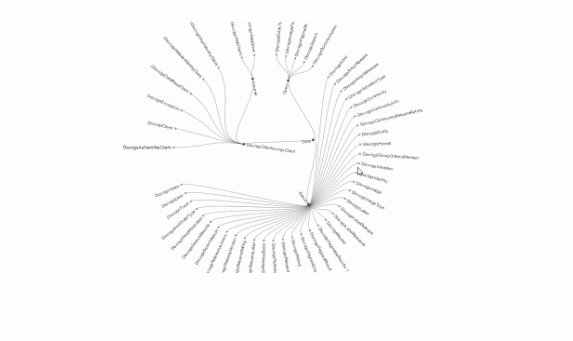
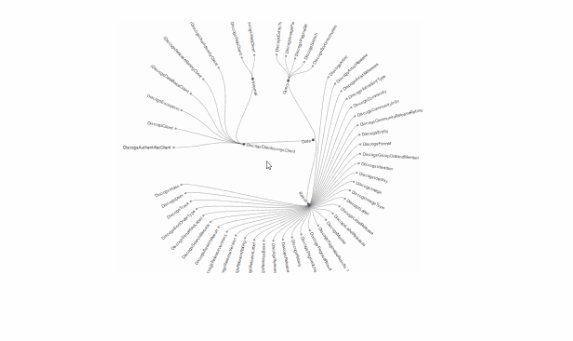
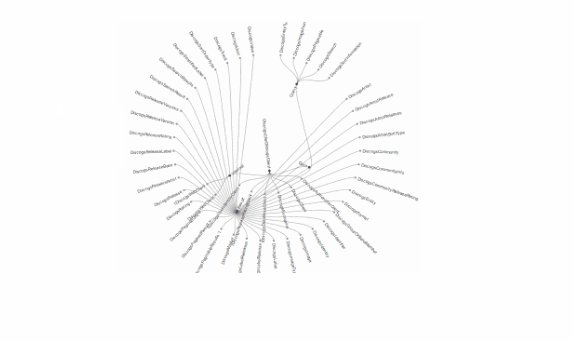
Hierarchical Edge Bundling

Usage
<hierarchical-edge-bundling identifier="id" :data="tree" :links="links" node-text="name"/>
import {hierarchicalEdgeBundling} from 'vued3tree'
export default {
components: {
hierarchicalEdgeBundling
},
data() {
return {
tree: {
name: "father",
children:[{
name: "son1",
children:[ {name: "grandson", id: 1}, {name: "grandson2", id: 2}]
},{
name: "son2",
children:[ {name: "grandson3", id: 3}, {name: "grandson4", id: 4}]
}]
},
links: [
{source: 3, target: 1, type: 1},
{source: 3, target: 4, type: 2}
],
linkTypes: [
{id: 1, name: 'depends', symmetric: true},
{id: 2, name: 'implement', inName: 'implements', outName: 'is implemented by'},
{id: 3, name: 'uses', inName: 'uses', outName: 'is used by'},
]
}
}
}
//...
Properties
| Name | Required | Type/Value | Default | Description |
|---|---|---|---|---|
| data | no | Object |
null | Data representing tree structure, children nodes are represented by children property |
| links | no | Array |
null | Data representing links between the nodes, having source and target properties referencing node identifiers |
| identifier | yes | String or Function |
- | name of the property of the node to be used as a identifier or function taking a node and returning its identifier |
| nodeText | yes | String |
- | name of the property of the node to be used as a display name |
| duration | no | Number |
750 | Animation duration in milliseconds |
| marginX | no | Number |
20 | margin for X axis in pixel |
| marginY | no | Number |
20 | margin for Y axis in pixel |
| maxTextWidth | no | Number |
-1 | Max node text width (in pixel) to be displayed, if -1 text is not truncated. |
| nodeClass | no | String |
'graph' | class to be applied to the root div. Useful when custom CSS rules have to be applied. |
Events
mouseNodeOver
Sent when the node name is hovered by mouse
mouseNodeOut
Sent when mouse leaves the node name
For these events, the argument passed is {element, data} where element represents the node build by D3.js and data is the node raw data.
clickOutsideGraph
Sent when mouse is clicked outside any geometry or text of the hierarchical edge bundling
nodesComputed
Sent when D3.js nodes are computed using data props. Called with D3.js hierarchy node
highlightedNodeChanged
Sent when highlighted node has changed.
data
highlightedNode
Highlighted node: when set to a node data, the corresponding node and its related links will be highlighted. If null standard display is showing.
Installation
- Available through:
npm install vued3tree
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build