Sefirot
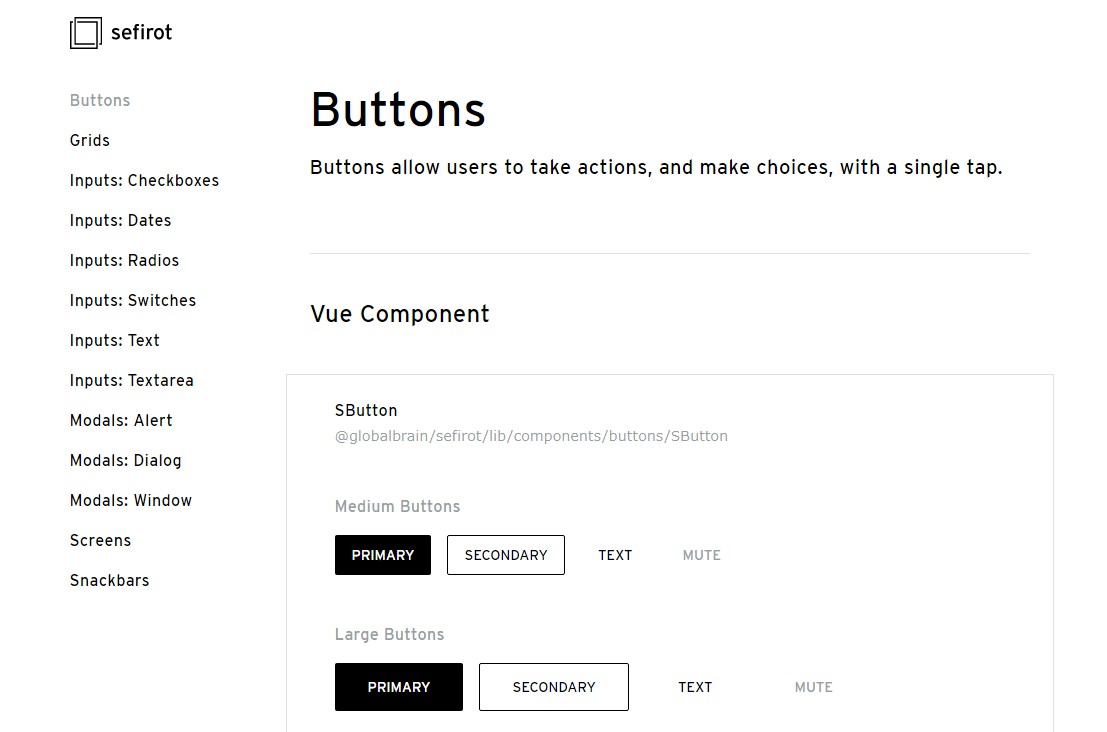
This repository contains Vue Components for Global Brain Design System. Components are meant to be clean, sophisticated, and scalable.
The project is currently heavily under development and may drastically change while in progress.
Getting Started
Install Sefirot via npm or yarn.
$ npm install @globalbrain/sefirot
$ yarn add @globalbrain/sefirot
Now you may import components under lib directly and use them in your Vue Component.
<template>
<div>
<SButton label="BUTTON" />
</div>
</template>
<script>
import SButton from '@globalbrain/sefirot/lib/components/buttons/SButton'
export default {
components: {
SButton
}
}
</script>
When compiling your project, don't forget to transpire the code. For example, in Nuxt, you should define the following settings at nuxt.config.js.
export default {
// ...
build: {
transpile: ['@globalbrain/sefirot']
}
// ...
}
Also, Sefirot assumes you have your CSS variables defined at @/assets/styles/variables. Make sure to copy styles to your project on the same location. In addition, Sefirot uses postcss plugins, postcss-nested and postcss-css-variables. Make sure to define them in your postcss config. Again for Nuxt, you should define:
export default {
// ...
build: {
transpile: ['@globalbrain/sefirot'],
postcss: {
plugins: {
'postcss-nested': {},
'postcss-css-variables': {},
}
}
}
// ...
}