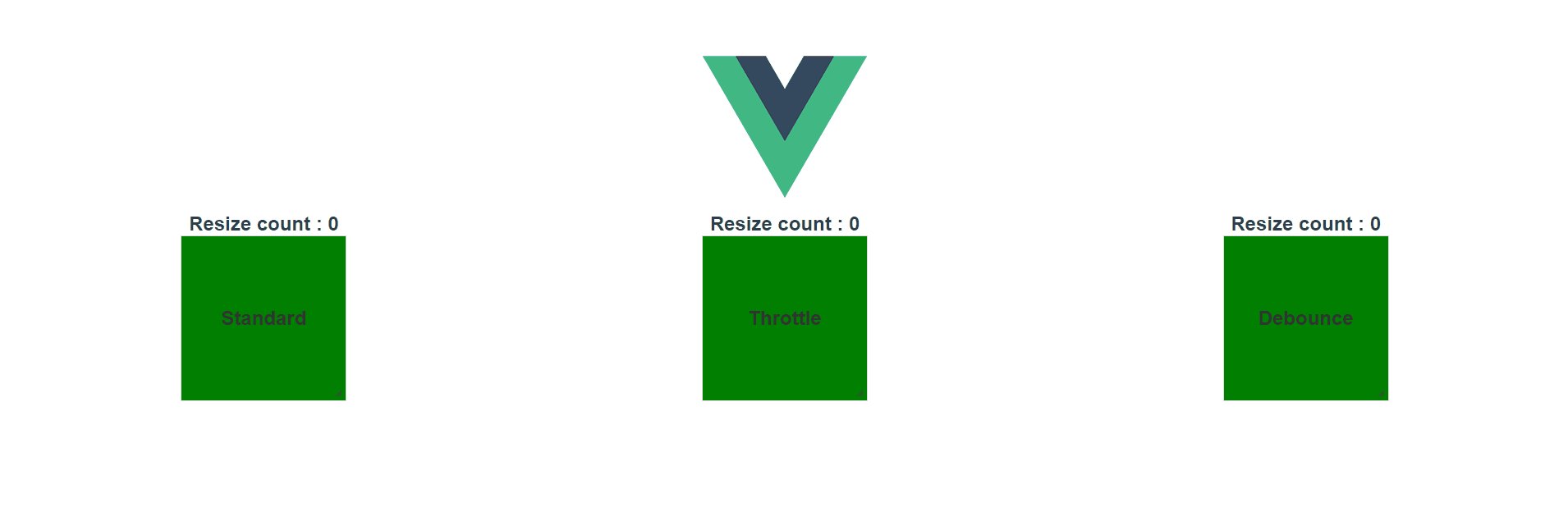
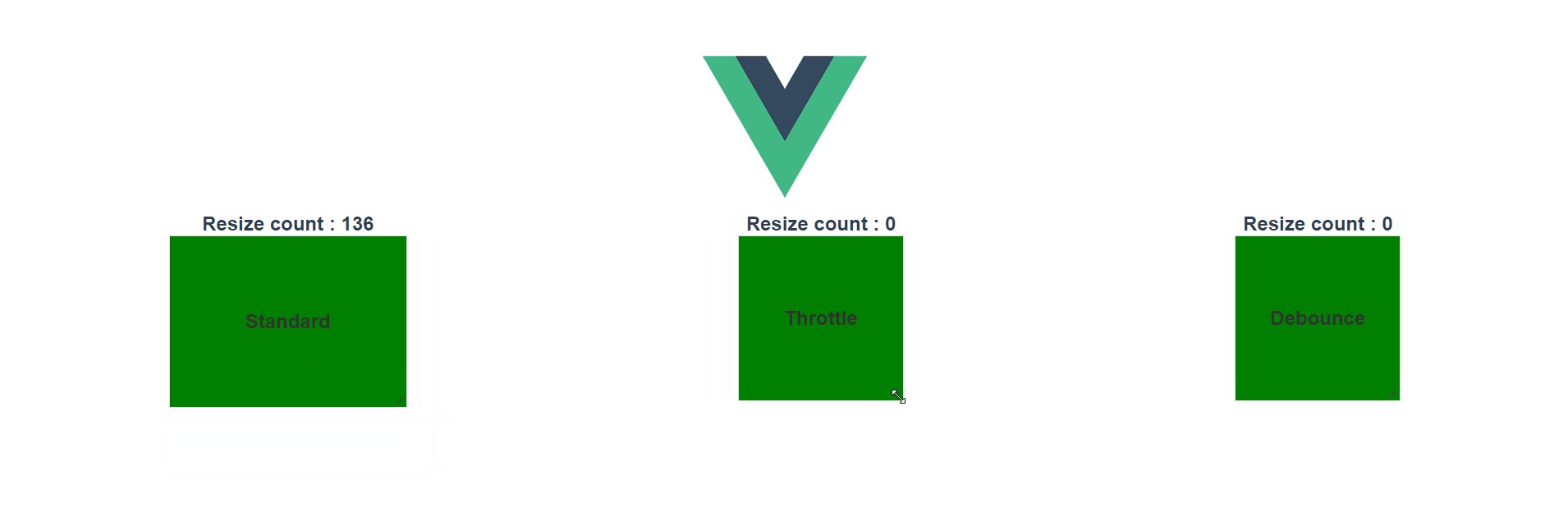
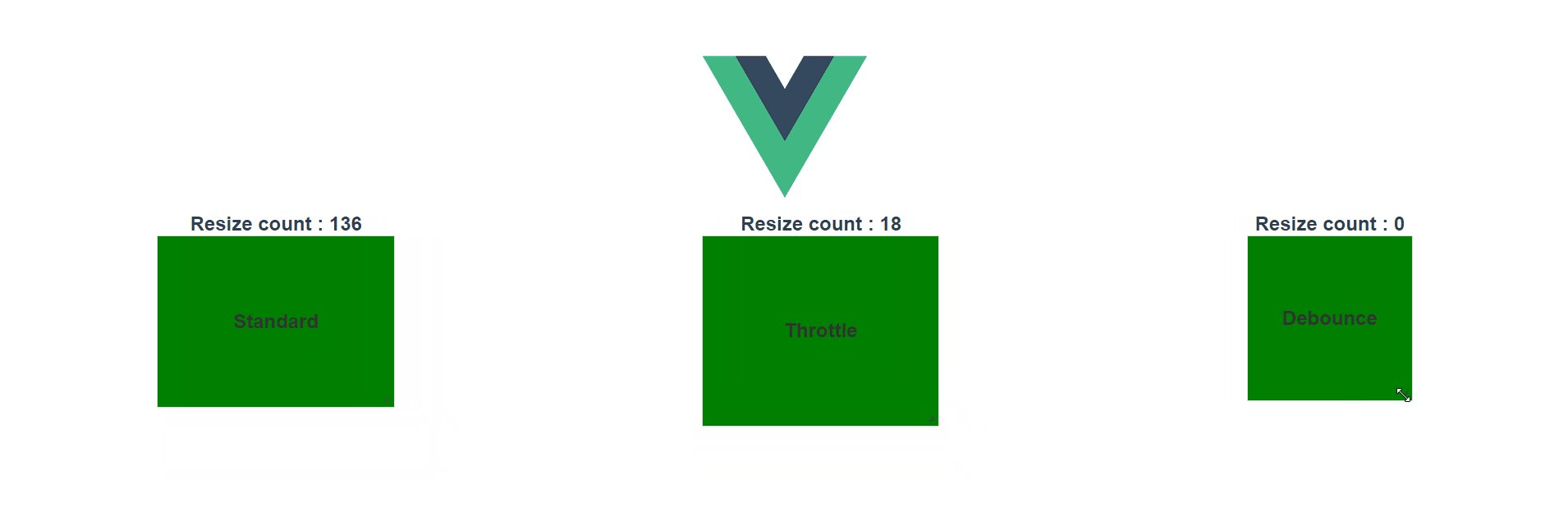
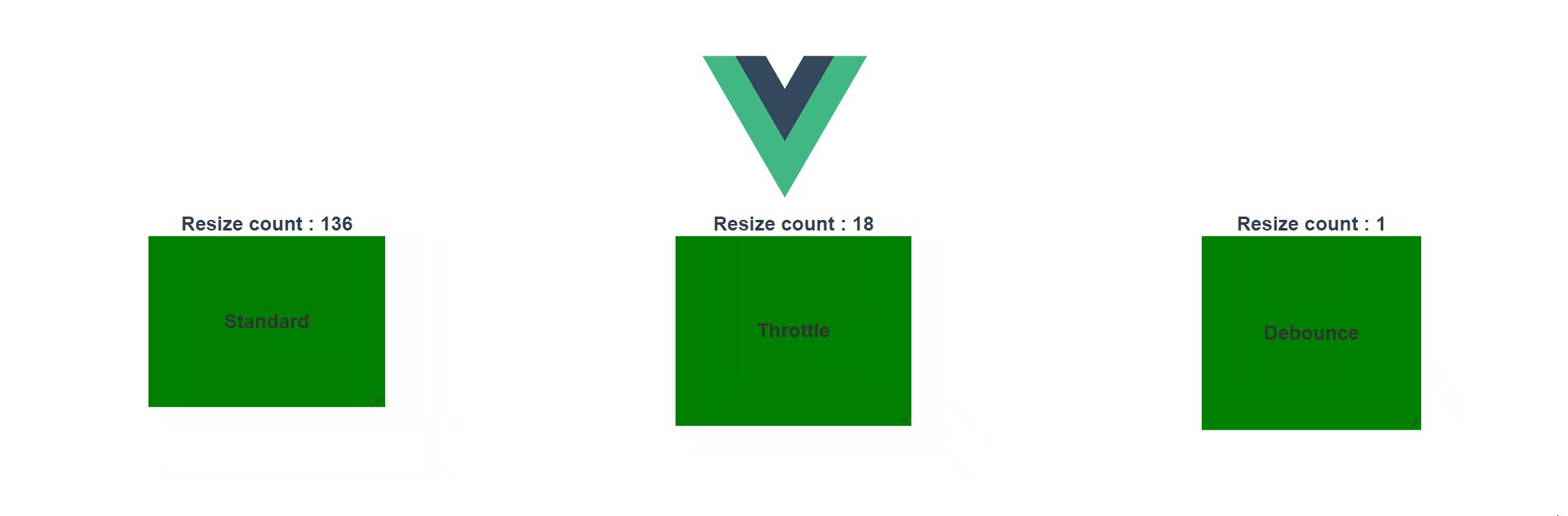
Vue.resize
Vue directive to detect HTML resize events based on CSS Element Queries with deboucing and throttling capacity.

Use throttle when you need to rate-limit resize events frequency.
- With default timeout (150 ms):
<div v-resize:throttle="onResize">
- With custom timeout (in ms):
<div v-resize:throttle.100="onResize">
Debounce
Use debounce when you only need to be notified when resize events ends.
- With default timeout (150 ms):
<div v-resize:debounce="onResize">
- With custom timeout (in ms):
<div v-resize:debounce.50="onResize">
Installation
- Available through npm:
npm install vue-resize-directive --save
- For Modules
// ES6
import resize from 'vue-resize-directive'
//...
export default {
directives: {
resize,
}
//...
// ES5
var resize = require('vue-resize-directive')