vue-drag-and-drop-list
Vue directives that allow you to build sortable lists with the native HTML5 drag & drop API. Supports nested lists for building trees and other fancy structures.
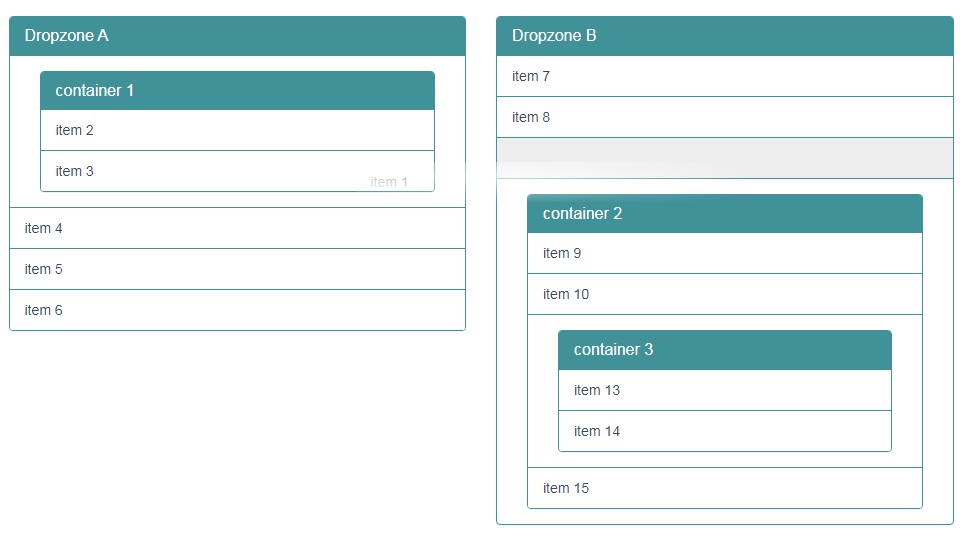
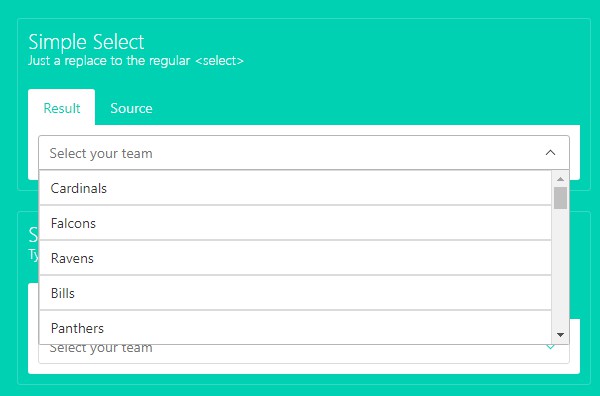
Demo
Not supported VueJS 2.0
In general, in 2.0 directives have a greatly reduced scope of responsibility: they are now only used for applying low-level direct DOM manipulations. In most cases, you should prefer using Components as the main code-reuse abstraction.
This mean it should be a component. You can view vddl.
Supported browsers
IE9+ and all modern browsers are supported.
Touch devices are not supported, because they do not implement the HTML5 drag & drop standard. However, you can use a shim to make it work on touch devices as well.
Installation
npm install vue-drag-and-drop-list --save
or
yarn add vue-drag-and-drop-list
Usage
import Vue from 'vue';
import vueDragAndDropList from 'vue-drag-and-drop-list';
Vue.use(vueDragAndDropList);
or include as an inline script.
Required CSS styles
Both the dnd-list and it's children require relative positioning, so that the directive can determine the mouse position relative to the list and thus calculate the correct drop position.
ul[dnd-list], ul[dnd-list] > li {
position: relative;
}
Wiki
you should read the Vue directive doc first.
Development
npm install
npm run watch // rollup watch
npm run build //rollup -c
Run Demo
cd demo
// vue project
npm install
npm run dev // webpack
See all demos source code in 'views/*.vue' file.
Thanks
License
MIT