vue-scroll-progress-bar
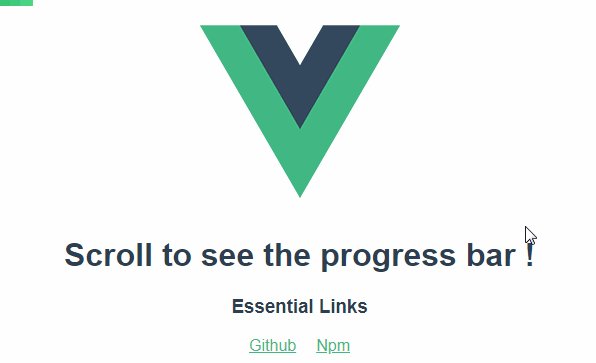
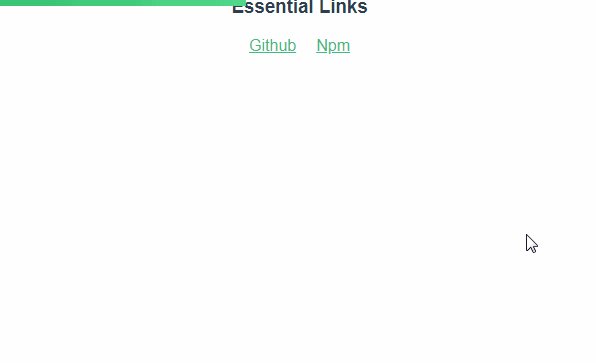
Vue.js plugin for page scroll progress bar.
Getting started
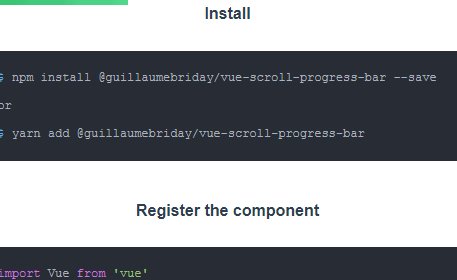
Install
$ npm install @guillaumebriday/vue-scroll-progress-bar --save
or
$ yarn add @guillaumebriday/vue-scroll-progress-bar
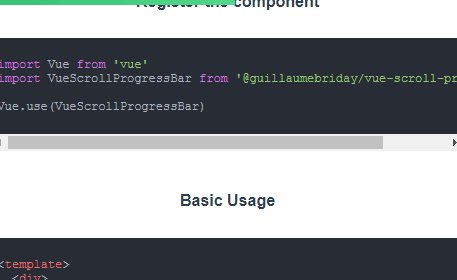
Install the plugin into Vue:
import Vue from 'vue'
import VueScrollProgressBar from '@guillaumebriday/vue-scroll-progress-bar'
Vue.use(VueScrollProgressBar)
Or use the component directly:
import Vue from 'vue'
import VueScrollProgressBar from '@guillaumebriday/vue-scroll-progress-bar'
Vue.component("vue-scroll-progress-bar", VueScrollProgressBar)
Basic Usage
<template>
<div id="app">
<vue-scroll-progress-bar @complete="handleComplete" height="2rem" />
</div>
</template>
Props
| key | description | default |
|---|---|---|
height |
Height of the progress bar | '.5rem' |
backgroundColor |
Background property of the progress bar | 'linear-gradient(to right, #38C172, #51D88A)' |
barClass |
Class attribute of the progress bar | '{}' |
containerColor |
Background property of the progress bar container | 'transparent' |
zIndex |
z-index property of the progress bar container | '50' |
containerClass |
Class attribute of the progress bar container | '{"progress-bar-container--container": true}' |
With :
.progress-bar-container--container {
position: fixed;
width: 100%;
top: 0;
left: 0;
}
containerClass must be used to override the .progress-bar-container--container default class. You can use the default :class syntax on the component to add classes if needed.
Events
| key | description |
|---|---|
begin |
When scroll reached 0% |
complete |
When scroll reached 100% |
Develop
Project setup
$ cd examples
$ yarn install
Compiles and hot-reloads for development
$ yarn run serve
Compiles and minifies for production
$ yarn run build
Run your tests
$ yarn run test
Lints and fixes files
$ yarn run lint