Vue-Repeater
The VueJS repeater component allows you to create a set of sub components which can be repeated again and again whilst editing content!
Install
yarn add vue-repeater
or
npm install --save vue-repeater
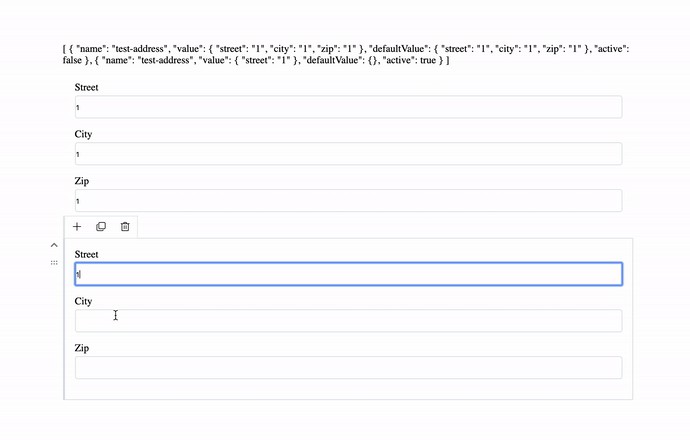
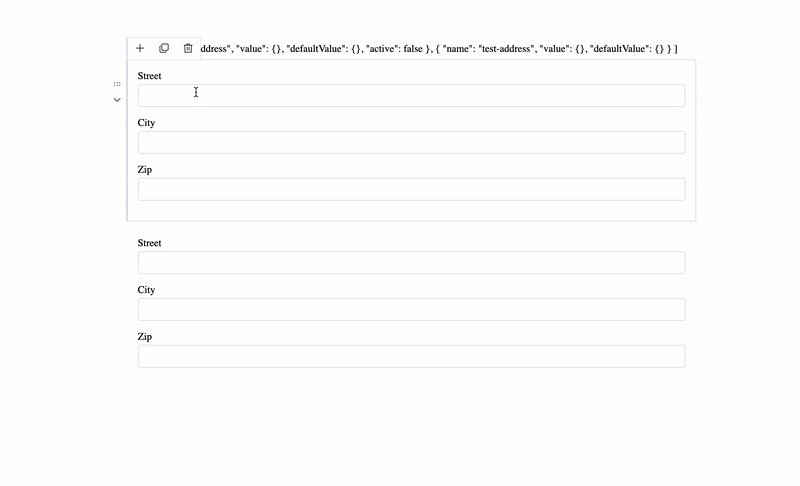
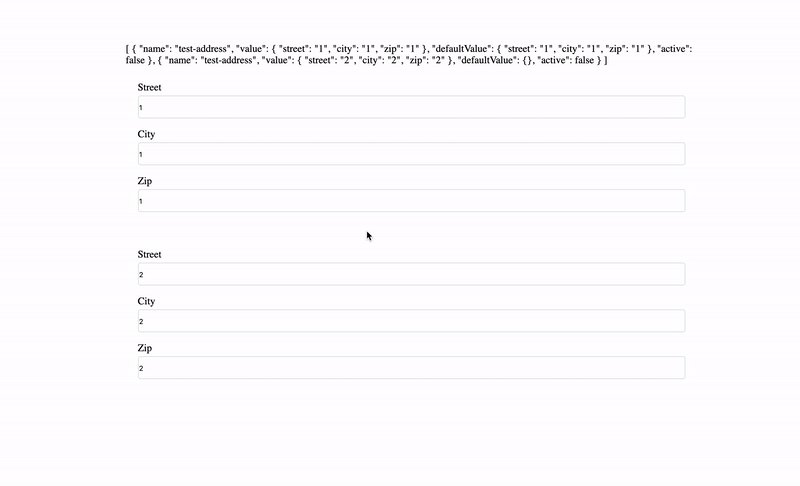
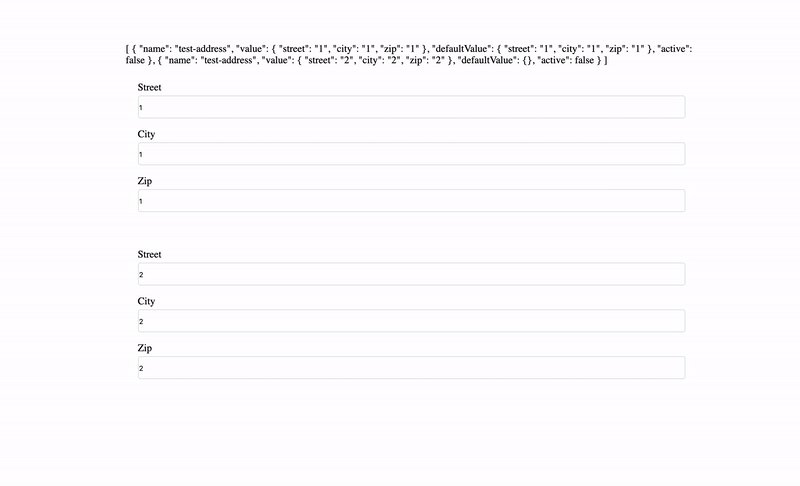
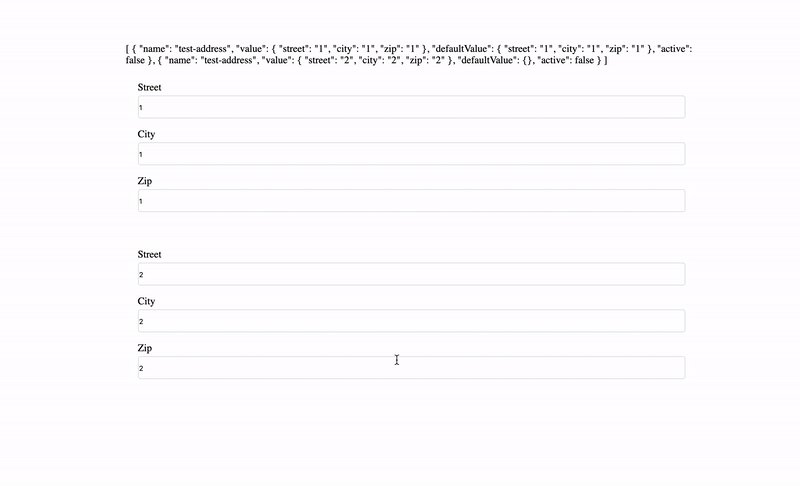
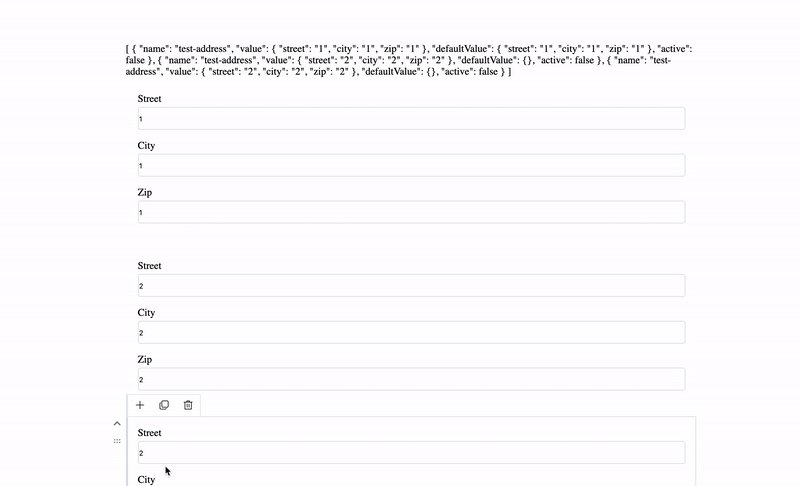
How it works
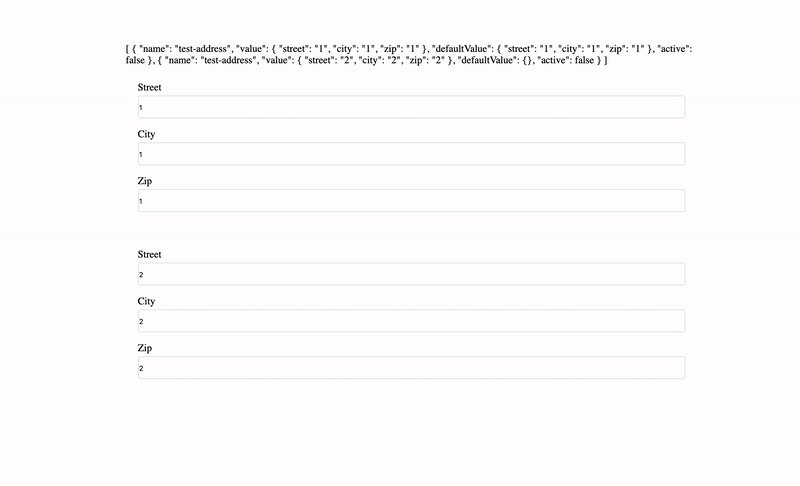
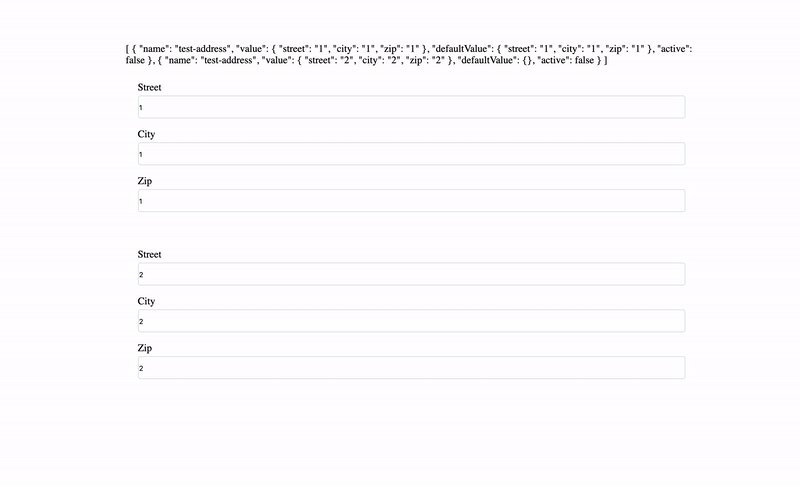
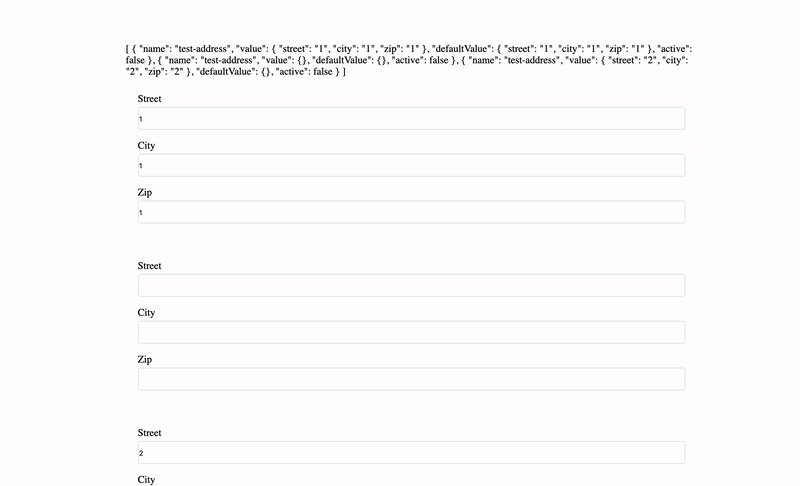
Start

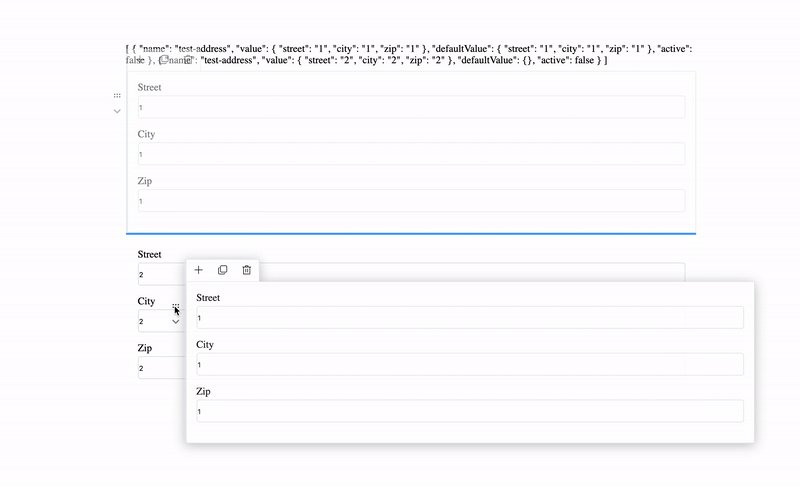
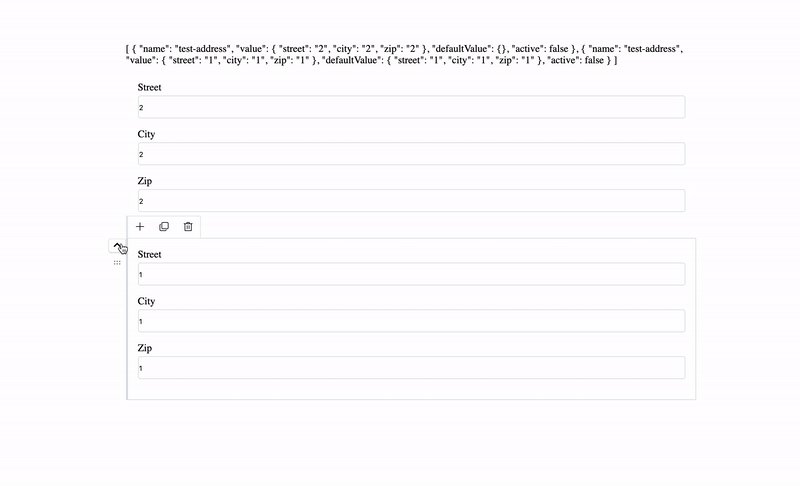
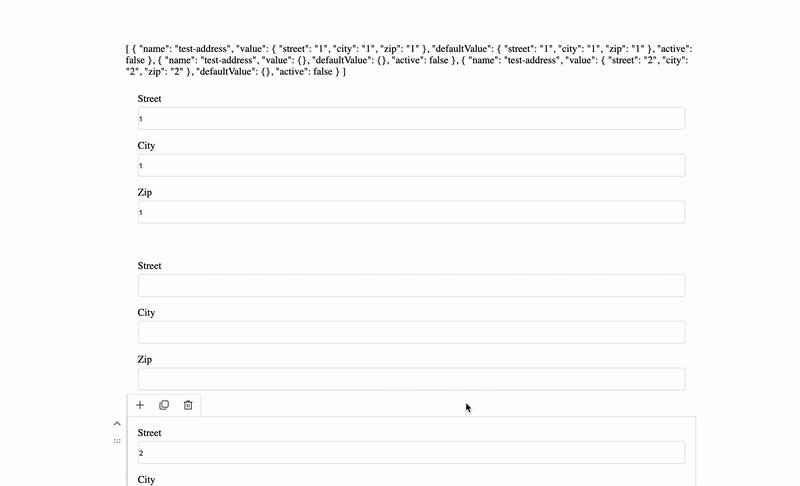
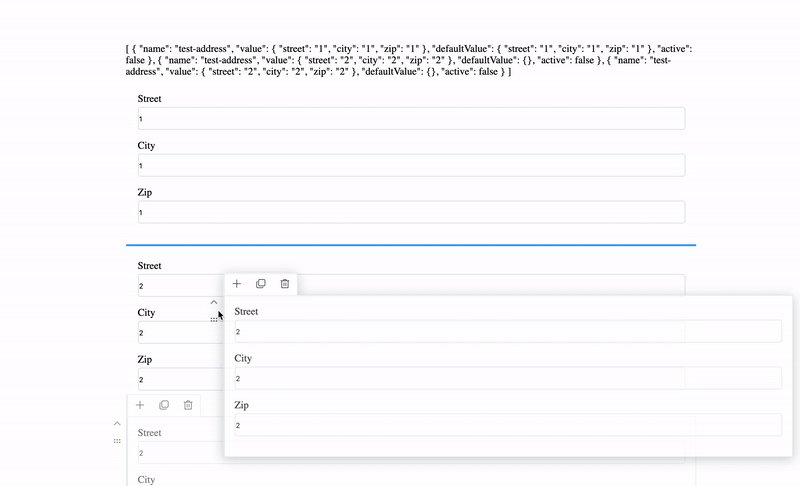
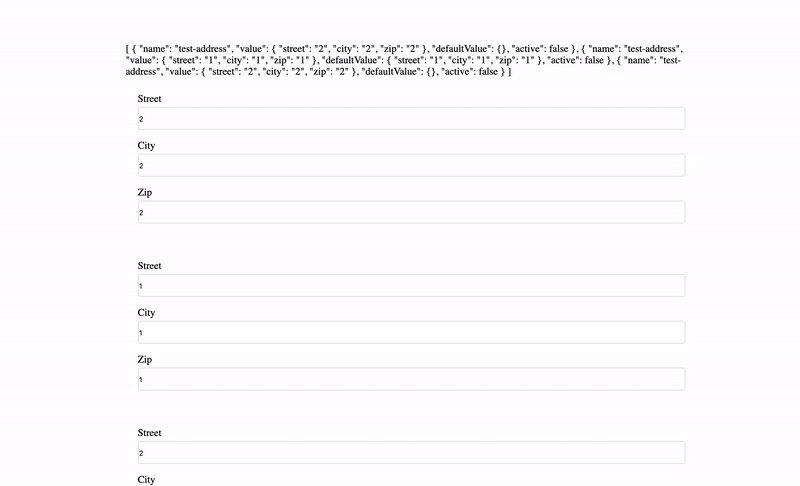
Reordering

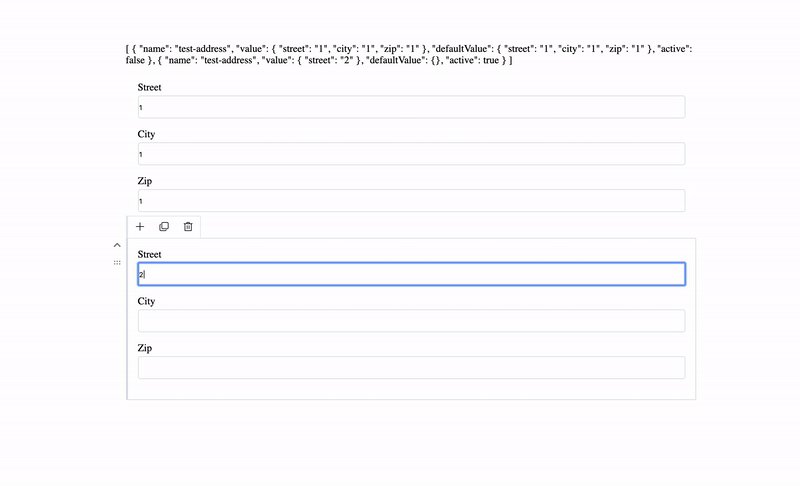
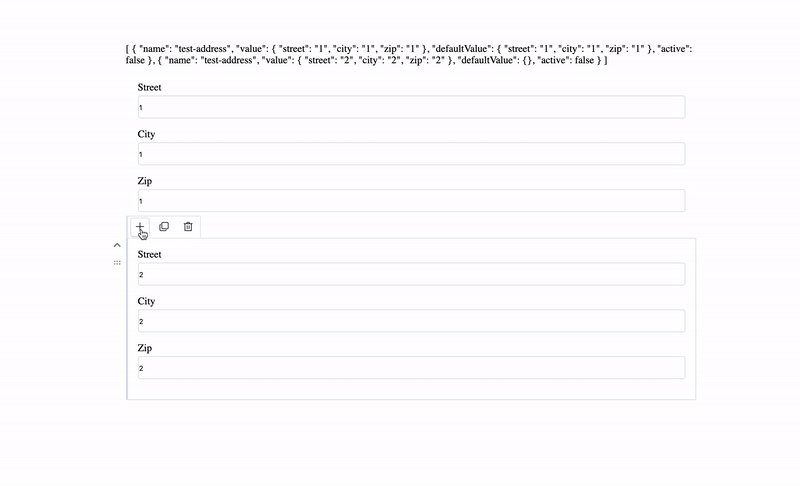
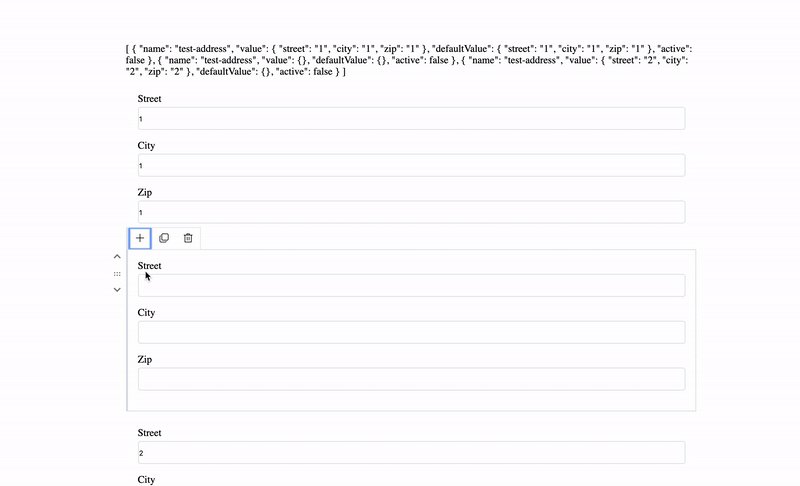
Add

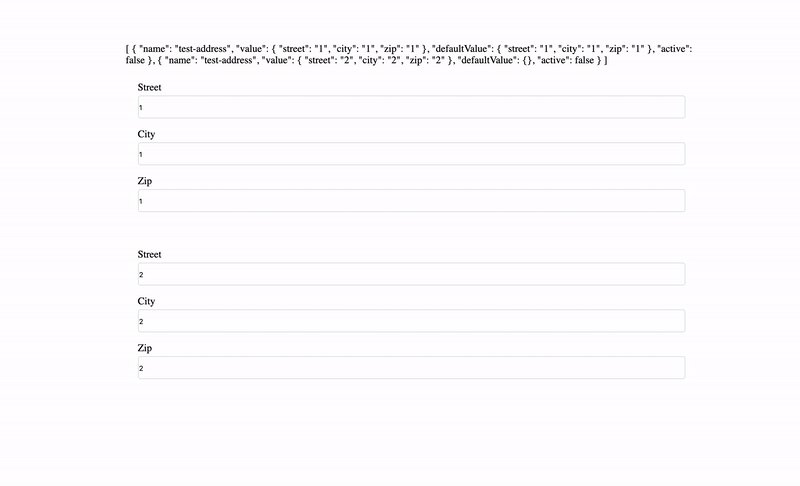
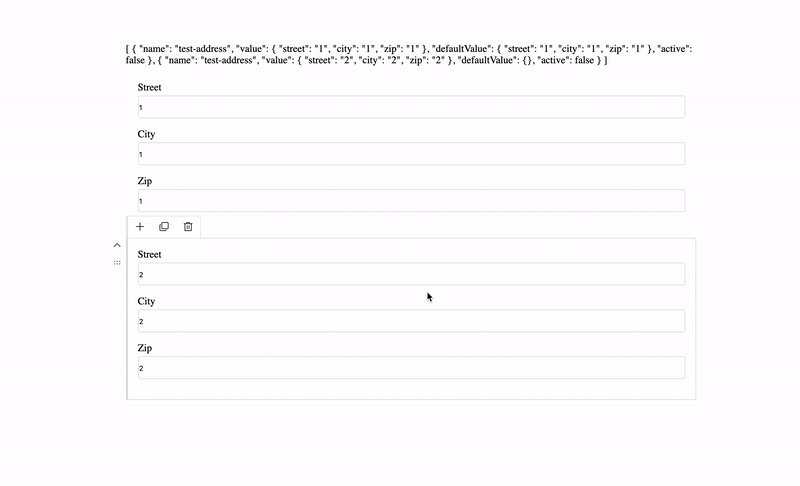
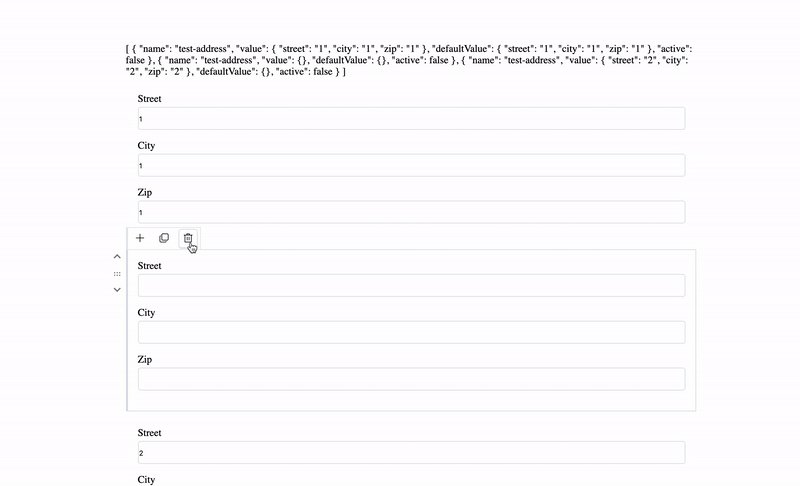
Remove

Duplicate

Usage
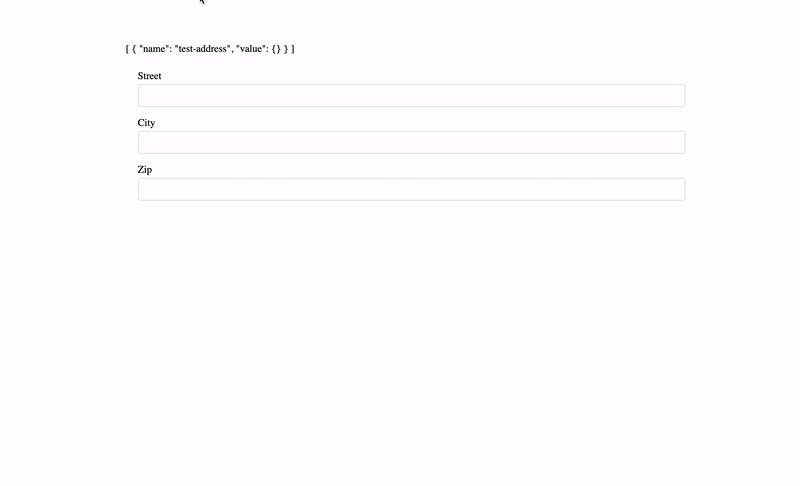
Basic example
./main.js - entry point
import Vue from 'vue'
import App from './App.vue'
import VueRepeater from 'vue-repeater'
import 'vue-repeater/dist/vue-repeater.css'
import address from './components/address'
Vue.config.productionTip = false
Vue.component('vue-repeater', VueRepeater)
Vue.component('test-address', address)
new Vue({
render: h => h(App)
}).$mount('#app')
./components/address.js - Component inside repeater
<template>
<div class="address">
<div class="row">
<label>Street</label>
<input v-model="localAddress.street">
</div>
<div class="row">
<label>City</label>
<input v-model="localAddress.city">
</div>
<div class="row">
<label>Zip</label>
<input v-model="localAddress.zip">
</div>
</div>
</template>
<script>
export default {
name: 'test-address',
props: {
value: {
type: Object,
required: true
}
},
computed: {
localAddress: {
get () { return this.value },
set (localAddress) { this.$emit('input', localAddress) }
}
}
}
</script>
<style scoped lang="scss">
.address{
display: flex;
flex-direction: column;
}
.row{
display: flex;
flex-direction: column;
margin-bottom: 16px;
}
label{
text-align: left;
margin-bottom: 4px;
}
input{
height: 32px;
border-radius: 4px;
border: 1px solid var(--def-border-base);
}
</style>
./App.vue - application component
<template>
<div id="app">
{{ fields }}
<vue-repeater v-model="fields"></vue-repeater>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
fields: [
{
name: 'test-address',
value: {}
}
]
}
}
}
</script>
<style lang="scss">
#app {
width: 900px;
margin: 100px auto;
}
</style>