vue-authoring-template
This template is to help authoring Vue component with it's use case in story-scenario (storybook) format.
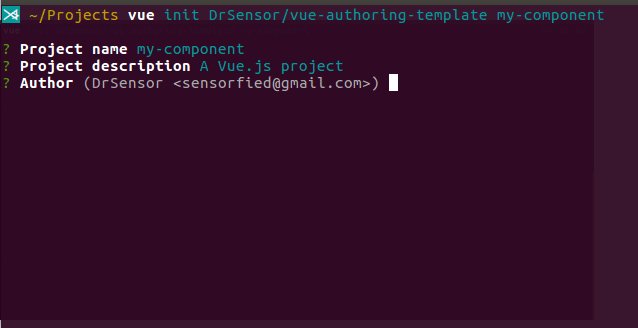
vue init DrSensor/vue-authoring-template
In case you need to convince your Lead Dev to give you permission open-sourcing your work :
"Authoring component and publish it to npm for later use can help reduce complexity by delegating the work of finding bug and adding feature of big/long-running project to the community"
Motivation
- There is a time when developer involved in a project then build component to solve specific problem ?
- One day this developer happen to do the same thing again in different project with slight alteration ?
- Then doing it again, and again, and again ?
- Now this developer have build many component with the same topic ?
- So, why not publish it as a single component with that one topic in mind to
npm? ? - However, the component must be showcased in mvce style to make it easy to understand and maintainable ?
- As the time passed, he/she is to lazy to do that because no template/config/cli/whatever for authoring the component in that way :poop:
Features
- Write your storybook
story-scenario(a.k.a use case) in.vuesingle-file-component format, not.jsor.jsx - Option to generate circleci config to:
- publish vue component to
npmandunpkg(need togit push --tags) - deploy storybook page to surge.sh
- evaluate pull-requests and temporarily deploy storybook page to
<name><#PR_number>.surge.sh(auto teardown when PR is merged)
- publish vue component to
- Choose pre-installed and configured storybook addon:
- Order the story and scenario alphabetically or manually re-order using
Array|Objectinsrc/stories/config.js - Auto generate
README.md
Usage
vue init DrSensor/vue-authoring-template
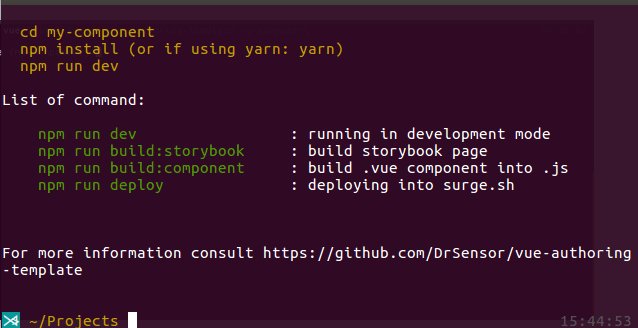
After that, you can:
- start in development mode
npm run dev # or
yarn dev
- deploy storybook page directly to http://surge.sh
npm run deploy # or
yarn deploy
- publish component directly to http://npmjs.com
# see https://docs.npmjs.com/getting-started/semantic-versioning#semver-for-publishers
npm version [patch|minor|major]
npm publish
- build vue component
# the output will be in dist/
npm run build:component # or
yarn build:component
- build the storybook page
# the output will be in .storybook/dist/
npm run build:storybook # or
yarn build:storybook
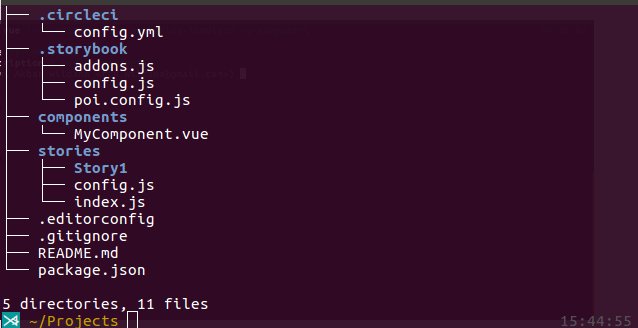
Project Structure
.
├── package.json
├── .bilirc // choose and configure the component you want to package in here
├── .editorconfig
├── .gitignore
│
├── .circleci
│ └── config.yml
│
├── .storybook // storybook related config
│ ├── addons.js
│ ├── config.js
│ └── webpack.config.js
│
└── src
├── components // place 1 or more components to author here
│ └── HelloWorld.vue
│
├── mixins // if needed, reduce complexity by separating any long code as mixins
│ ├── mix1.js
│ └── mix2.js
│
└── stories // use-case/usage of the component written in story-scenario analogy
├── Story1
│ └── Scenario1.vue
├── Story2
├── Story3
├── config.js // config to re-order the story and the scenario
└── index.js // chain and add the addon here
Looking for suggestion!
- How to customize style of the storybook
- Authoring
Vuexmodule? Is it necessary? - any others?