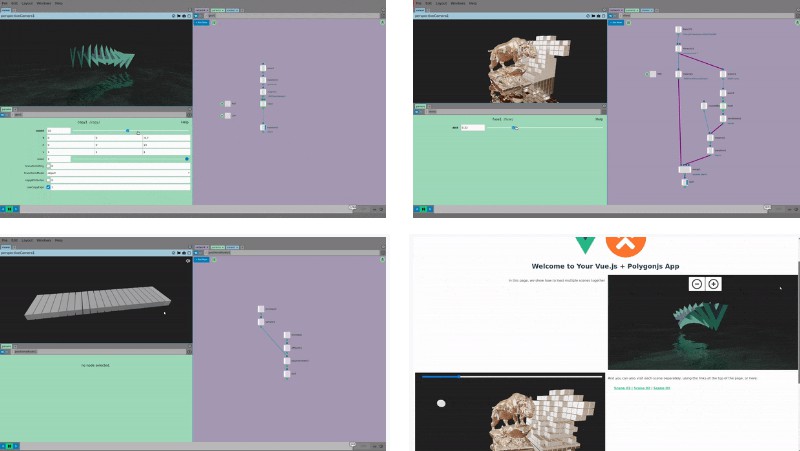
Live Demo | Polygonjs | Forum | Discord
Vue 3 Component for Polygonjs
This is a vuejs component to easily import WebGL scenes created with the node-based editor Polygonjs.
Polygonjs allows you to create complex and procedural scenes with a visual editor, and you can import them with vuejs, and benefit from its reactive states. You can then update the 3D scene from anything in your vuejs setup.
 |
 |
 |
 |
There is also a component for vue 2.
Install
yarn add @polygonjs/vue3
or
npm install @polygonjs/vue3
How to use
The only required prop to pass to the component is loadFunction, which is the function that loads your 3D scene. That function is autogenerated by polygonjs visual editor.
<PolygonjsScene :loadFunction="loadFunction">
Once you’ve saved a scene, you will have a .js file created with a path like ./src/polygonjs/scenes/<sceneName>/autogenerated/loadSceneAndMountAsync.js inside your project, which exports a function called loadSceneAndMountAsync_<sceneName>.
So assuming you have already created a scene called scene_01 in your project, the file will be ./src/polygonjs/scenes/scene_01/autogenerated/loadSceneAndMountAsync.js and the exported function will be called loadSceneAndMountAsync_scene_01.
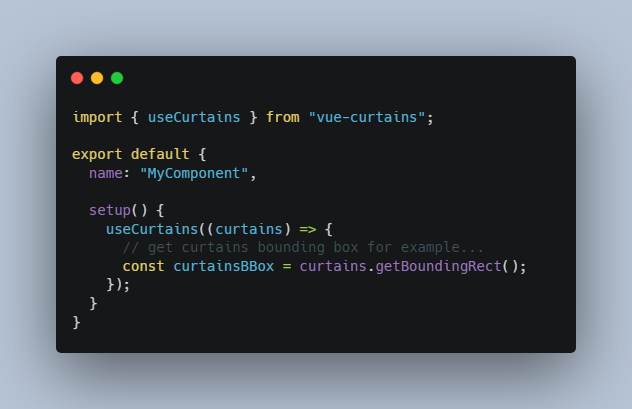
With that in mind, a minimal component to load a scene will look like this:
<template>
<PolygonjsScene :loadFunction="loadFunction" />
</template>
<script lang="ts">
import Vue from 'vue';
import {PolygonjsScene} from '@polygonjs/vue3';
import {loadSceneAndMountAsync_scene_01} from '@/polygonjs/scenes/scene_01/autogenerated/loadSceneAndMountAsync';
export default Vue.extend({
name: 'scene-01',
components: {
PolygonjsScene,
},
computed: {
loadFunction: ()=>loadSceneAndMountAsync_scene_01,
},
});
</script>
This will load your scene asynchronously. This means that the rest of the page will load first, and then the 3D scene will be loaded.
Other props & events
Props
| name | type | description |
|---|---|---|
| displayLoadingProgressBar | boolean | While the scene is being loaded, a progress bar is updated to reflect the progress. This can be turned off by passing false (default: true) |
Events
| name | args | description |
|---|---|---|
| progress | progressAmount | This gives you the progress so that you can display your own progress bar or custom loading component if you want to use another than the one provided. |
| sceneready | scene | Once the scene is being loaded, you may want to have access to it, so that you can update it when a component prop or state changes. See how the components for the live demo: scene 01 and scene 02 |