vue-record
custom components for MediaRecorder API.
Installation
Download the project using your favourite package manager:
npm install @codekraft-studio/vue-record
Load it inside your project and use it:
import Vue from 'vue'
import VueRecord from '@codekraft-studio/vue-record'
Vue.use(VueRecord)
Now you have access to the global defined components, here an example:
<vue-record-audio />
<vue-record-video />
Usage
Use the components in your template with different modes and properties to customize the behavior and the recording output.
Modes
The are only two usage modes and can be selected with the mode property:
- hold: Hold is the default mode and it means the recording start when the button is clicked or pressed and stops when is released, basically it record only when holding the button.
- press: Press will start the recording once the button is pressed and it will stop the recording when the button is pressed again, so it will record until stopped.
Events
- stream: The stream event is emitted when the user media device stream is captured and contains the original MediaStream object.
- result: The result event is emitted once a recording has been completed and contains the Blob data of the recording.
By default it's on hold mode, so the recording start when the button is pressed and stops when the button is released.
But you can change this behaviour using a different mode, the available modes are: hold and press.
Examples
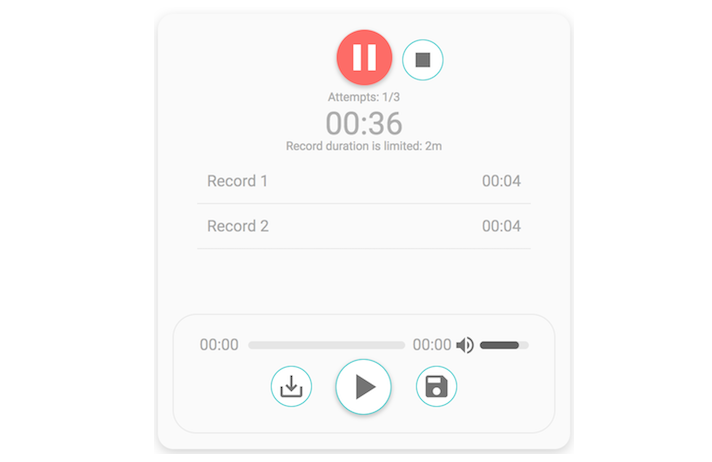
Recording Audio
It's simple as adding the component and listening for the result event:
<vue-record-audio @result="onResult" />
export default {
methods: {
onResult (data) {
console.log('The blob data:', data);
console.log('Downloadable audio', window.URL.createObjectURL(data));
}
}
}
Recording Video
It's simple as adding the component and listening for the result event:
<vue-record-video @result="onResult" />
export default {
methods: {
onResult (data) {
console.log('The blob data:', data);
console.log('Downloadable audio', window.URL.createObjectURL(data));
}
}
}