VueDraggable
VueJS directive for drag and drop.
Native HTML5 drag and drop implementation made for VueJS.
Installation
npm install vue-draggable
<!-- or -->
yarn add vue-draggable
Setup VueDraggable
import Vue from 'vue'
import VueDraggable from 'vue-draggable'
Vue.use(VueDraggable)
Usage
In the template, use the v-drag-and-drop directive:
HTML
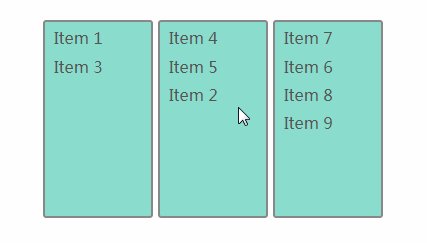
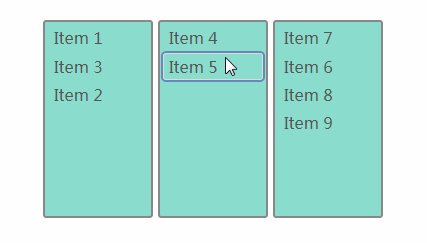
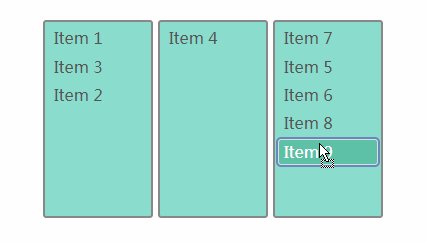
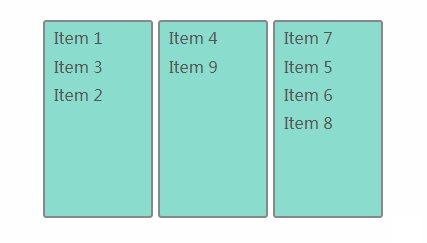
<div v-drag-and-drop:options="options">
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ul>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
</ul>
</div>
Options
Directive v-drag-and-drop available options
{
dropzoneSelector: 'ul',
draggableSelector: 'li',
excludeOlderBrowsers: true,
multipleDropzonesItemsDraggingEnabled: true,
showDropzoneAreas: true,
onDrop: function(event) {},
onDragstart: function(event) {},
onDragend: function(event) {}
}
Event Params for onDrop, onDragstart, onDragend callbacks
{
nativeEvent: {}, // native js event
items: [], // list of selected draggable elements
owner: null, // old dropzone element
droptarget: null // new dropzone element,
stop: () => {} // Stop D&D (available only for callbacks `onDragstart` and `onDragend`)
}