VueJs fetch-data component
An implementation of @adamwathan s fetch-data component.
html
<div id="app" class="container" style="margin-top: 15px;">
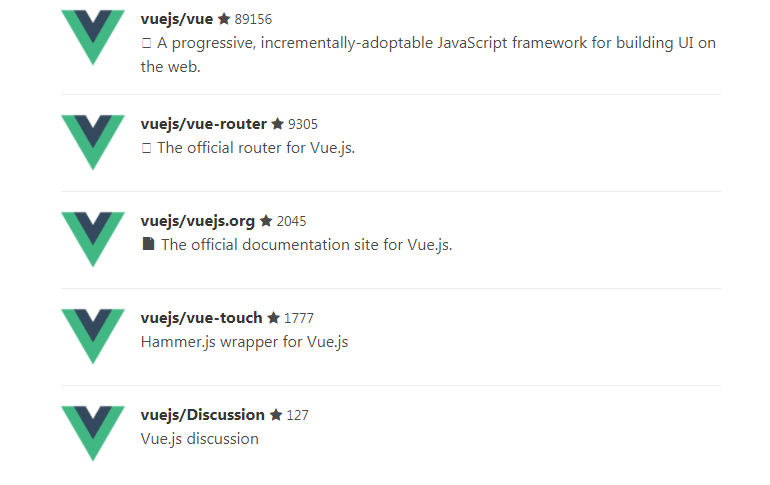
<fetch-data url="https://api.github.com/orgs/vuejs/repos">
<div slot="loading">Loading repositories</div>
<div slot-scope="{ response: repos }" class="columns is-mobile">
<div class="column is-half is-offset-one-quarter">
<article class="media" v-for="repo in repos.slice(0, 5)">
<figure class="media-left">
<p class="image is-64x64">
<img :src="repo.owner.avatar_url">
</p>
</figure>
<div class="media-content">
<div class="content">
<p>
<strong>{{ repo.full_name }}</strong> <small><i class="fa fa-star"></i> {{ repo.stargazers_count }}</small>
<br>{{ repo.description }}
</p>
</div>
</div>
</article>
</div>
</div>
</fetch-data>
</div>
JavaScript
Vue.component('fetch-data', {
props: ['url'],
data() {
return {
loaded: false,
response: null,
}
},
mounted() {
axios.get(this.url)
.then((response) => {
this.response = response
this.loaded = true
})
},
render() {
if (!this.loaded) {
return this.$slots.loading[0]
}
return this.$scopedSlots.default({
response: this.response.data,
})
},
})
new Vue({
el: '#app'
})
Demo
See the Pen VueJs fetch-data component without template by chris (@chrgl86) on CodePen.