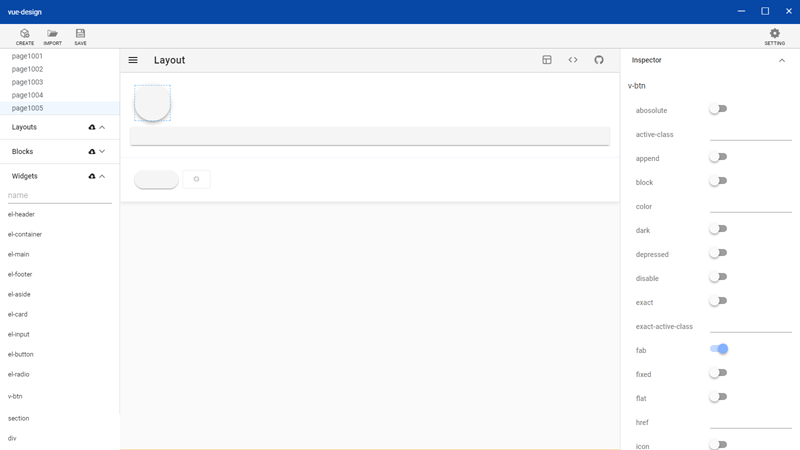
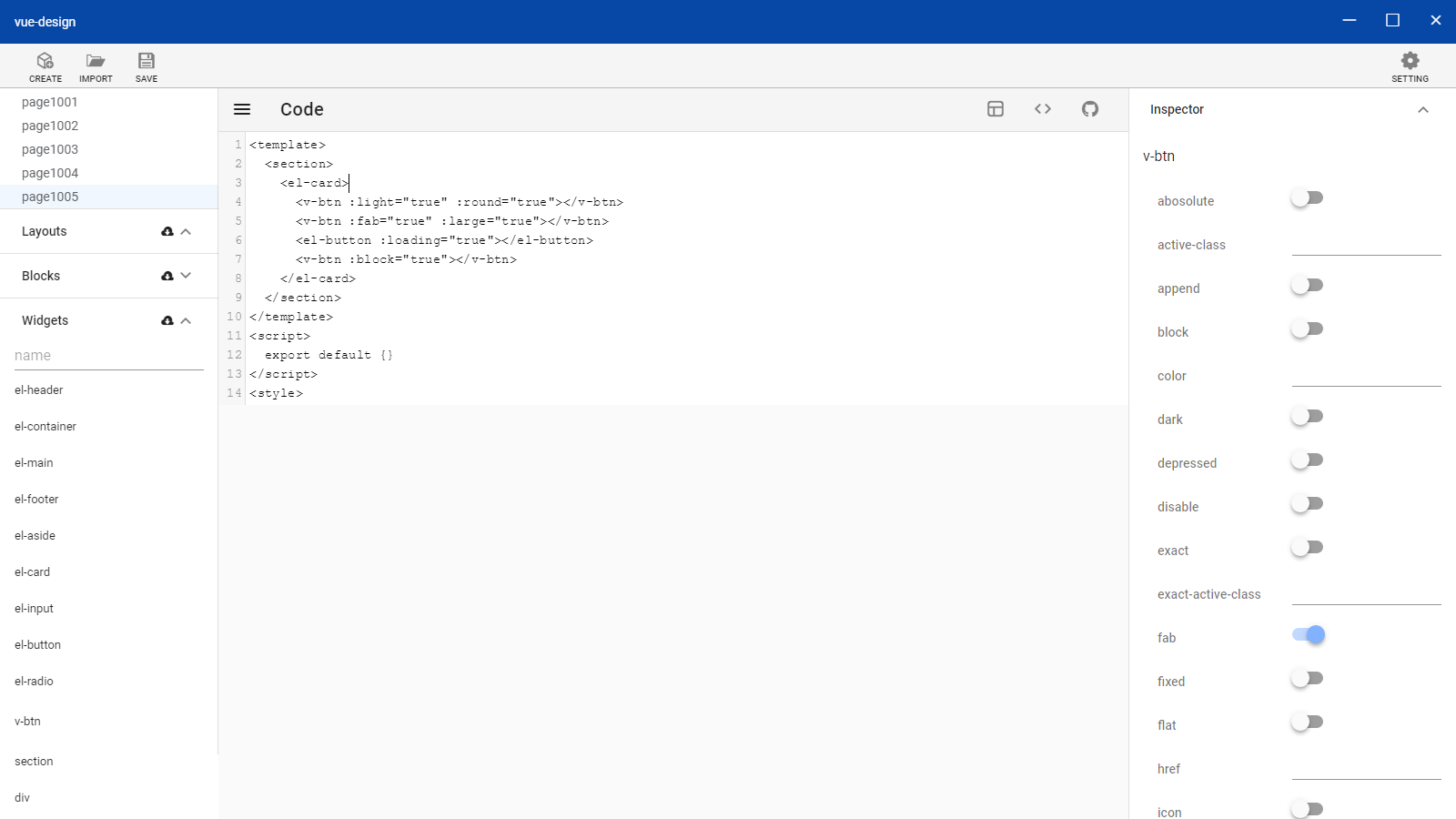
vue-design
Be the best website visualization builder with Vue and Electron.
✨ Features:
- desktop application build with electron
- design page with dragable and editable components
- edit page css
- save as .vue files
- import a saved project

? Build Setup
git clone https://github.com/L-Chris/vue-design.git
cd vue-design
# install dependencies
npm install
# serve with with-webpack example at localhost:9080
npm run dev
# build electron application for production
npm run build
# lint all JS/Vue component files in `src/`
npm run lint
Pending
- edit component css (2018/03-2018/04) [√]
- more build-in layouts、blocks and widgets (2018/03-2018/04)
- watch .vue files and sync to the project (2018/04)
- widgets and blocks market (2018/04)
- customize plugins and plugins market (2018/05)