Wordoid Blogging Website
Wordoid is a simple blogging website built with Vue.js, Express, and MongoDB. Users can view each other’s blogs, comment on blogs, add blogs, and view their own blogs.
Features
- User authentication: users can use their to access their own blogs
- Blog browsing: users can browse blogs created by other users and view comments
- Blog creation: can create your own blogs
- Commenting: can comment on blogs
- User dashboard: authenticated users can view their own blogs on profile tab
Installation and Usage
To run this project locally, you’ll need to follow these steps:
- Clone the repository to your local machine using
git clone https://github.com/Lakshya0257/Wordoid.git - Navigate to the project directory:
cd Wordoid - Install the dependencies:
npm install - Start the server:
npm run start - In another terminal window, start the client:
npm run dev - Open the website in your browser at http://localhost:5173/
To run this project api locally, you’ll need to follow these steps:
- Clone the repository to your local machine using
git clone https://github.com/Lakshya0257/Wordoid.git - Navigate to the project directory:
cd Wordoid-api - Install the dependencies:
npm install - Start the server:
npm run start - In another terminal window, start the client:
npm start - Open the website in your browser at http://localhost:3000/
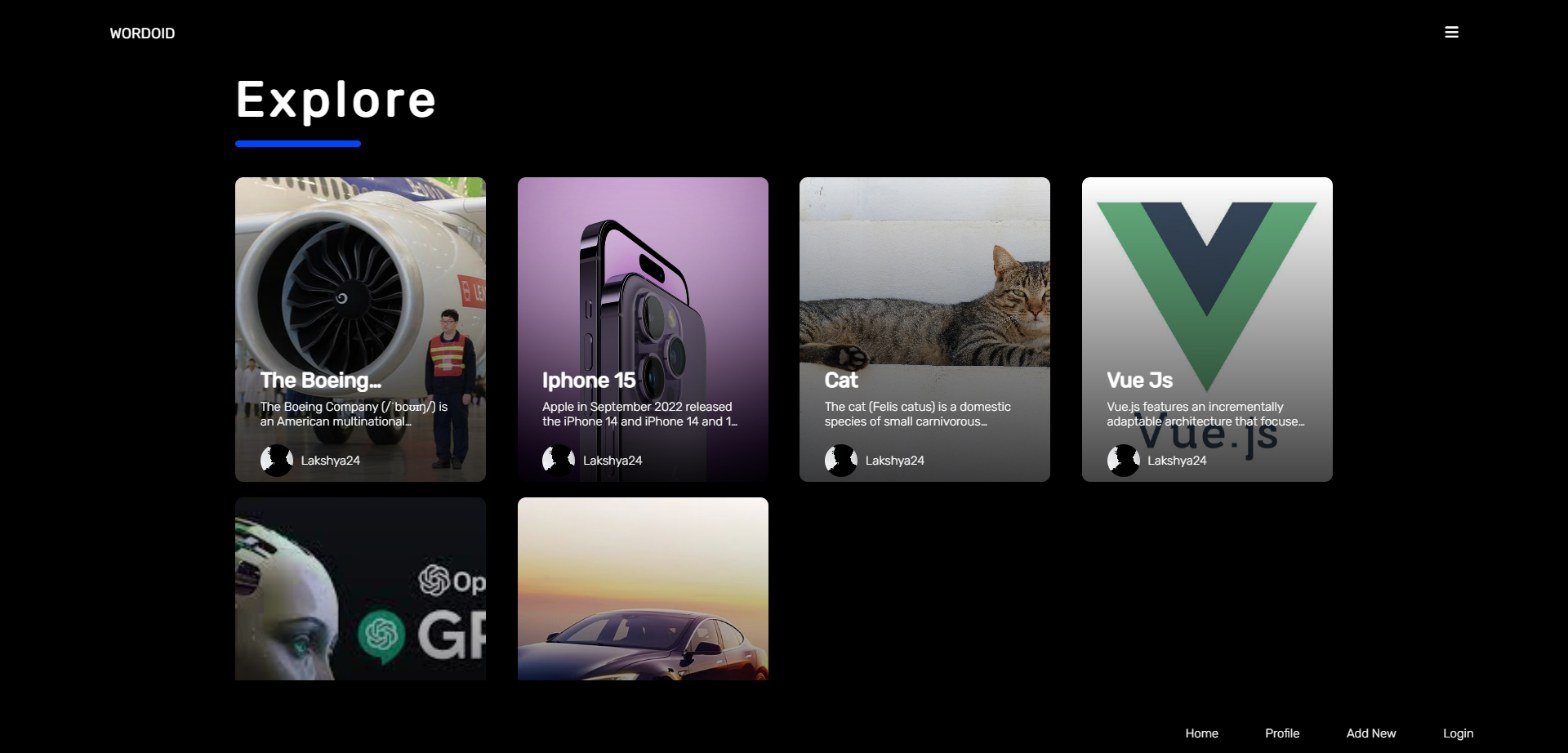
Screenshots
Blog Detail
Profile
Dependencies
This project requires the following dependencies:
- Vue.js
- Vue Router
- Vuex
- Axios
- Express
- Mongoose
- Bcrypt
- JsonWebToken
Contributing
Contributions to Wordoid are always welcome! To contribute, please follow these steps:
- Fork the repository
- Create a new branch:
git checkout -b my-new-feature - Make changes and commit:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request
License
This project is licensed under the MIT License.