vue-3d-menu
Vuejs 3d menu component.
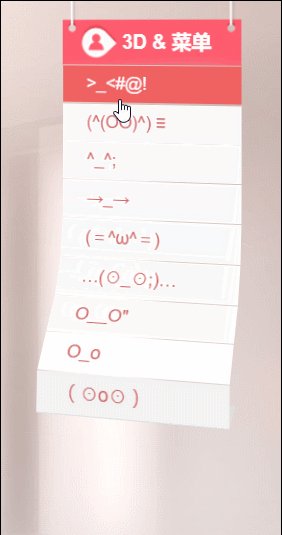
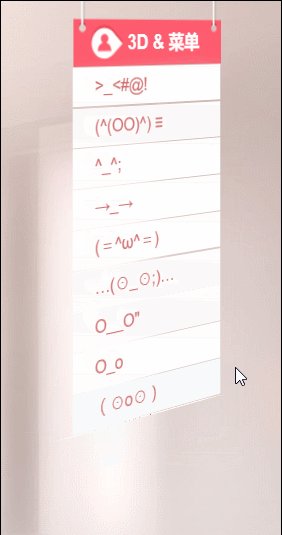
The effect refers to the menu in the upper right corner of the 2013 miaov official website.

Installation
npm install vue-3d-menu
Usage
import Vue from 'vue';
import Vue3dMenu from 'vue-3d-menu';
// let Vue3dMenu = window.Vue3dMenu.default; // window
// let Vue3dMenu = require('vue-3d-menu').default; // commonjs
// regist 注册组件
Vue.use(Vue3dMenu); // global
// or
new Vue({
el: 'body',
components: { Vue3dMenu } // local
});
// template:
<vue-3d-menu
:title="'3D & 菜单'"
:items="items"
></vue-3d-menu>
// data:
data() {
return {
items: [{ title: '>_<#@!', click: ()=> alert('hello~') }]
};
}
Support
Chrome and Firefox
Api
Properties
An array of ItemInfo: Array<ItemInfo>
ItemInfo:
| Name | Type | Default | Description |
|---|---|---|---|
| title | String |
'' |
The label of an item. 某一项显示的文字 |
| click | Function |
null |
The callback when you click this item. 点某一项时候进行的回调 |