vue-sorted-table
A plugin to turn tables into sorted tables. Supports nested object keys, custom icons and reusable components.
Installation
Install with NPM:
npm install --save vue-sorted-table
Import globally in app:
import SortedTablePlugin from "vue-sorted-table";
Vue.use(SortedTablePlugin);
Examples
Basic
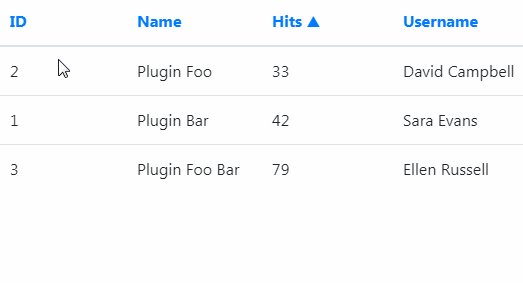
The basic example shows how to use the SortedTable and SortLink components:
<template>
<div id="app">
<SortedTable :values="values">
<thead>
<tr>
<th scope="col" style="text-align: left; width: 10rem;">
<SortLink name="id">ID</SortLink>
</th>
<th scope="col" style="text-align: left; width: 10rem;">
<SortLink name="name">Name</SortLink>
</th>
<th scope="col" style="text-align: left; width: 10rem;">
<SortLink name="hits">Hits</SortLink>
</th>
</tr>
</thead>
<tbody slot="body" slot-scope="sort">
<tr v-for="value in sort.values" :key="value.id">
<td>{{ value.id }}</td>
<td>{{ value.name }}</td>
<td>{{ value.hits }}</td>
</tr>
</tbody>
</SortedTable>
</div>
</template>
<script>
export default {
name: "App",
data: function() {
return {
values: [
{ name: "Plugin Foo", id: 2, hits: 33 },
{ name: "Plugin Bar", id: 1, hits: 42 },
{ name: "Plugin Foo Bar", id: 3, hits: 79 }
]
};
}
};
</script>
The SortedTable tag requires a values property, which is an array of objects which contain the data:
<SortedTable :values="values">
</SortedTable>
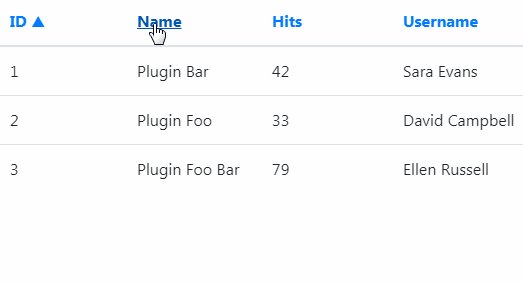
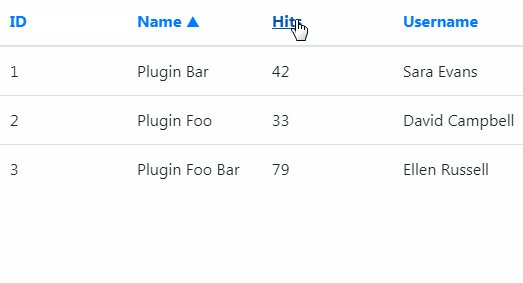
The SortLink tag adds a link to sort the provided data. In the case the name property value is the current
sorting, the component adds a sort icon, depending on the actual order:
<SortLink name="id">ID</SortLink>
The sorted data is made accessible as a scoped slot.
Therefore the tbody tag is served as part of the body slot and has the slot scope sort:
<tbody slot="body" slot-scope="sort">
</tbody>
Now we can access the slot scope via sort and iterate over the sorted values to render the data:
<tr v-for="value in sort.values" :key="value.id">
<td>{{ value.id }}</td>
<td>{{ value.name }}</td>
<td>{{ value.hits }}</td>
</tr>
Advanced
The advanced example is based on the basic example.
It shows how to use the plugin configuration to set global sort icons:
Vue.use(SortedTablePlugin, {
ascIcon: '<i class="material-icons">arrow_drop_up</i>',
descIcon: '<i class="material-icons">arrow_drop_down</i>'
});
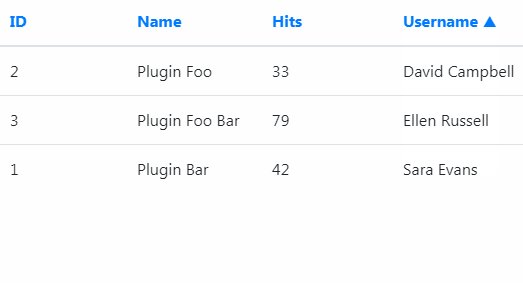
Nested values
By default, the objects containing the values has to be a flat object.
To support nested objects ({ name: "Plugin Foo", user: { id: 1, name: "David Campbell" } }) the plugin
uses lodash.
At first, install lodash:
npm install --save lodash
Import lodash and register Vue prototype:
import _ from "lodash";
Vue.prototype.$_ = _;
Add sort link using the nested key:
<SortLink name="user.name">Username</SortLink>
Extend v-for loop to render nested value:
<tr v-for="value in sort.values" :key="value.id">
<td>{{ value.id }}</td>
<td>{{ value.name }}</td>
<td>{{ value.hits }}</td>
<td>{{ value.user.name }}</td>
</tr>
Single File Components
The SortedTable and SortLink components can be used without registering the plugin.
Import the components, e.g. as part of a singe file component:
import { SortedTable, SortLink } from "vue-sorted-table";
Register components locally:
export default {
name: "App",
components: {
SortedTable,
SortLink
},
data: function() {
return {
// ..
};
}
};
Add sort icons as property of the SortedTable tag:
<SortedTable
:values="values"
ascIcon="<span> ▲</span>"
descIcon="<span> ▼</span>"
>
<!-- .. -->
</SortedTable>
Configuration
The plugin configuration allows to set global sort icons, e.g. Advanced Example
| Option | Description |
|---|---|
ascIcon |
Ascending sort icon. |
descIcon |
Descending sort icon. |
Components
SortedTable
The SortedTable is the main component of the plugin. It is intended to be a replacement of the <table></table> tag.
So instead using the old table tags, use <SortedTable></SortedTable>.
Properties
This component has the following properties:
| Property | Required | Default | Description |
|---|---|---|---|
values |
yes | null | Array of objects containing the values which should be sorted. |
dir |
no | asc | Sort direction. Valid values: ("asc"|"desc") |
sort |
no | id | Default sorting. Could be any valid object key. |
ascIcon |
no | Ascending icon. Overwrites default or globally set icon. | |
descIcon |
no | Descending icon. Overwrites default or globally set icon. |
SortLink
This component adds a link to sort the given values. A sort icon is attached automatically to link.
Properties
This component has the following properties:
| Property | Required | Default | Description |
|---|---|---|---|
name |
yes | The object key name on which the values will be sorted. |
Constraint
Currently, the SortLink component expects to be a child of the SortedTable component.
Adding any other component in between will break the sorting capabilities.