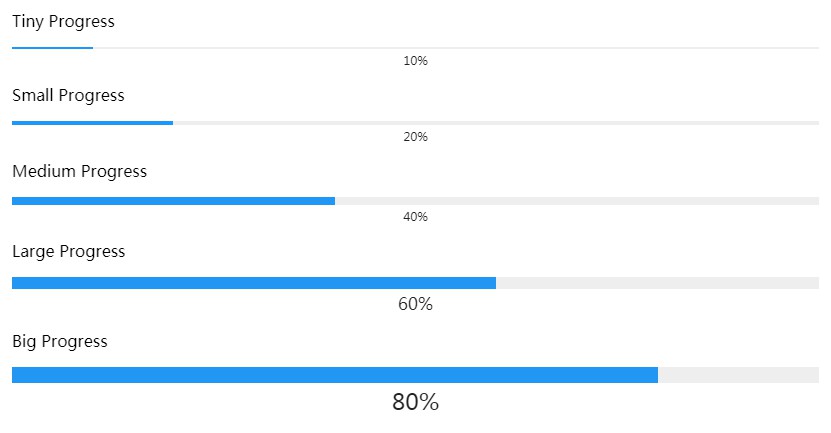
yan-progress
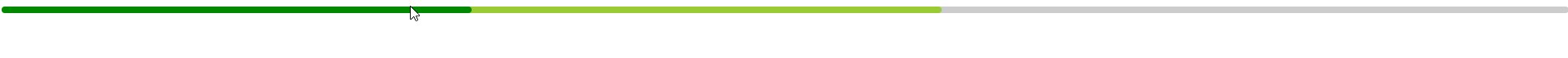
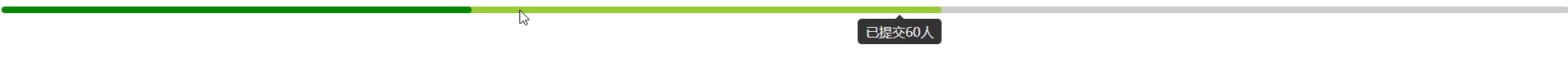
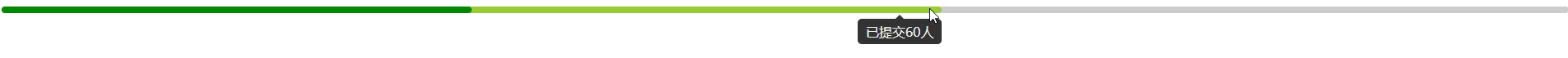
This is a cascading progress bar plugin based on vue.

Install
$ yarn add yan-progress
Qucik start
App.vue
<template>
<div>
<yan-progress :total="100" :done="60" :modify="30" />
</div>
</template>
index.js
import Vue from 'vue';
import YanProgress from 'yan-progress';
import App from './App.vue';
Vue.use(YanProgress);
new Vue({
el: '#app',
render: h => h(App)
});
Example
Check this file in index.html
API
| params | description | type | default |
|---|---|---|---|
| total | The total of progress | number | — |
| done | The number of done | number | — |
| modify | The number of modified base on done | number | — |
| tip | Custom Style (Array contains 3 items, in turn: uncomplete, done, and modified, each item configuration as shown in iTipConfig below) | iTipConfig | — |
iTipConfig
| params | description | type | memo |
|---|---|---|---|
| text | The tooltip text ('X'is a placeholder) | string | The color type same with CSS |
| fillStyle | The background color of progress bar | string | The color type same with CSS |