Blog
Epic blog I made: https://explosion-scratch.github.io/blog
Uses tailwind, Nuxt and SCSS.
How stuff is made:
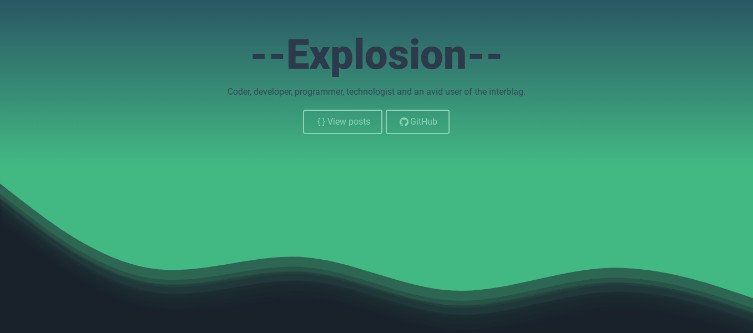
Front page:

Uses the CSS drop-shadow on the svg path to create the ripple effect, which is randomly built at runtime with 10 different keyframes.

Postlist uses Nuxt content to get the post data, then TailwindCSS to style the cards, then SCSS for the finer details (E.g. specific colors)
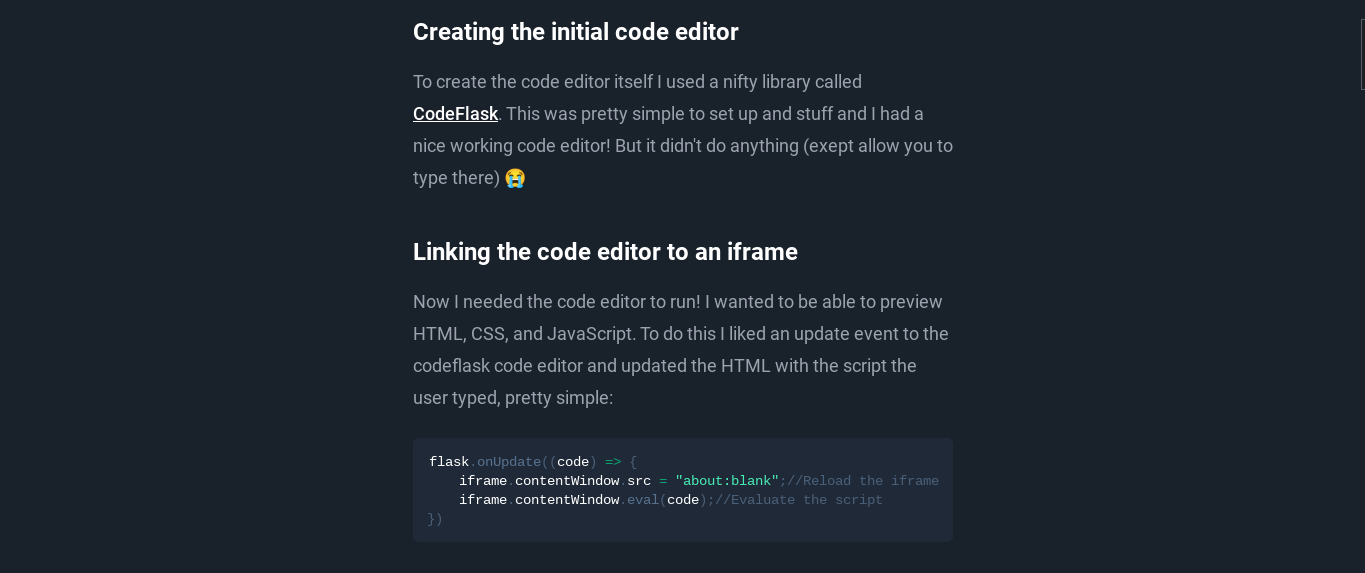
Post page:

Scroll progress bar at the top of the post page measures scroll progress using JavaScript then sets the CSS width of the progress element. There is also a transition applied to the width to make it look nice.

Header is scrolled out of view for the first 150px, then it silently re-appears and is shown when the user hovers their mouse towards the top of the screen. This makes it unobtrusive but still useful for users.

Title of the post is gradient colored with the following CSS:
.title {
color: transparent;
//Autoprefixer makes this -webkit-background-clip
background-clip: text;
background: linear-gradient(to right, greenishcolor, blueishcolor);
}

Post is rendered from markdown using NuxtContent and Tailwind Prose. Code theme is Prism Duotone Sea

Interactive examples are made using a vue component, and they reside in an iframe. Read more here

Bottom buttons take the current post index and use JavaScript to figure out if there is a post after or before the current post, and then they link to it if needed. THis is done server side when the site is built.

Footer uses TailwindCSS to style most of it. Then The same ripple effect as the front page does with added styling tweaks using SCSS.
Build Setup
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
$ yarn generate
For detailed explanation on how things work, check out the documentation.
Special Directories
You can create the following extra directories, some of which have special behaviors. Only pages is required; you can delete them if you don’t want to use their functionality.
assets
The assets directory contains your uncompiled assets such as Stylus or Sass files, images, or fonts.
More information about the usage of this directory in the documentation.
components
The components directory contains your Vue.js components. Components make up the different parts of your page and can be reused and imported into your pages, layouts and even other components.
More information about the usage of this directory in the documentation.
layouts
Layouts are a great help when you want to change the look and feel of your Nuxt app, whether you want to include a sidebar or have distinct layouts for mobile and desktop.
More information about the usage of this directory in the documentation.
pages
This directory contains your application views and routes. Nuxt will read all the *.vue files inside this directory and setup Vue Router automatically.
More information about the usage of this directory in the documentation.
plugins
The plugins directory contains JavaScript plugins that you want to run before instantiating the root Vue.js Application. This is the place to add Vue plugins and to inject functions or constants. Every time you need to use Vue.use(), you should create a file in plugins/ and add its path to plugins in nuxt.config.js.
More information about the usage of this directory in the documentation.
static
This directory contains your static files. Each file inside this directory is mapped to /.
Example: /static/robots.txt is mapped as /robots.txt.
More information about the usage of this directory in the documentation.
store
This directory contains your Vuex store files. Creating a file in this directory automatically activates Vuex.
More information about the usage of this directory in the documentation.