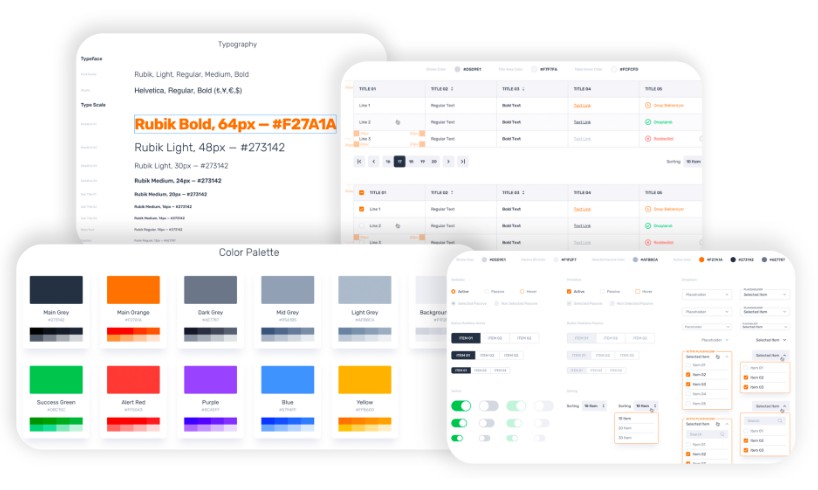
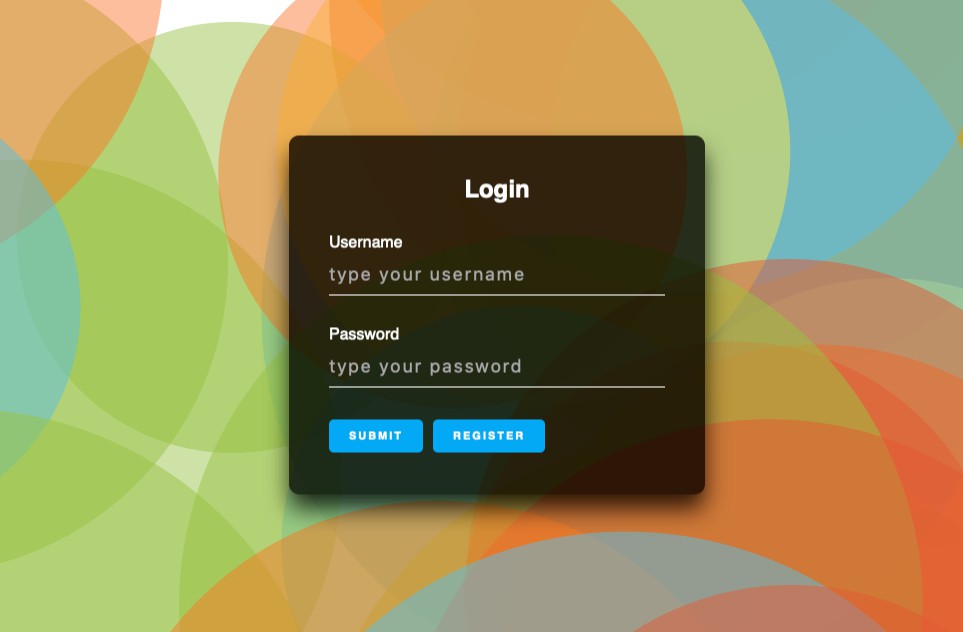
Grace
A Beautiful Design System For Vue.js.

? Install
npm install --save @trendyol-js/grace
or
yard add @trendyol-js/grace
? Usage
Import styles manually:
@import "~@trendyol-js/grace/css/root";
@import "~@trendyol-js/grace/css/system";
@import '~vue2-datepicker/index.css'; // for datepicker
Components:
<template>
<div class="g-p-10">
<GButton size="medium">Base Button</GButton>
</div>
</template>
<script>
import GButton from '@trendyol-js/grace/core/GButton';
export default {
name: 'Component',
}
</script>
Plugins:
import GToasterPlugin from '@trendyol-js/grace/plugins/GToaster.plugin';
Vue.use(GToasterPlugin);
Directives:
<template>
<div v-click-outside="hide()" />
</template>
<script>
import ClickOutside from '@trendyol-js/grace/directives/ClickOutside';
export default {
name: 'Component',
}
</script>
?? Local Development
Project setup
npm install
Compiles and hot-reloads for development
npm run storybook:start
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
Run your unit tests
npm run test:unit