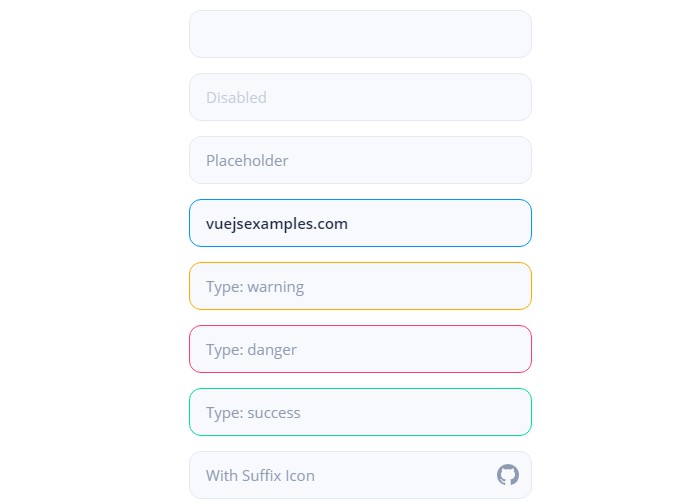
Eva Input for Vue.js
A beautiful input component based on Eva Design System and Vue.
Install
$ npm install --save vue-eva-input
$ yarn add vue-eva-input
Usage
import Vue from 'vue'
import VueEvaInput from 'vue-eva-input'
Vue.use(VueEvaInput)
Props
| props | type | default | Description |
|---|---|---|---|
| autocomplete | String | "off" | |
| disabled | Boolean | false | |
| focus-placeholder | String | "Typing..." | only shows when input is focused |
| placeholder | String | null | |
| primary | Boolean | false | switch to "primary" theme |
| readonly | Boolean | false | |
| status | String | null | "info", "warning", "danger", "success" |
| suffix-icon | String | null | see official website |
| tabindex | String | null | |
| type | String | "text" | |
| value | String / Number | null |