Ly-tab
A better mobile touch-swappable reusable component for Vue 2.0.

Installation
npm i ly-tab -S
or
yarn add ly-tab
Usage
import Vue from 'vue';
import LyTab from 'ly-tab';
Vue.use(LyTab);
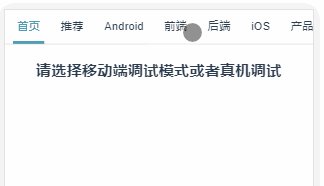
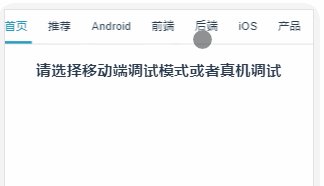
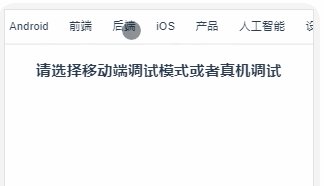
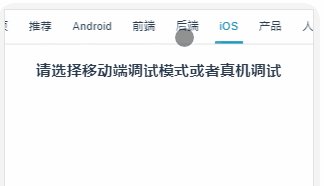
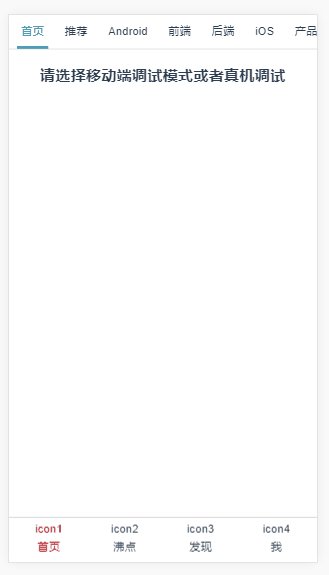
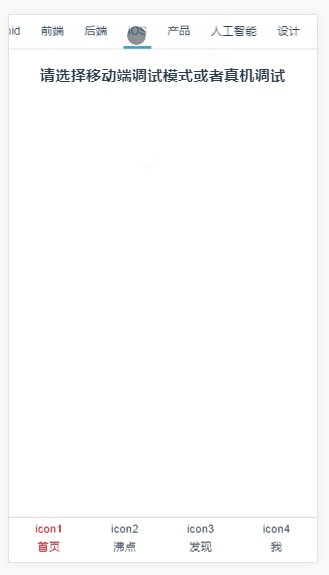
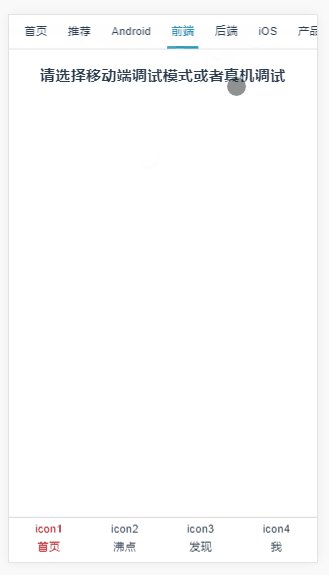
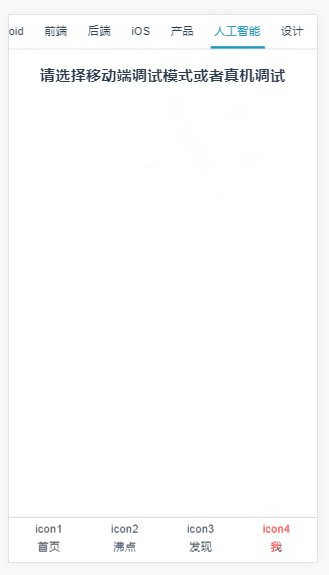
Example
<ly-tab v-model="selected">
<ly-tab-item v-for="(item, index) in tabList" :key="index">
{{item.itemName}}
</ly-tab-item>
</ly-tab>
Build Setup
# install dependencies
npm install
# or
yarn
# serve with hot reload at localhost:8080
npm run dev