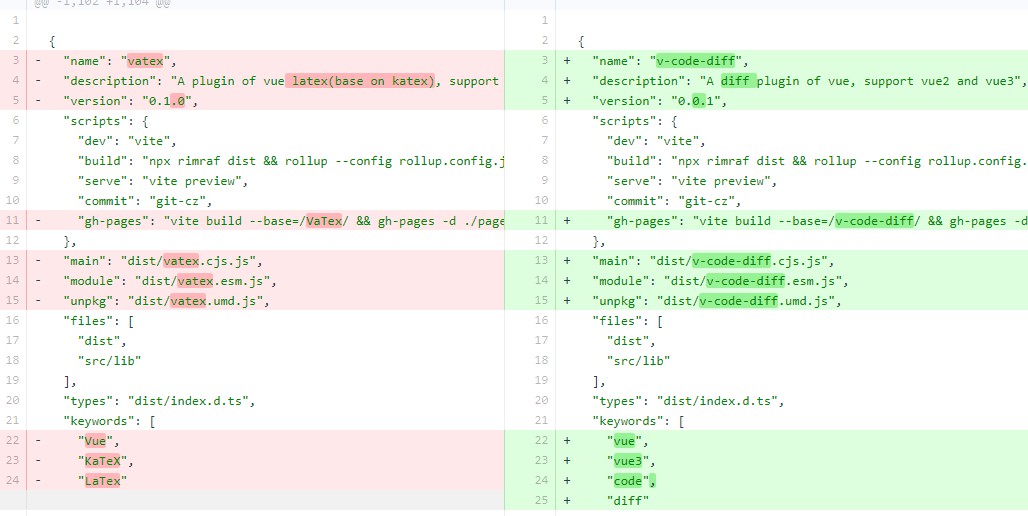
VCodeDiff
A code diff display plugin, available for Vue2 / Vue3. It is the vue3 version of vue-code-diff, refer to a lot of code, thanks here.
Installation
Install v-code-diff
# With NPM
npm i v-code-diff
# With Yarn
yarn add v-code-diff
Vue2 developers need install composition-api
yarn add @vue/composition-api
Getting started
Vue3
Register globally
import {createApp} from 'vue'
import CodeDiff from 'v-code-diff'
app
.use(CodeDiff)
.mount('#app')
Then
<template>
<code-diff
:old-string="'12345'"
:new-string="'3456'"
file-name="test.txt"
output-format="side-by-side"/>
</template>
Register locally
in vue file
<template>
<code-diff
:old-string="'12345'"
:new-string="'3456'"
file-name="test.txt"
output-format="side-by-side"/>
</template>
<script lang="ts">
import {defineComponent} from 'vue'
import {CodeDiff} from 'v-code-diff'
export default defineComponent({
components: {
CodeDiff
}
})
</script>
Vue2
Register globally
import Vue from 'vue';
import CodeDiff from 'v-code-diff'
Vue.use(CodeDiff);
Register locally
<template>
<code-diff
:old-string="'12345'"
:new-string="'3456'"
file-name="test.txt"
output-format="side-by-side"/>
</template>
<script>
import {CodeDiff} from 'v-code-diff'
export default {
name: 'App',
components: {
CodeDiff
}
}
</script>
Events
| Event Name | Description | Callback Params |
|---|---|---|
| before-render | hook before rendering | - |
| after-render | hook after rendering | - |
Props
| Prop | Description | Type | Optional | Default |
|---|---|---|---|---|
| highlight | control whether to highlight the code | boolean | — | true |
| old-string | old string | string | — | — |
| new-string | new string | string | — | — |
| context | number of show context lines | number | — | — |
| outputFormat | show method | string | line-by-line,side-by-side | line-by-line |
| drawFileList | show files list | boolean | - | false |
| renderNothingWhenEmpty | render nothing when empty | boolean | - | false |
| diffStyle | difference style | string | word, char | word |
| fileName | file name | string | - | |
| isShowNoChange | show raw when no change | boolean | - | false |
| trim | Remove blank characters before and after the string | boolean | - | false |
Difference from vue-code-diff
- Support
vue3 - Smaller package size
- Faster rendering speed
Todo
- [x] faster render