use-persistent-stopwatch
A Vue composable bringing storage persisted stopwatches to your apps compatible with Vue 2 & 3.
✨ Features
- Multiple instances referenced by a key.
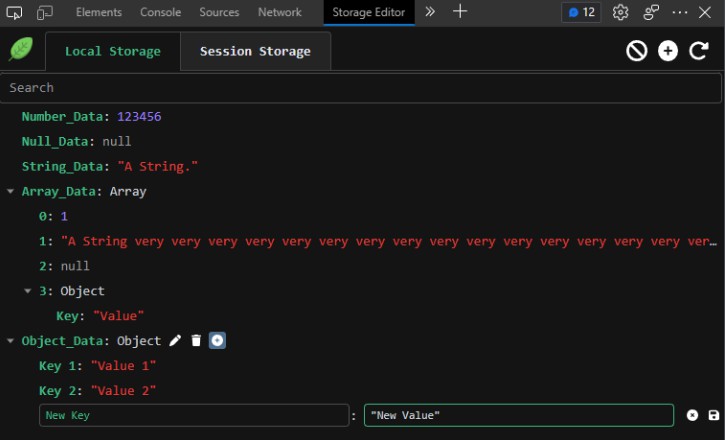
- Persistence through sessions and tabs using storage.
- Pausable/resumable.
- Fully typed with TypeScript.
- Compatible with Vue 2 and 3 (thanks to vue-demi).
? Prerequisites
- Vue 2: you need the Composition API plugin installed (>=1.1.0).
- Vue 3: you don't need anything else than Vue (>=3.2.0).
⚙️ Installing
For Yarn users:
yarn add use-persistent-stopwatch
For Npm users:
npm install use-persistent-stopwatch
? Usage
Basic usage
Simply import the composable and call it in your setup() function:
<script lang="ts">
import usePersistentStopwatch from 'use-persistent-stopwatch'
export default defineComponent({
setup() {
const { elapsed, pause, resume, reset } = usePersistentStopwatch('cute-watch')
return { elapsed, pause, resume, reset }
}
})
</script>
<template>
<div>
<span :style="{ color: running ? 'green' : 'red' }">elapsed time: {{ elapsed }}</span>
<button @click="resume">resume</button>
<button @click="pause">pause</button>
<button @click="reset">reset</button>
</div>
</template>
Multiple stopwatches
You can create multiple independent stopwatches by using different keys:
<script lang="ts">
import usePersistentStopwatch from 'use-persistent-stopwatch'
export default defineComponent({
setup() {
const { elapsed: elapsedOne, pause: pauseOne, resume: resumeOne } = usePersistentStopwatch('watch-one')
const { elapsed: elapsedTwo, pause: pauseTwo, resume: resumeTwo } = usePersistentStopwatch('watch-two')
return { elapsedOne, elapsedTwo, pauseOne, pauseTwo, resumeOne, resumeTwo }
}
})
</script>