vue-email-autocomplete
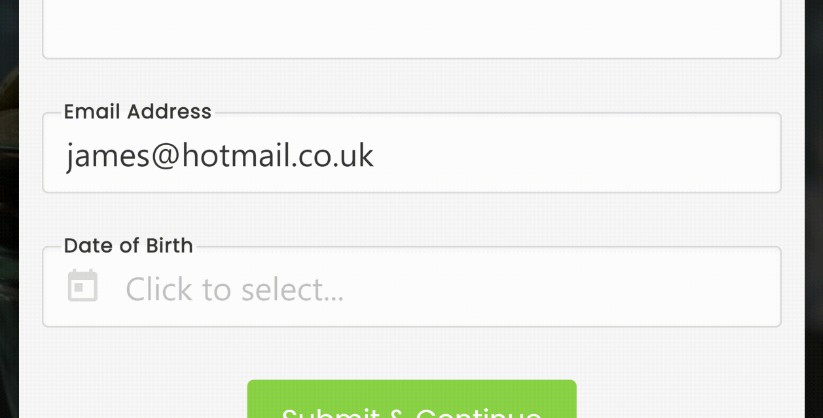
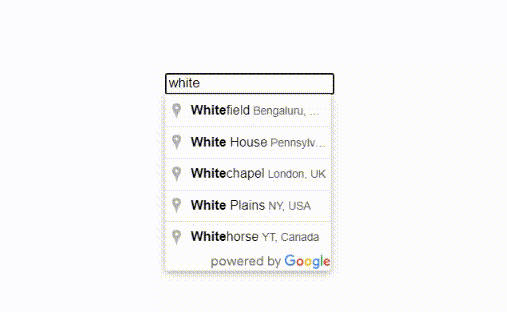
A configurable & lightweight Vue wrapper component that enables "out of the box" email autocomplete/suggestions on input elements.

✅ A wrapper component so you can use alongside other form enabled libraries (such as Buefy).
✅ Customizable.
✅ Allow users to easily navigate the suggestions list by simply using the "up/down" keys.
✅ Users can also auto-fill the input with the desired value by hitting the "enter" key upon selection.
Installation
# yarn
yarn add vue-email-autocomplete
# npm
npm install vue-email-autocomplete --save
Basic Usage
<template>
<email-autocomplete ref="EmailAutoComplete" :onCompletion='(val) => emailAddress = val'>
<input type='text" v-model='emailAddress' @keydown.native='$refs.EmailAutoComplete.check($event)' />
</email-auto-complete>
</template>
<script>
/* Import Package and Styles */
import EmailAutoComplete from "vue-email-autocomplete";
import "vue-email-autocomplete/dist/vue-email-autocomplete.css";
export default {
/* Import Component */
components: {
EmailAutoComplete
},
/* Prime Model as Standard */
data() {
return {
emailAddress: ''
}
}
}
</script>
Configuration Example (Custom Domain Lists)
<template>
/* A "domains" prop is added to the component and references the array of domains within the data property below */
<email-auto-complete ref="EmailAutoComplete" :onCompletion='(val) => emailAddress = val' :domains='customDomains'>
<input type="text" v-model='emailAddress' @keydown.native='$refs.EmailAutoComplete.check($event)' />
</email-auto-complete>
</template>
<script>
/* Import Package and Styles */
import EmailAutoComplete from "vue-email-autocomplete";
import "vue-email-autocomplete/dist/vue-email-autocomplete.css";
export default {
/* Import Component */
components: {
EmailAutoComplete
},
/* Prime Model as Standard */
data() {
return {
emailAddress: '',
customDomains: [
"domain1.com",
"domain2.com",
"domain3.com",
"domain4.com"
]
}
}
}
</script>
Configuration Example (On Submit Callbacks)
<template>
/* An "onSubmit" prop is added to the component and references a method below */
<email-auto-complete ref="EmailAutoComplete" :onCompletion='(val) => emailAddress = val' :onSubmit='() => validateForm()'>
<input type="text" v-model='emailAddress' @keydown.native='$refs.EmailAutoComplete.check($event)' />
</email-auto-complete>
</template>
<script>
/* Import Package and Styles */
import EmailAutoComplete from "vue-email-autocomplete";
import "vue-email-autocomplete/dist/vue-email-autocomplete.css";
export default {
/* Import Component */
components: {
EmailAutoComplete
},
/* Prime Model as Standard */
data() {
return {
emailAddress: ''
}
}
/* Methods */
methods: {
validateForm() {
/* This is called when a user hits enter when focused on the wrapped input element */
}
}
}
</script>
Configuration Example (Custom Inline Styles)
<template>
/* A "css" prop is added to the component and references a computed property below */
<email-auto-complete ref="EmailAutoComplete" :onCompletion='(val) => emailAddress = val' :css='styleOverrides'>
<input type="text" v-model='emailAddress' @keydown.native='$refs.EmailAutoComplete.check($event)' />
</email-auto-complete>
</template>
<script>
/* Import Package and Styles */
import EmailAutoComplete from "vue-email-autocomplete";
import "vue-email-autocomplete/dist/vue-email-autocomplete.css";
export default {
/* Import Component */
components: {
EmailAutoComplete
},
/* Prime Model as Standard */
data() {
return {
emailAddress: ''
}
}
/* Computed Properties */
computed: {
styleOverrides() {
return {
/* Edit style for the suggestions "outer" container */
container: {
position: 'fixed',
top: '40px',
left: '40px'
},
/* Edit style for the suggestions overlay */
overlay: {
backgroundColor: #FFF
}
}
}
}
}
</script>
Configuration Example (CSS stylesheet overriddes)
Coming Soon!
Props
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| domains | Array | No | A selection of the most statistically popular email domain extensions. | A customized list of email domain extensions. |
| onCompletion | Function | Yes | N/A | A function that you'd like the component to invoke after the user has selected a suggested completion (e.g. update the value/model of the input element). |
| onSubmit | Function | No | N/A | A function that you'd like the component to invoke once the user hits the "enter" key when the nested input is in focus (e.g. carry out validations or submit the form). |
| css | Object | No | N/A | CSS style overrides for specific elements of the suggestions component (See above examples). |
:racing_car: Roadmap
- Add extra CSS override mappings.
- Add ability to override CSS with a stylesheet (enables usage with media queries).
- Autocomplete default suggestions list to be based on browser language detection, which will make the suggestions more regionally relevant.
- Vue 3 refactoring/versioning.