Vue-Cookie-Component
✨ Live Version
You can see the live version here.
?️ About
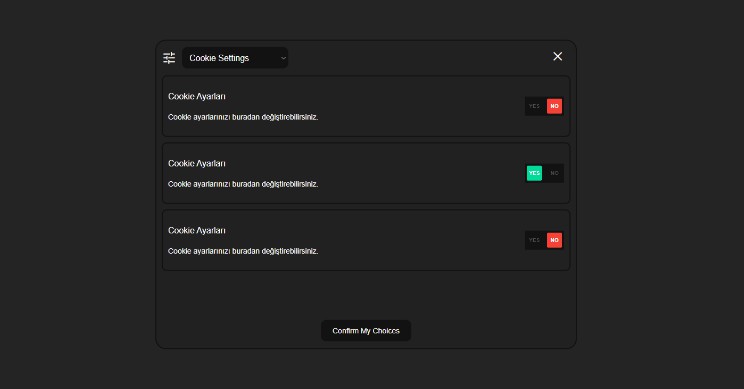
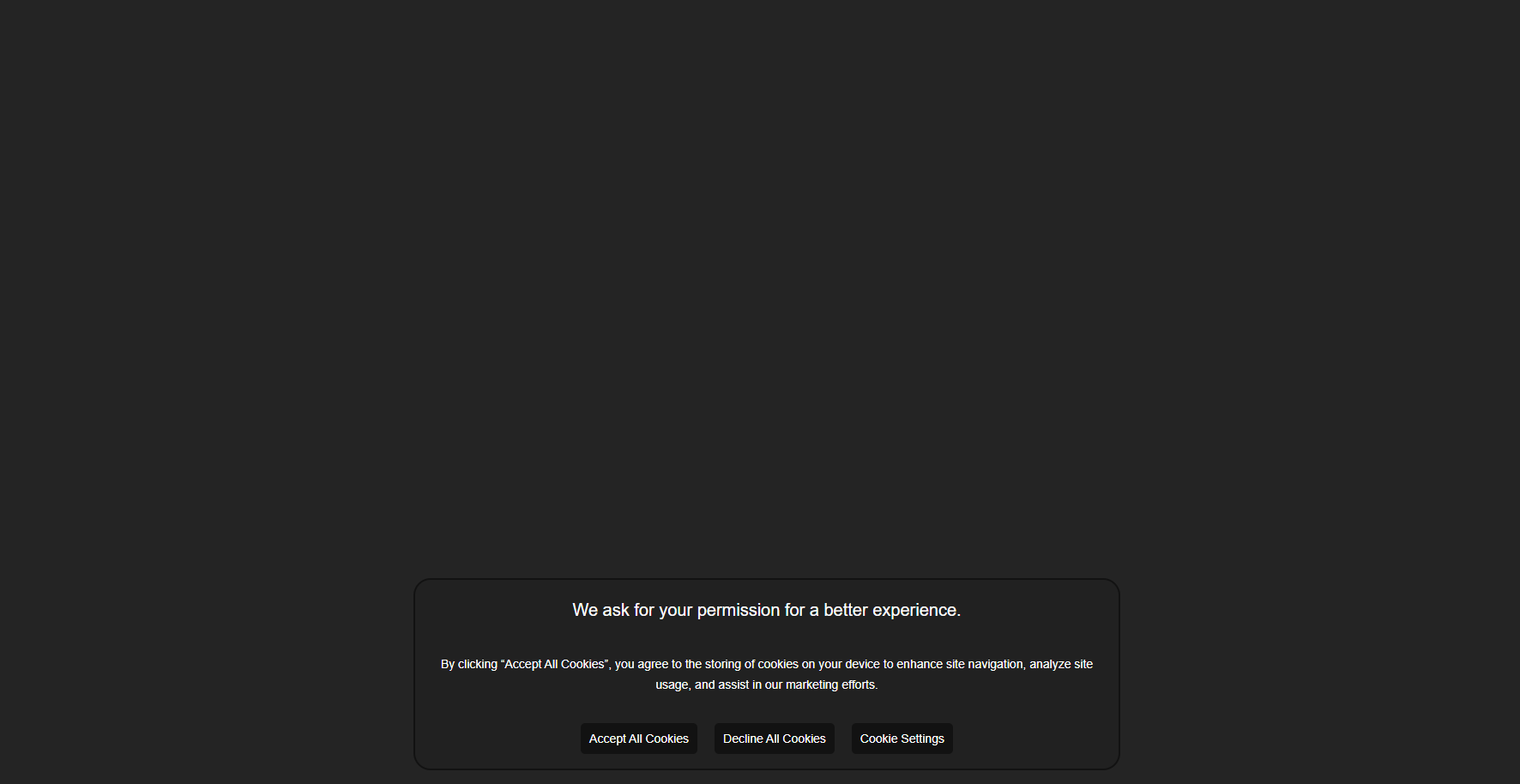
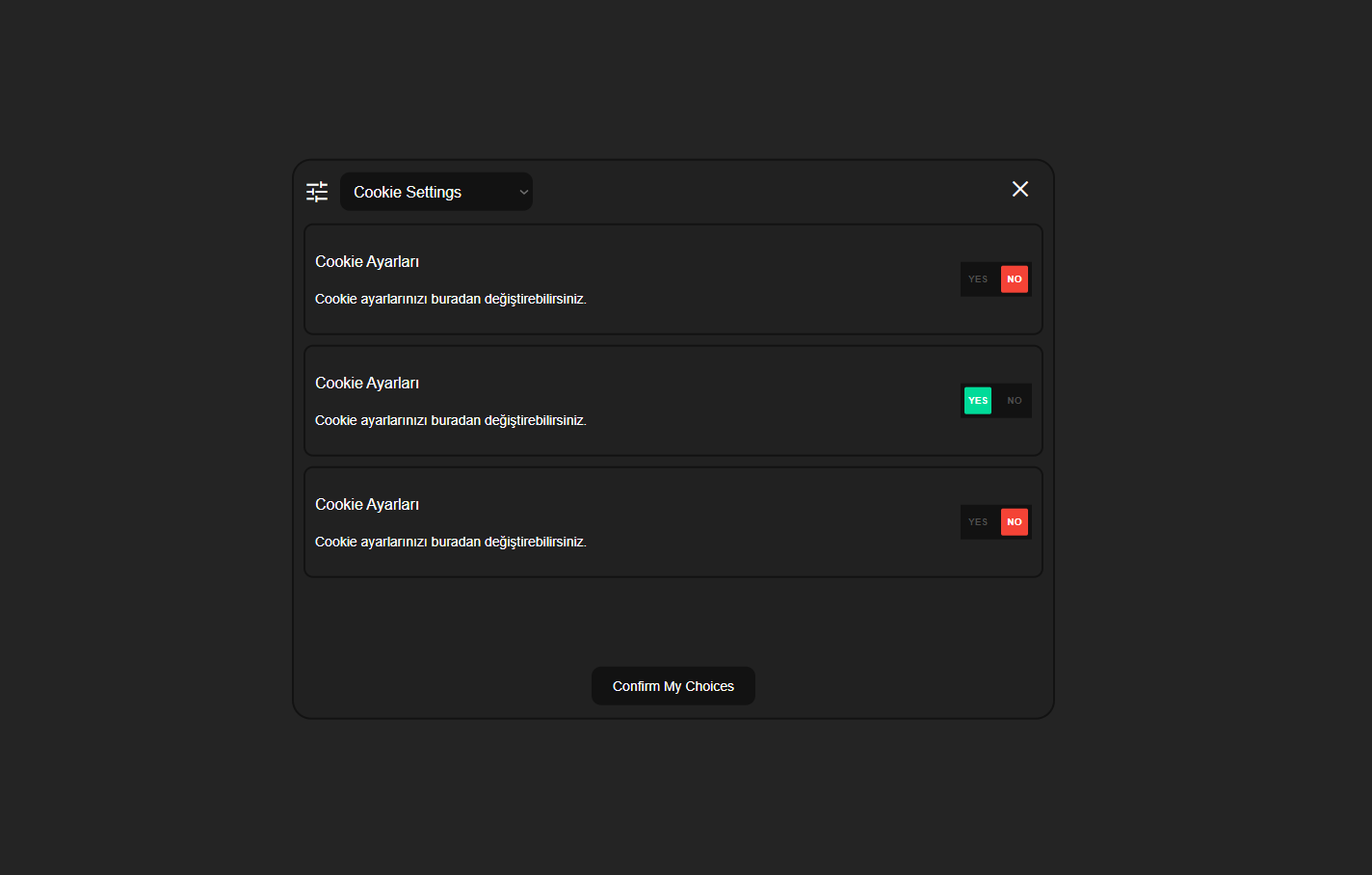
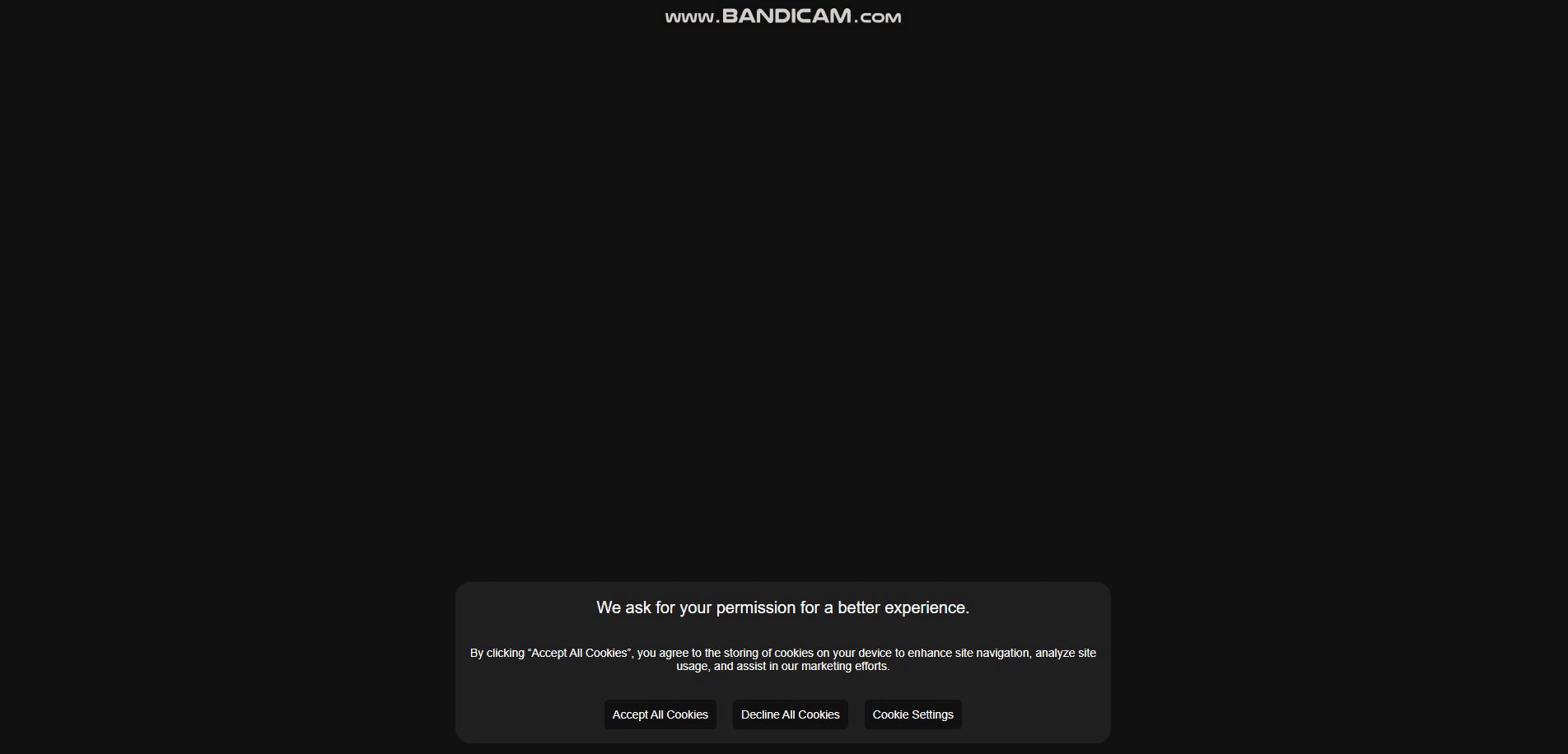
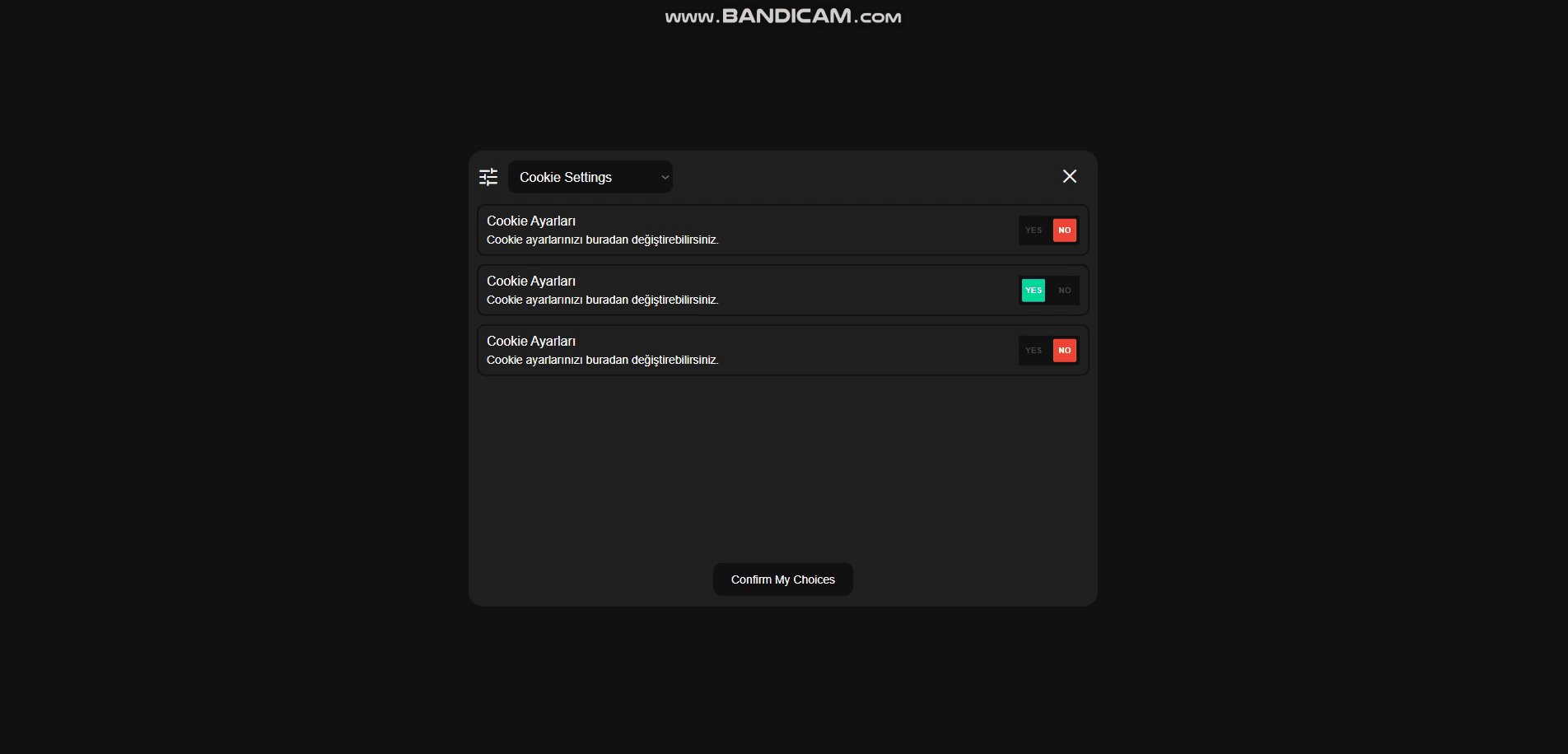
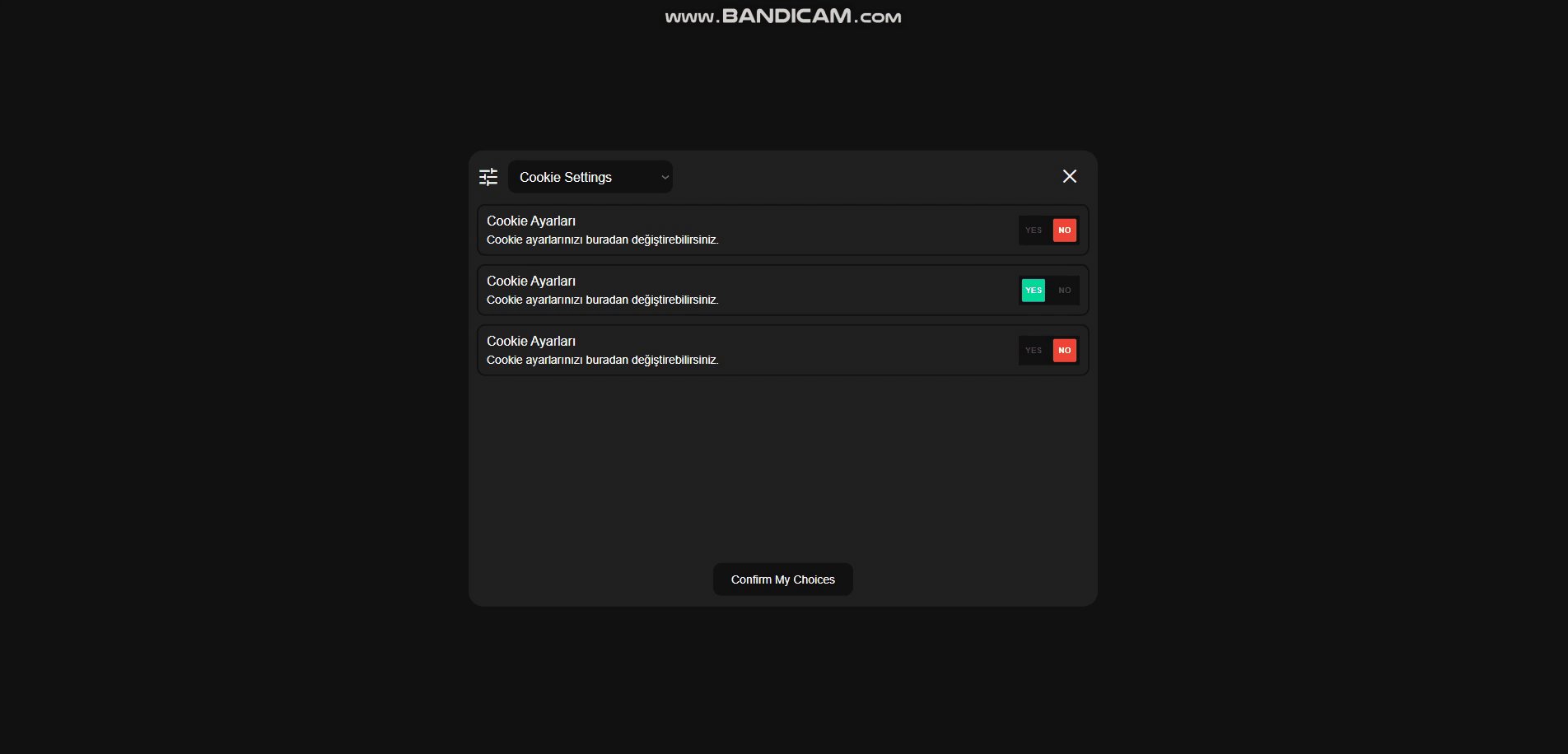
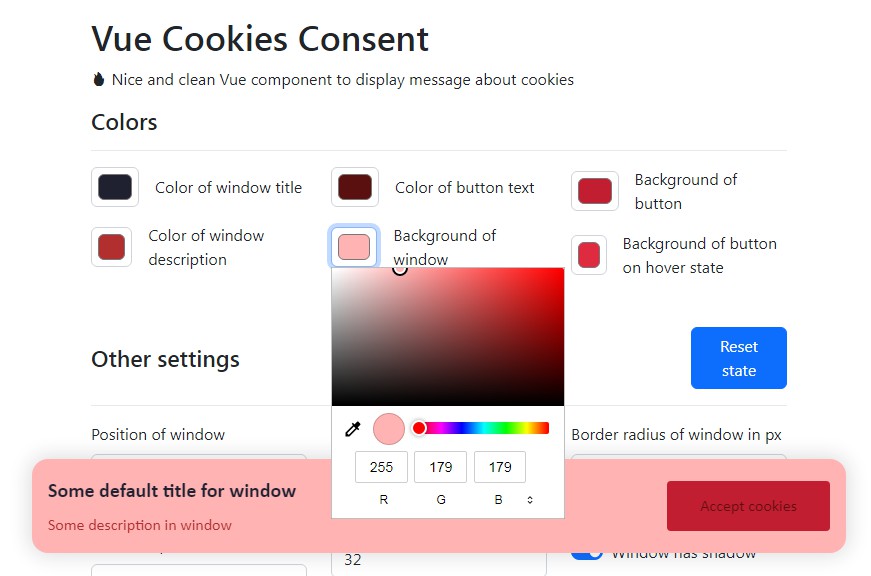
In this project, I created a cookie component using the vue3 composition api. I have given the relevant information about the use of components below.
? Tech Stack
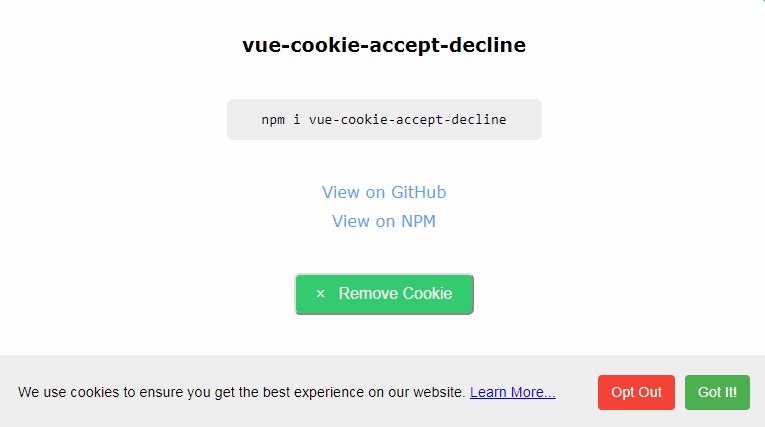
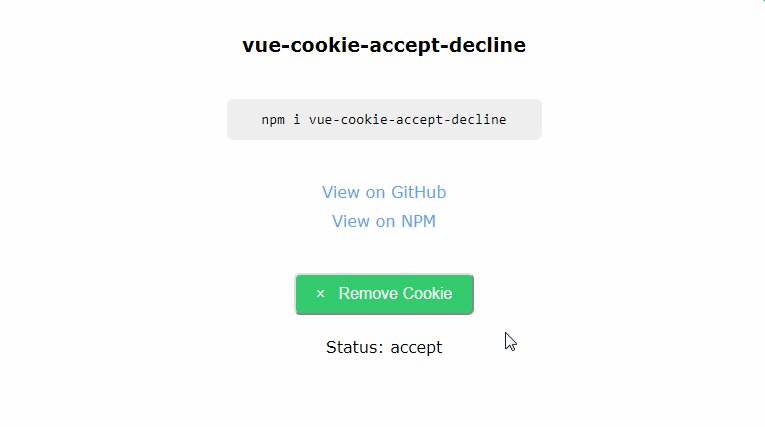
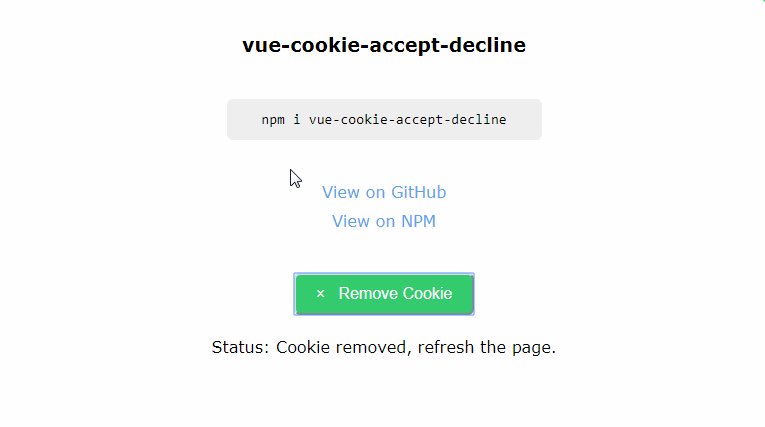
Usage
import { ref } from "vue";
import Cookie from "./components/Cookie/Cookie.vue";
const cookieData = ref({
title: "Default Title",
description: "Description Here ",
rejectActive: true,
privacyPolicy : "Privacy Policy Here"
cookieSettings : [
{
title : "Cookie Settings",
description : "Cookie Settings Description",
isActive : false,
},
],
});
<template>
<div>
<Cookie :cookieData="cookieData" ></Cookie>
</div>
</template>
| Prop | Type | Default |
|---|---|---|
| title | String | ‘Default Title ‘ |
| description | String | ‘Lorem ipsum dolor sit amet consectetur adipisicing elit.’ |
| rejectActive | Boolean | true |
| privacyPolicy | String | ‘Lorem ipsum dolor sit amet consectetur adipisicing elit.’ |
| cookieSettings | Object | title : “Default Title” , description = “Default Description” , isActive=false |
⭐ Support
If you like the application, do not forget to give a star ?