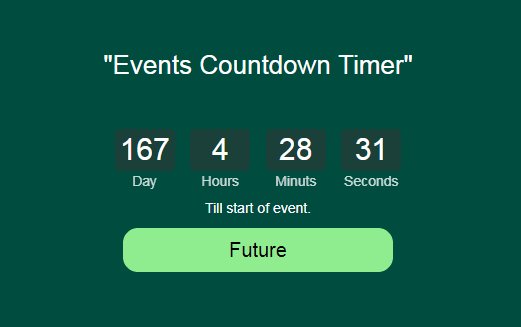
vue2-flip-countdown
A simple flip countdown timer component for Vue 2.x
Installation
npm i vue2-flip-countdown --save
Usage
<template>
<div>
<flip-countdown deadline="2018-12-25 00:00:00"></flip-countdown>
</div>
</template>
<script>
import FlipCountdown from 'vue2-flip-countdown'
export default {
components: { FlipCountdown }
}
</script>
If you're using Nuxt.js, use <no-ssr> to avoid server-side rendering. (You will get error if you don't use <no-ssr>)
<template>
<div>
<no-ssr>
<flip-countdown deadline="2018-12-25 00:00:00"></flip-countdown>
</no-ssr>
</div>
</template>