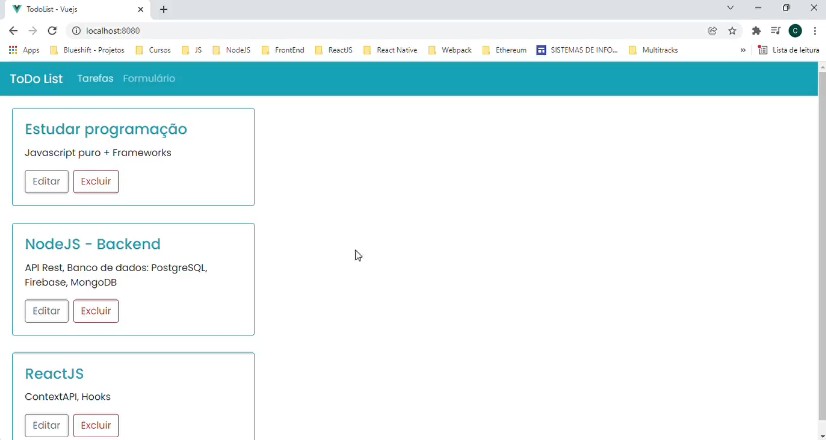
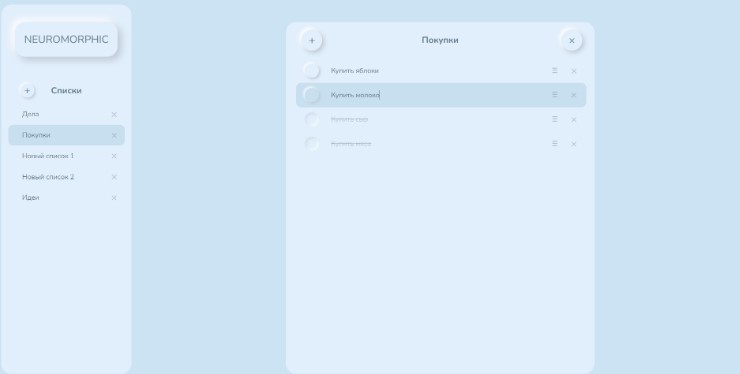
TodoList – VueJS
Nessa aplicação foi desenvolvido um CRUD utilizando o Framework VueJS.
VueJS
Demonstration.mp4
Estrutura de Pastas
- components -> Componentes criados e que foram reutilizados em diferentes locais da aplicação.
- mixins -> Criado para ser utilizado após uma alteração ocorrer.
- [css](#list, #form) -> Estilizações da listagem de tarefas e o formulário
Instalação do CLI do VUE
npm i -g @vue/cli
Processos do desenvolvimento do TodoList
Single-Page com duas rotas
1- Form
2- Tarefas
- Foi utilizado o BootstrapVue
Pré-requisitos
- Possuir o Node.js instalado
- VScode instalado
- Para rodar a aplicação:
- Clonar este repositório através do git clone “link deste repositório”
- Abrir o VScode, no terminal: possuir o vue cli instalado / node e o npm instalado em sua máquina
- Iniciar a aplicação: npm run serve