MountainVue
A developer tool to traverse your Vue component tree.
About MountainVue
MountainVue is a VS Code Extension that automatically scans your open workspace for Vue-based components and props to render component tree on extension initialization.
Features:
- Ability to parse through multi-layer Vue component structure as reusable data.
- Parsing of Vue-based project directories to render a component tree in VS Code sidebar panel (via custom application icon).
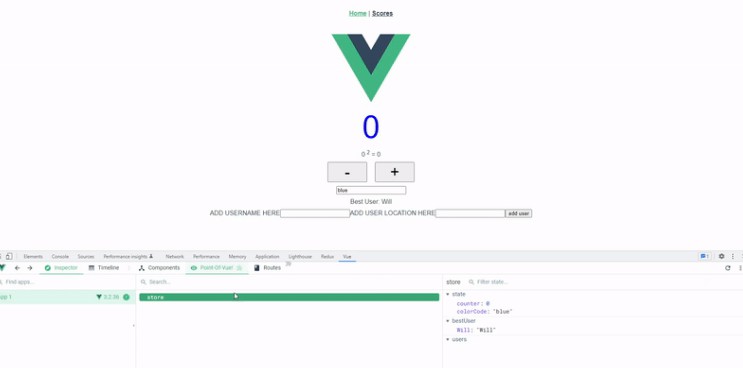
- Visualization of state and props utilized through Vuex (Vue’s Flux architecture; e.g. React-Redux).
- Ability to export component tree as shareable visualizations (PDFs) for collaborative environments.
MountainVue's goal is to extend reach to larger user base that specializes in Vue, bridging gap between communities among UI frameworks/libraries.
Built With
- Vue.js
- Typescript
- Javascript
- HTML
- CSS
Getting Started
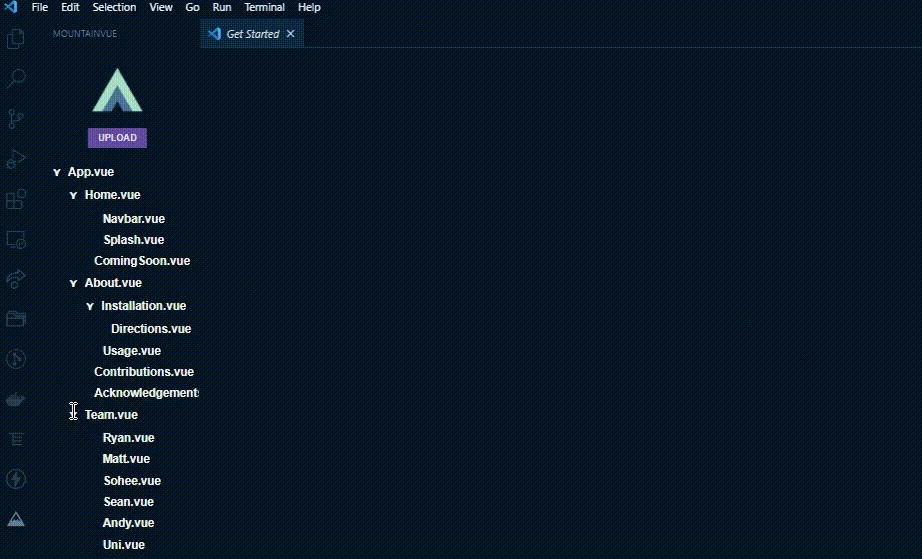
1. After installing VS Code Extension, Click the MountainVue Icon on the sidebar tab.
2. Click upload button to select an entry point with a .vue file.
3. The sidebar will now display a component tree.
Roadmap
- Extension Sidebar listening for
- Complete Abstract Syntax Tree rendering logic for sidebar
- Ability to parse through .vue Templates
- Add logic to allow user to directly open a component file in the VS extension workspace from the AST
- Multi-language Support
- Chinese
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Creators
Sean Lee - @seanswlee
Matt Huang - @matthewhuang24
Ryan Lim - @ryanlim1
Sohee Lee - @sohee419
Andy Tsou - @andytsou19