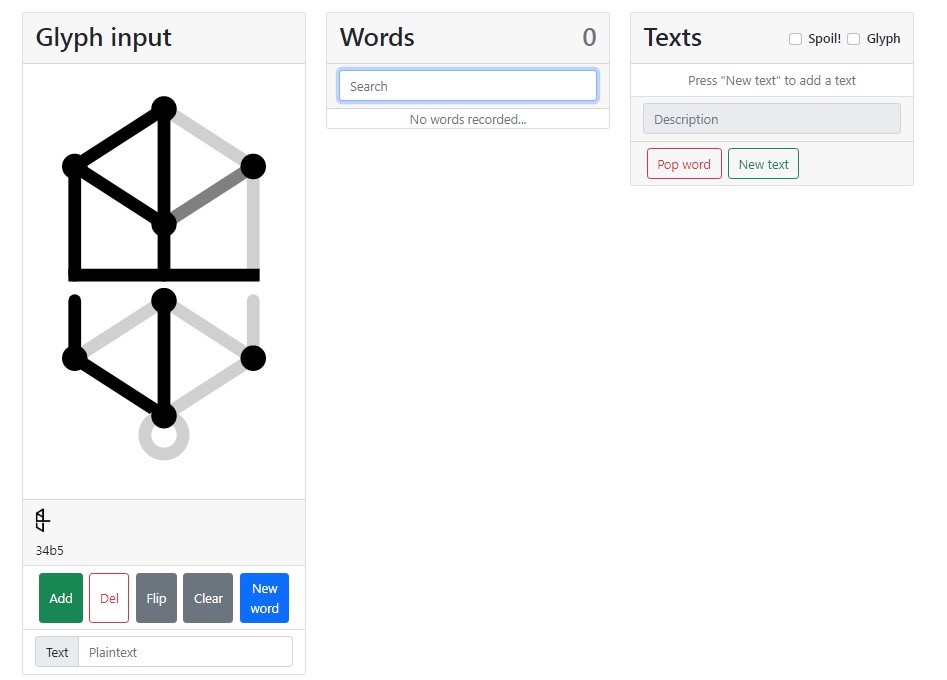
Tunic Decoder
A tool to help with decoding of the writing system in the game TUNIC. Has a spoiler mode in case you want to skip the process of figuring it out yourself, but otherwise leaves you free to write in and figure out the meaning of each word.
It also renders glyphs fancily!
Keyboard input supported:
QWERto toggle lines 1-2-3-4 out of the currently highlit with blue ones. There’s no highlight until you first use the keyboard input!FandShift + Ffor choosing next and previous 4 lines to inputAandShift + Ato delete/pop, and to add a blank/push a glyph respectively. If the glyph is not empty, it will be saved into a temporary secondary buffer. This can be useful to copy a word! Note that the buffer is not saved between app reloadsCto clear current glyph inputShift + Dto push the current word into the list of words, including the text/descriping in the field under the input panel. The secondary buffer is not clearedEscto hide the highlight and stop keyboard input session. The glyph, word and buffer are not cleared
Development
This project was set up with the Vue Quick Start guide and should be easy to get up and running for development purposes. Most of the info in here is from the init template’s README.md file
Recommended IDE Setup
VSCode + Volar (and disable Vetur) + TypeScript Vue Plugin (Volar) or Volar Take Over Mode (which is suggested to have better performance)
Project Setup
npm install
Compile and Hot-Reload for Development
npm run dev
Type-Check, Compile and Minify for Production
npm run build