Dictionary Web App
The Dictionary Web App is a Vue.js-based web application designed for learning and practice. It provides users with the capability to explore word definitions and meanings. The application also features a customizable visual experience with a toggle between light and dark themes.
Features
User-friendly Interface:
The app is built with a clean and intuitive interface to ensure a seamless user experience.
Fast Loading:
Powered by Vite, the app ensures fast loading times and optimal performance.
Modern Vue.js:
Utilizes the Composition API for building efficient and maintainable components.
Responsive Design:
Tailwind CSS is employed to create a visually appealing and responsive UI across various devices and screen sizes.
Real-time Data:
Axios is used for making HTTP requests, allowing the app to fetch data from The Dictionary API.
Theme Toggle:
Users have the option to toggle between light and dark themes for a personalized visual experience.
Technology Stack:
Vue.js: A progressive JavaScript framework for building user interfaces.
Composition API: A set of additive, function-based APIs for component composition in Vue.js.
Vite: A fast and lightweight frontend build tool that leverages native ES Module imports.
Yarn: A fast, reliable, and secure package manager for JavaScript.
Axios: A promise-based HTTP client for the browser and Node.js, facilitating asynchronous HTTP requests.
Tailwind CSS: A utility-first CSS framework for rapid UI development.
Note: This project serves as a practical learning experience for Vue.js development, showcasing the implementation of modern web technologies and best practices.
Screenshots

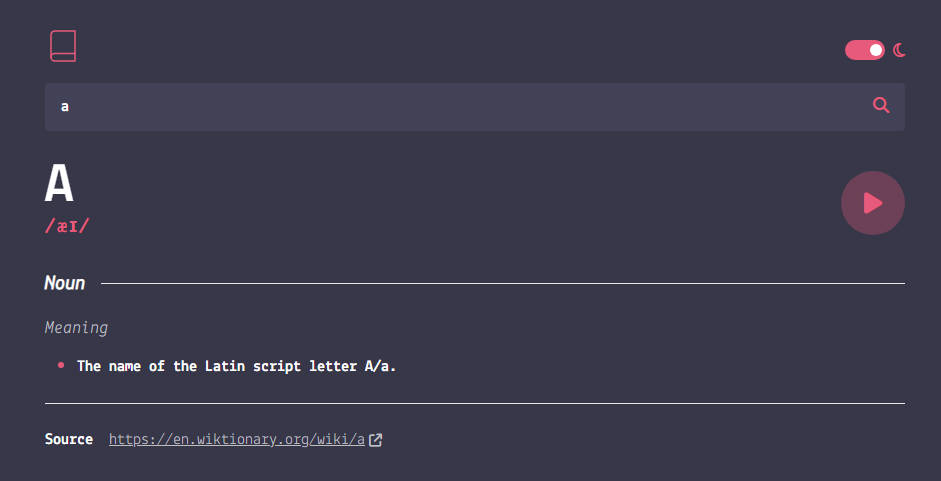
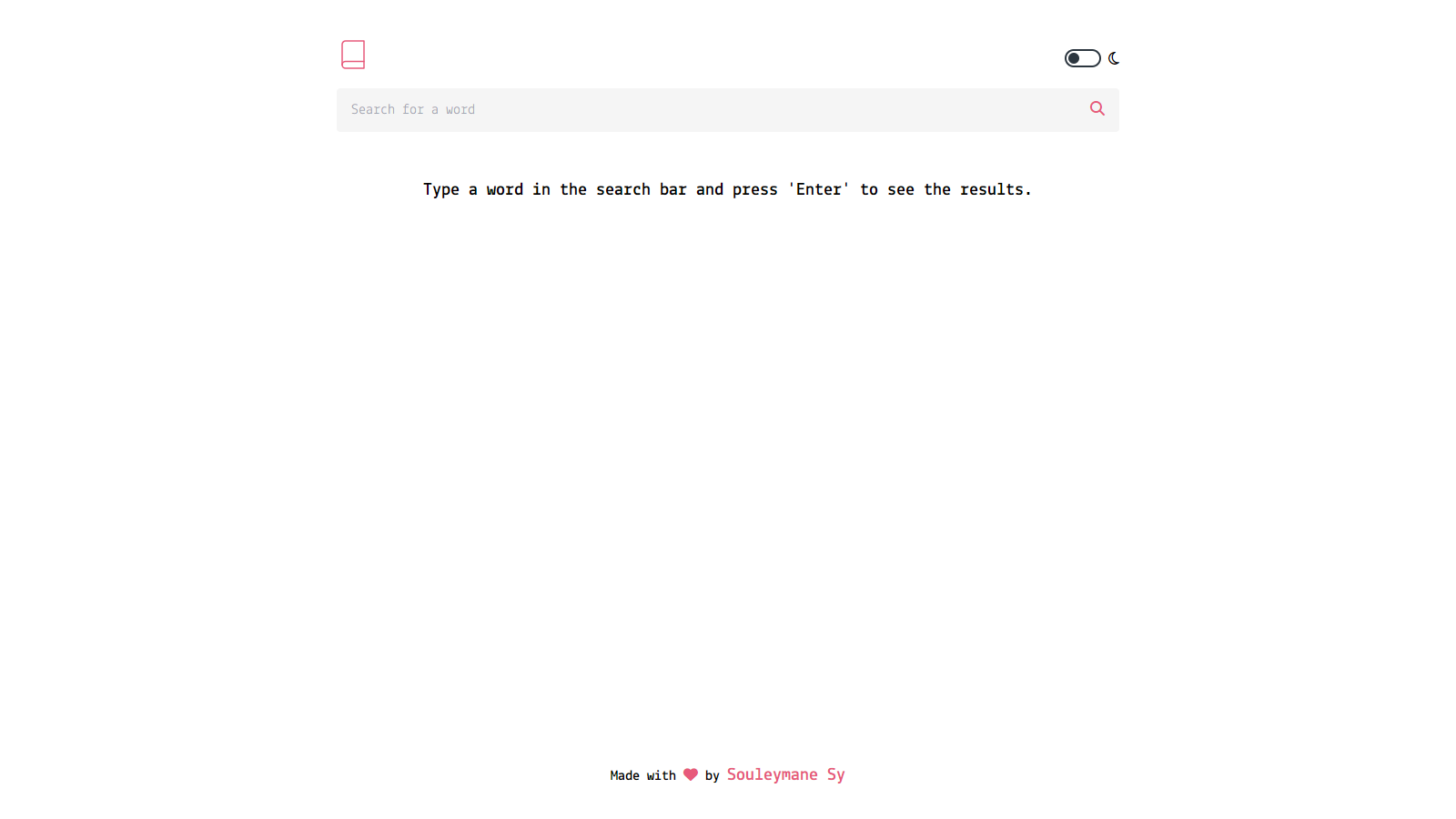
Figure 1: The homepage provides a simple and elegant search interface for users.

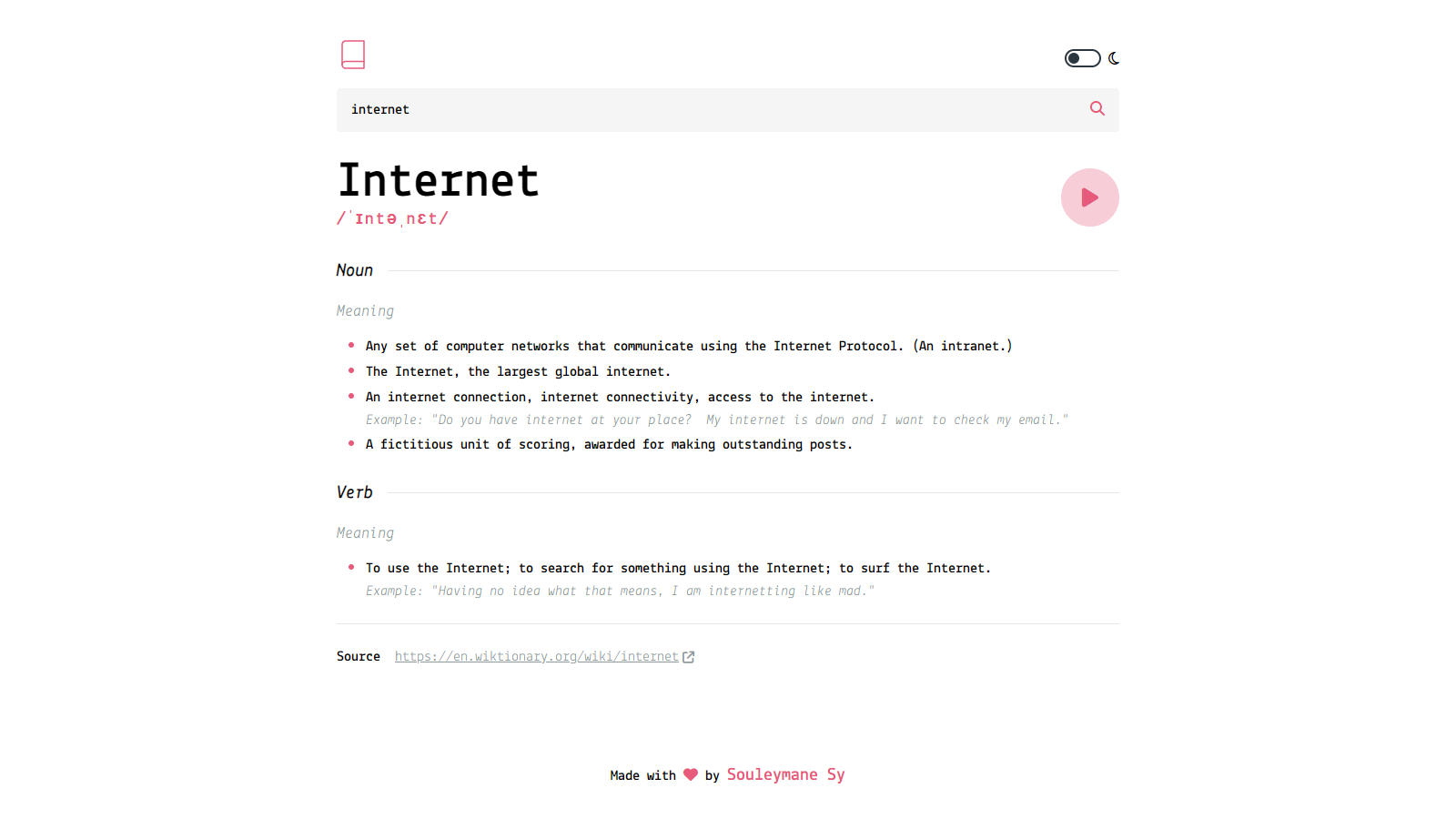
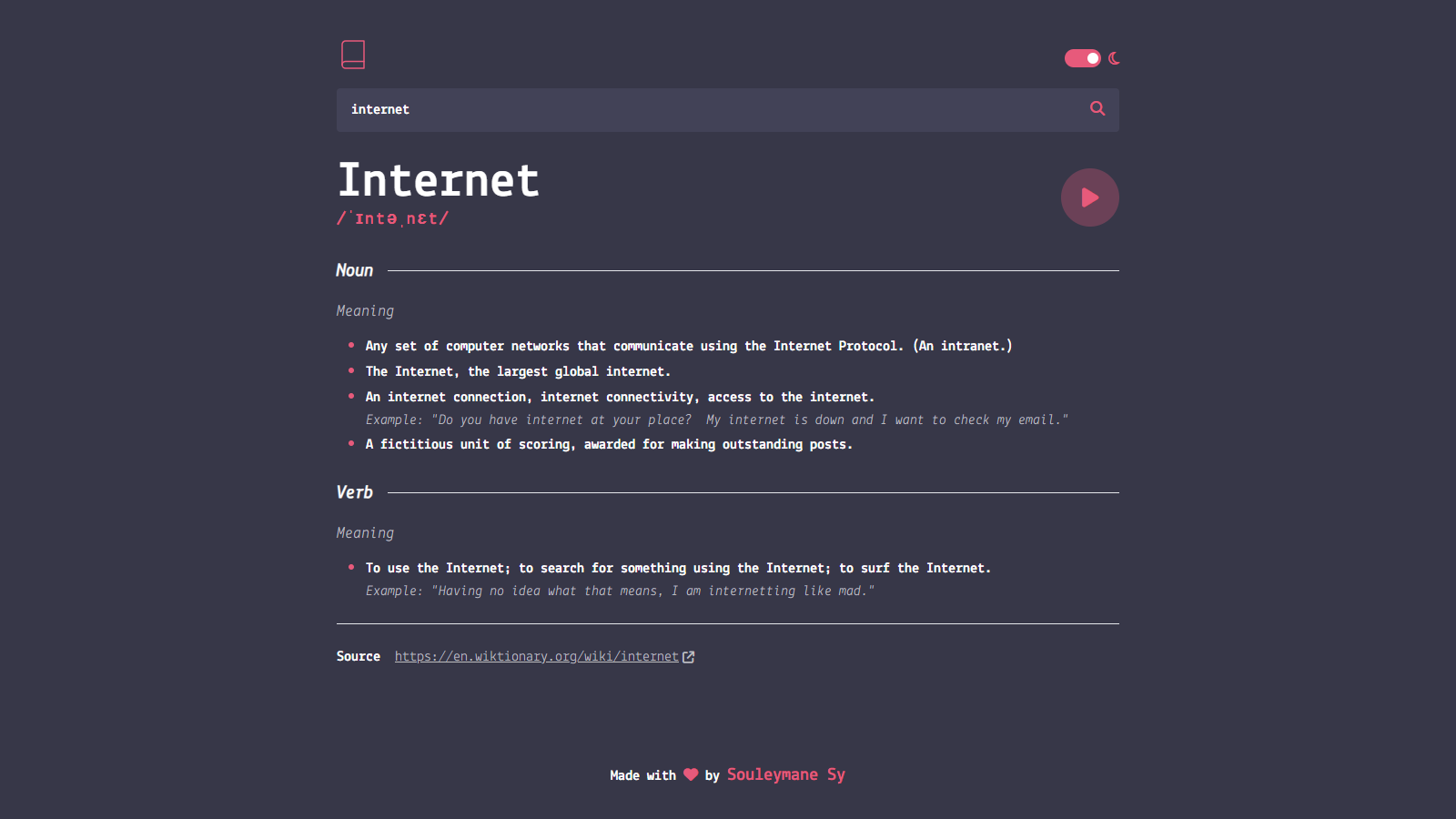
Figure 2: Users can view detailed word definitions with examples and additional information.

Figure 3:The user can view an error page for spelling mistakes.

Figure 4: The user can switch from a light theme to a dark theme.