Directus Extension: dwaring87-interface-human-readable-id
A Directus v9 Interface for generating a human-readable ID for a text or string field in a collection.
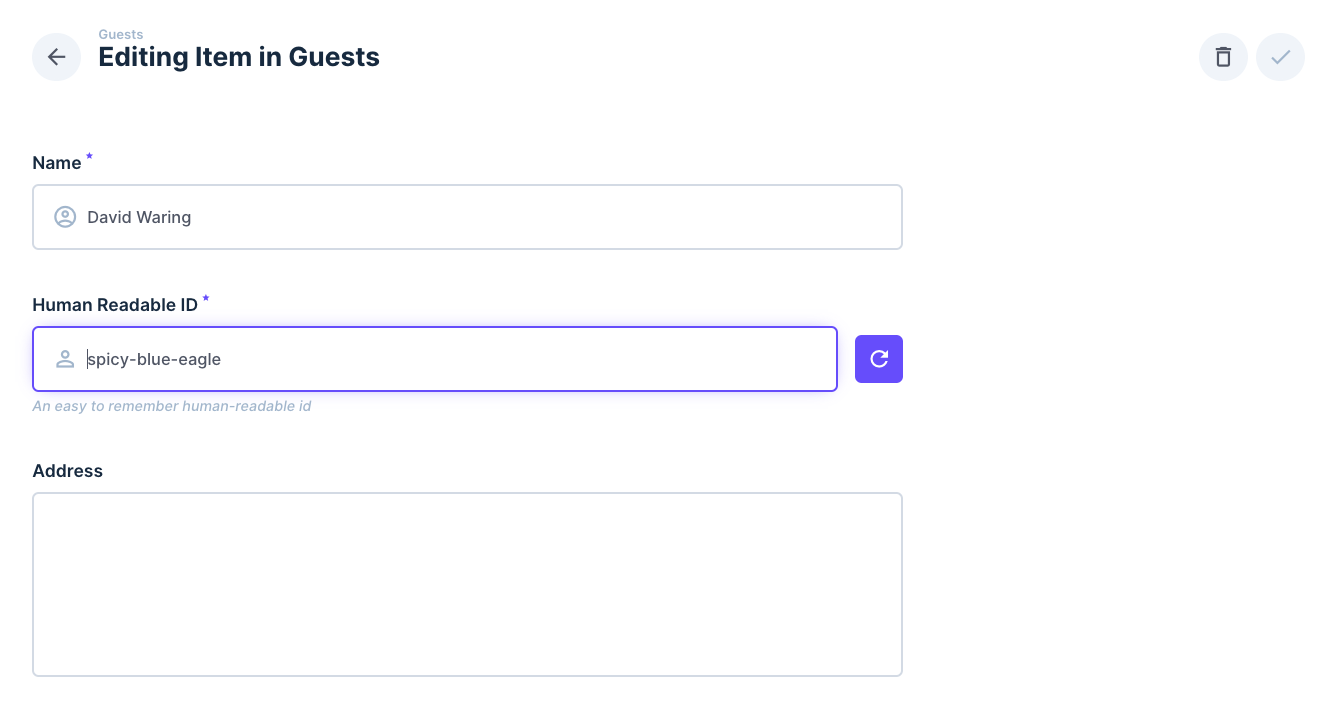
The ID takes the form of {adjective}-{color}-{animal}, such as spicy-blue-eagle.
This extension is inspired by the IDs generated by coolaj86/human-readable-ids.
Use Case
The idea is that this provides a realtively large set of random combinations that can be used as easily-remembered codes or IDs.
Installation
This repository contains a custom Directus interface that must be built and then installed into your Directus instance.
Install
Install the node dependencies:
npm install
Build
Build the extension (using rollup via directus-extension):
npm run build
Deploy
The dist/index.js file must be moved to the directus /extensions/interfaces directory. First, set the DIRECTUS_EXTENSIONS_PATH environment
variable to the path of the Directus extensions directory (either directly or by setting it in a .env file in the repository root directory).
Then, use the included deploy script to copy the appropriate files:
DIRECTUS_EXTENSIONS_PATH=/directus/extensions npm run deploy
Usage
To use the interface, create a standard text or string field and select “Human Readable ID” as the interface for the field.
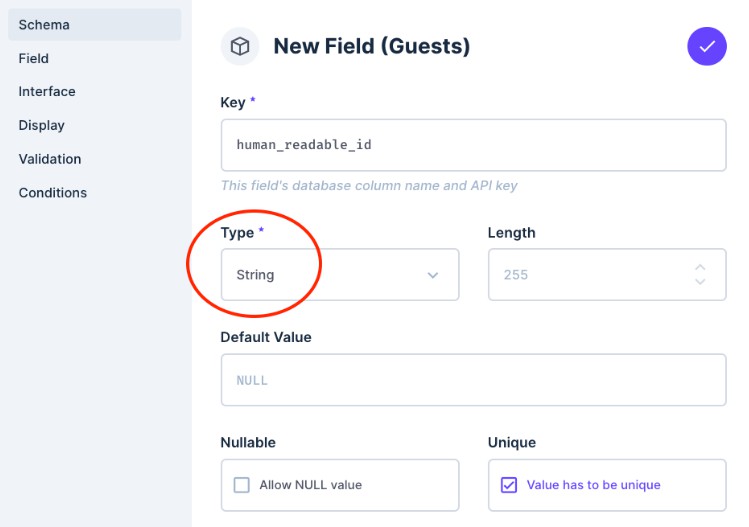
1. Create a new Standard Field in a Collection
2. Set the type as either String or Text
3. Select Human Readable ID as the Interface