vue-form-wizard
A dynamic form wizard to split your forms easier
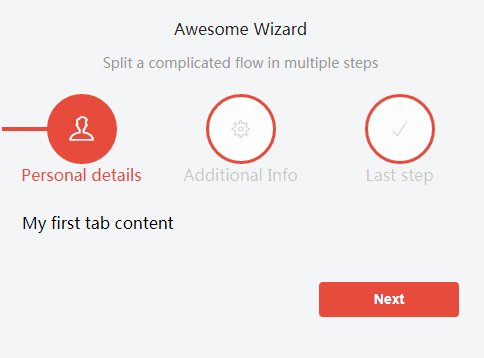
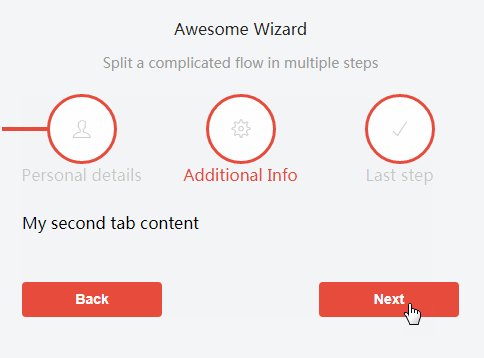
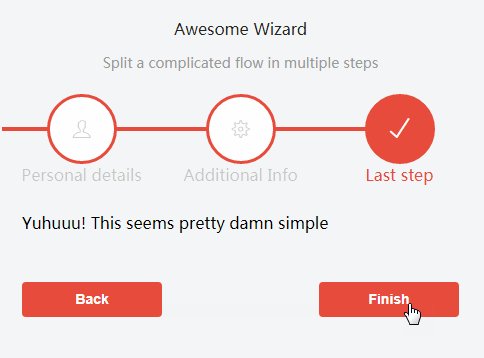
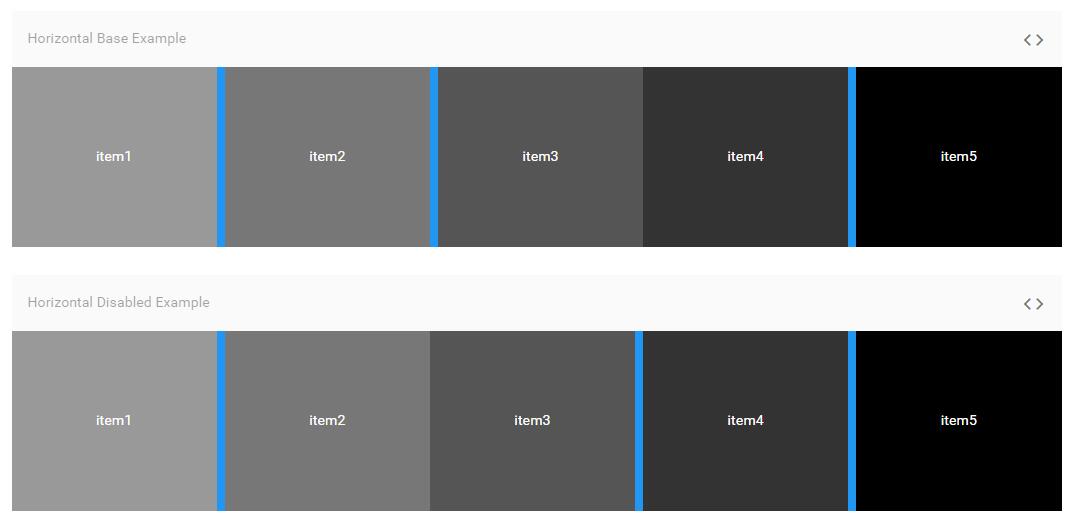
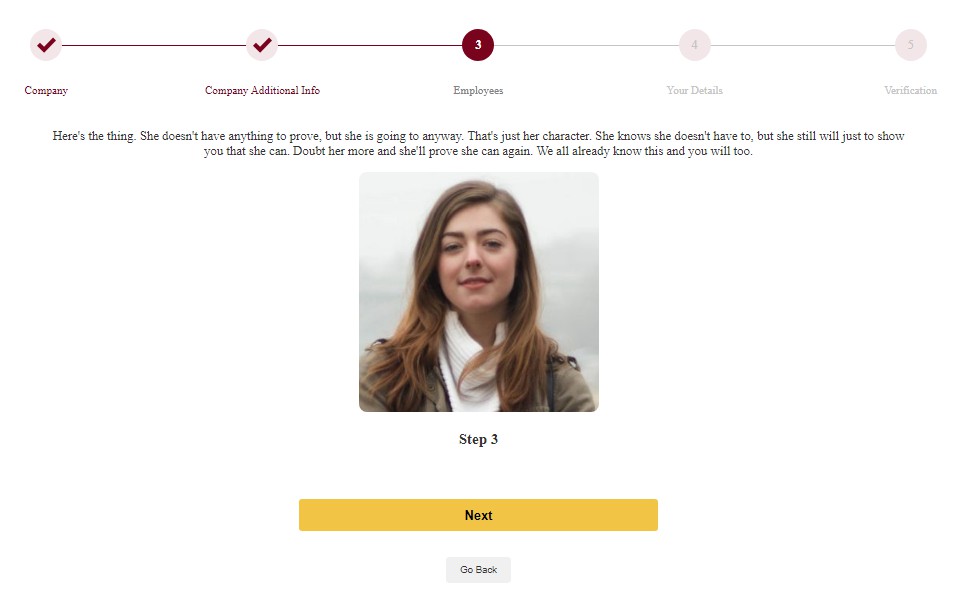
Vue-form-wizard is a vue based component with no external depenendcies which simplifies tab wizard management and allows you to focus on the functional part of your app rather than wasting time on details. Just forget about id's, external scripts and jQuery dependencies
Live Demo
https://jsfiddle.net/bt5dhqtf/97/
Other demos:
-
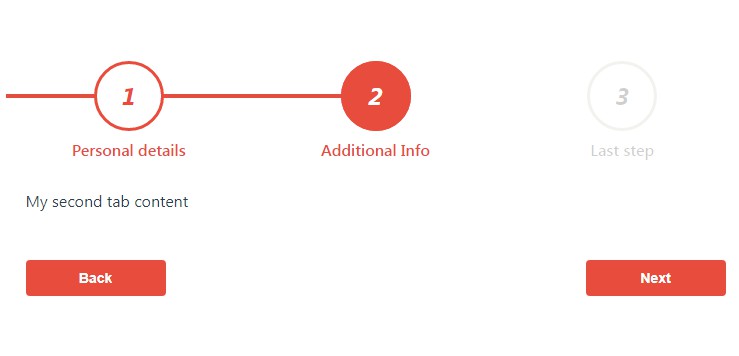
Step indexStart at any step. Note: start-index is zero-based and the count starts at 0
-
Customized buttons with slots Replace stuff you don't like
-
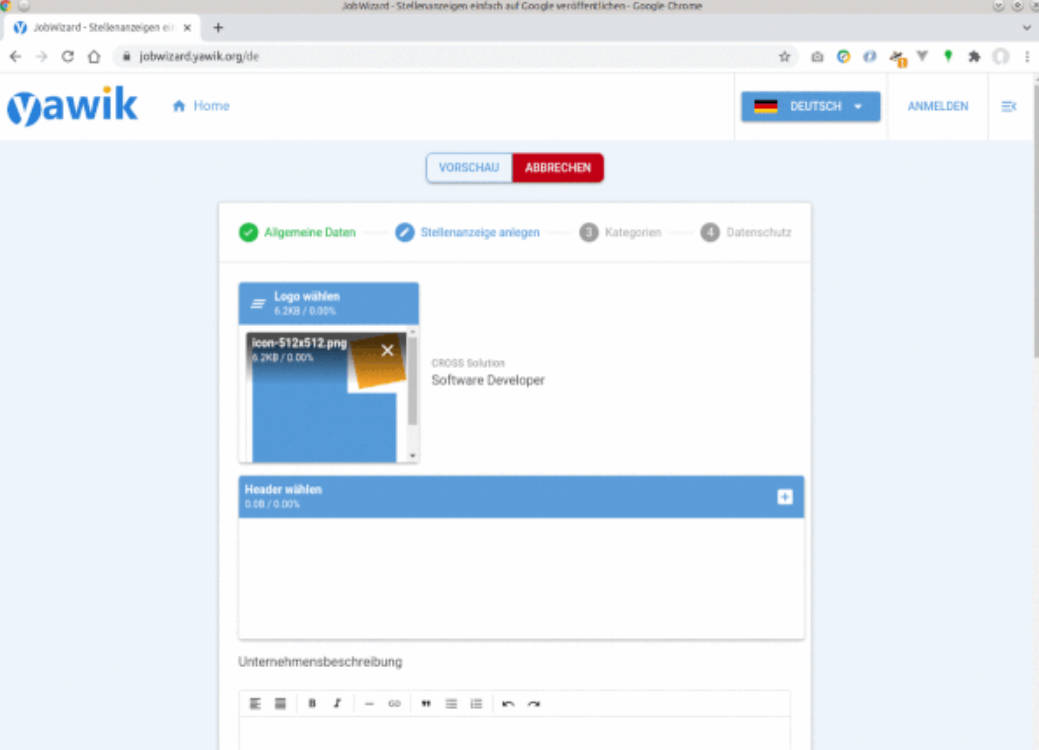
Complete form example integrated with [vue-form-generator]
https://github.com/icebob/vue-form-generator
-
Vue router integrationYou can place a
router-viewinside the wizard and have a separate page per tab. Arouteprop must be passed to the tabs you want to handle certain tabs -
Async validation with error message
before-changeprop can accept a promise that is resolved withtruewhich will execute the promise before switching to another step/tab (NOTE: This feature is not present in the npm package yet)