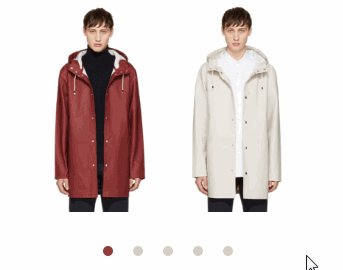
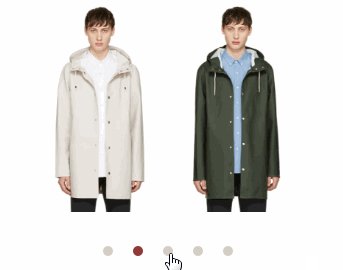
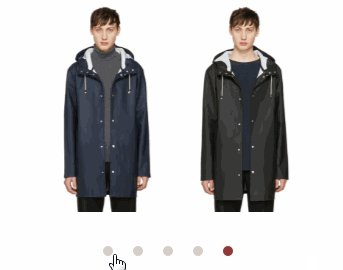
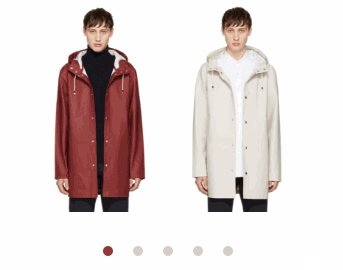
Vue Carousel
A flexible, responsive, touch-friendly carousel for Vue.js.
WARNING: vue-carousel is at pre-alpha stage of development and may undergo significant changes.
Installation
npm install -S vue-carousel
Usage
Global
You may install Vue Carousel globally:
import Vue from 'vue';
import VueCarousel from 'vue-carousel';
Vue.use(VueCarousel);
This will make <carousel> and <slide> available to all components within your Vue app.
Local
Include the carousel directly into your component using import:
import { Carousel, Slide } from 'vue-carousel';
export default {
...
components: {
Carousel,
Slide
}
...
};
HTML Structure
Once the Carousel and Slide components are installed globally or imported, they can be used in templates in the following manner:
<carousel>
<slide>
Slide 1 Content
</slide>
<slide>
Slide 2 Content
</slide>
</carousel>