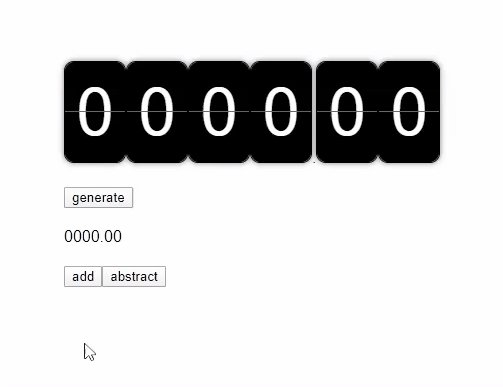
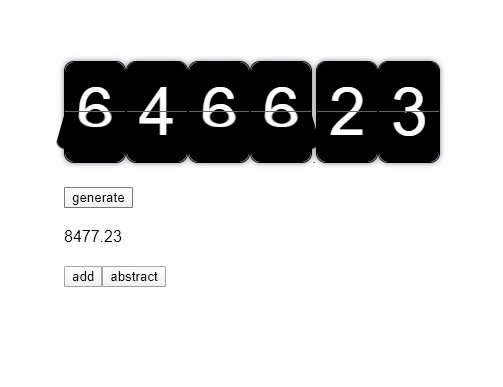
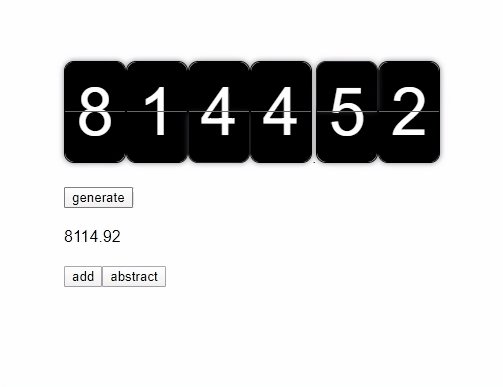
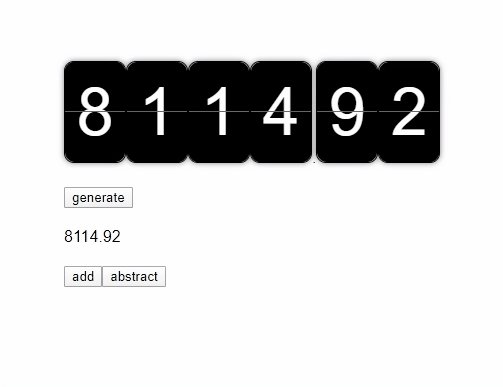
vue-flip-number-card
a flip number card component for vue.

usage
<filp-number :value="value" :speed="700"></filp-number>
import FilpNumber from '@/components/FlipNumber'
props: {
value: {
type: String,
required: true,
default: '0'
},
speed: {
type: [Number, String],
default: 600
}
}
value:
could be like '00000.00'、'0012' and so on for placeholder
speed:
could not be less than 600.
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build