Ratings
Project Description
This project is a web application which enables users to comment and rate university courses and professors. The frontend is implemented with JavaScript Vue framework, while the backend server is implemented with Java Spring Boot and MyBatis frameworks. A relational MySQL schema is used for the database of the server.
Click here for a Chinese version of README file. 项目的中文介绍请点击这里.
For how to launch the project locally, please scroll to the bottom.
Project Preview
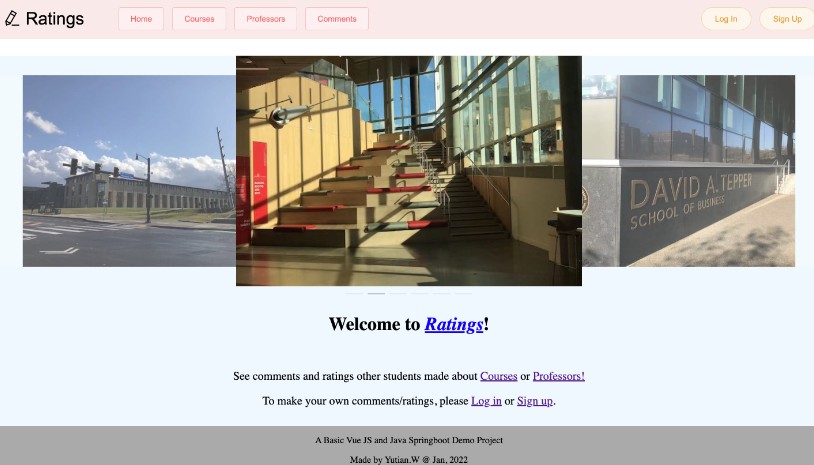
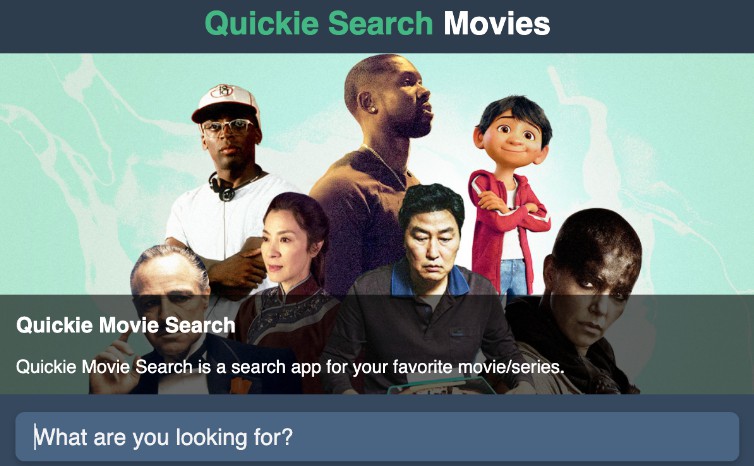
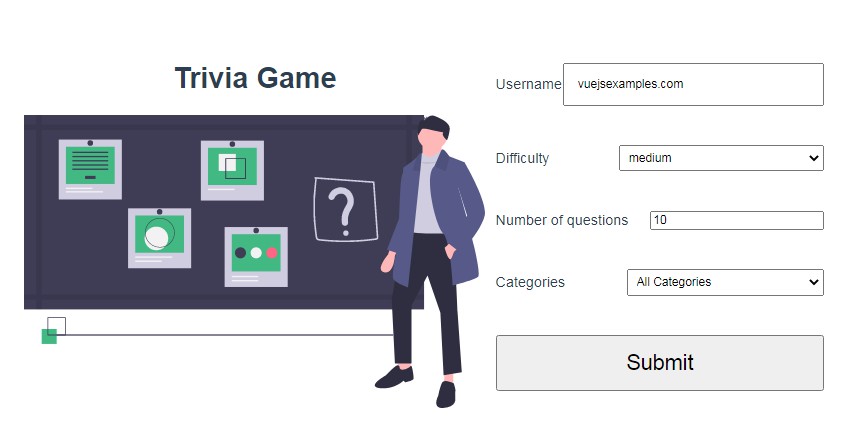
Client Side Preview Screenshots:
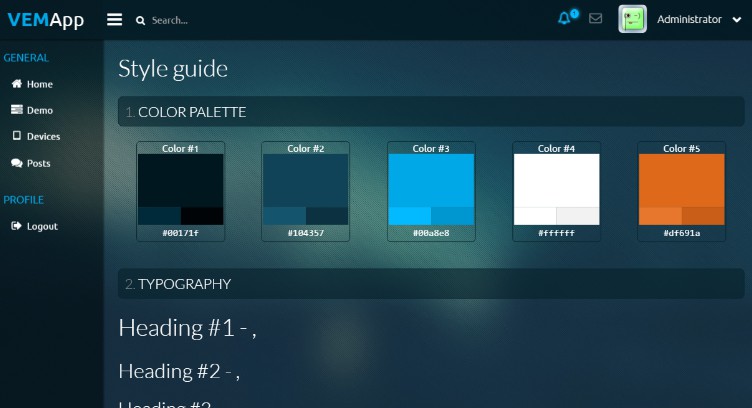
Admin Side Preview Screenshots:
Project Features
Client/Users Features:
For all clients:
- Show course and professors’ introductions in a sliding window (carousal) format
- Show users’ evaluations about courses and professors in a sliding window (carousal) format
- Users sign up and log in
For logged in users only:
- Show username and welcome message on the header
- Make comments about courses and professors
- Show comments they made about courses and professors in a “sliding card” format
Administrator Features:
- Log in and Log out
- With a web graphical interface,
- View all data;
- add and delete some data in the database with a graphical web interface
Frameworks and APIs
Backend:
- SpringBoot
- MyBatis (with mybatis generator)
Frontend:
- Vue
- vue-router
- axios
- vuex
- ElementUI
Development Environment
-
Java: 16.0.1 2021-04-20
-
MySQL:Ver 8.0.25 for macos11 on x86_64
-
node:v12.4.0, npm: 6.9.0
-
IDE:IntelliJ IDEA 2021, VSCode
Download and run locally
1. Clone the project to local
git clone https://github.com/yutianw00/RateMyCourse.git
2. Change the configuration files for the server
2.1 Set up database:
Create a new schema, and run the script admin.sql
2.2 Change database settings in server spring configuration file:
in proj-server/src/main/resources/application.properties file, set the following:
spring.datasource.url=jdbc:mysql://localhost:3306/your-schema-name
spring.datasource.username=your-username (e.g. root)
spring.datasource.password=your-password
3. Install the dependencies for frontend
under the proj-admin folder, type command
npm install
Similarly, under the proj-client folder, type command
npm install
if an error occurs during the above step, make sure the node version is the same as shown above. The version info can be check via command npm --version and node --version.
4. Launch the project
Launch the server:
in CLI, cd into proj-server folder and run
./mvnw spring-boot:run
Launch the client-side frontend:
cd into proj-client folder and run
npm run dev
Launch the admin-side frontend:
cd into proj-admin folder and run
npm run dev
Author and Date
Yutian.W, 2022